VUE中watch的详细使用教程(推荐!)
1、watch是什么?
watch:是vue中常用的侦听器(监听器),用来监听数据的变化
2、watch的使用方式如下
watch: {
这里写你在data中定义的变量名或别处方法名: {
handler(数据改变后新的值, 数据改变之前旧的值) {
这里写你拿到变化值后的逻辑
}
}
}
3、watch监听简单案例(监听一个)
<template>
<div>
<div>
<input type="text" v-model="something">
</div>
</div>
</template>
<script>
export default {
name: "AboutView",
components: {},
data() {
return {
something: ""
}
},
watch: {
//方法1
"something"(newVal, oldVal) {
console.log(`新值:${newVal}`);
console.log(`旧值:${oldVal}`);
console.log("hellow world");
}
//方法2
"something": {
handler(newVal, oldVal) {
console.log(`新的值: ${newVal}`);
console.log(`旧的值: ${oldVal}`);
console.log("hellow world");
}
}
}
}
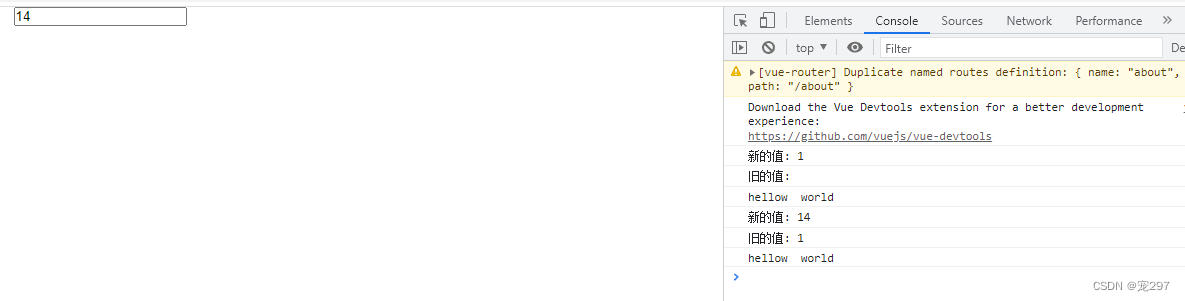
</script>在输入框中输入1、4 效果图如下:

4、watch监听复杂单一案例(例:监听对象中的某一项)
<template>
<div>
<div>
<input type="text" v-model="obj.something">
</div>
</div>
</template>
<script>
export default {
name: "AboutView",
components: {},
data() {
return {
obj: {
something: ""
}
}
},
watch: {
"obj.something": {
handler(newVal, oldVal) {
console.log(`新的值: ${newVal}`);
console.log(`旧的值: ${oldVal}`);
console.log("hellow world");
}
}
}
}
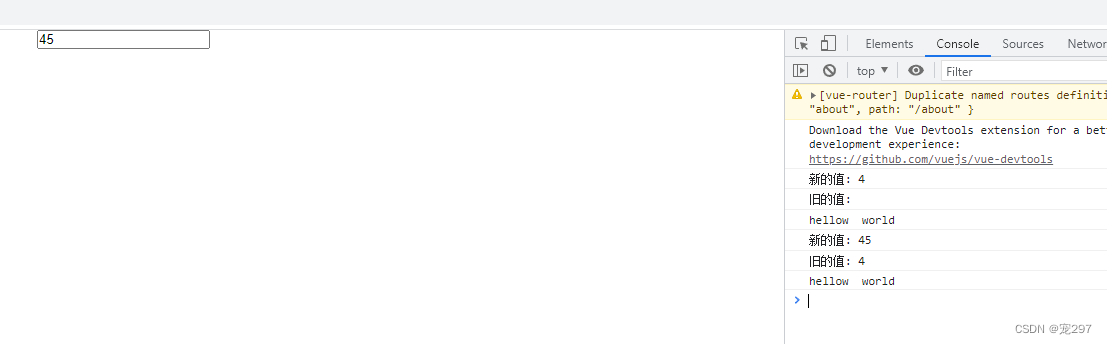
</script>在输入框中输入4、5 效果图如下:

5、watch中immediate的用法和作用
1、作用:immediate页面进来就会立即执行,值需要设为true
2、用法如下方代码所示:
<template>
<div>
<div>
<input type="text" v-model="obj.something">
</div>
</div>
</template>
<script>
export default {
name: "AboutView",
components: {},
data() {
return {
obj: {
something: ""
}
}
},
watch: {
"obj.something": {
handler(newVal, oldVal) {
console.log(`新的值: ${newVal}`);
console.log(`旧的值: ${oldVal}`);
console.log("hellow world");
},
immediate:true
}
}
}
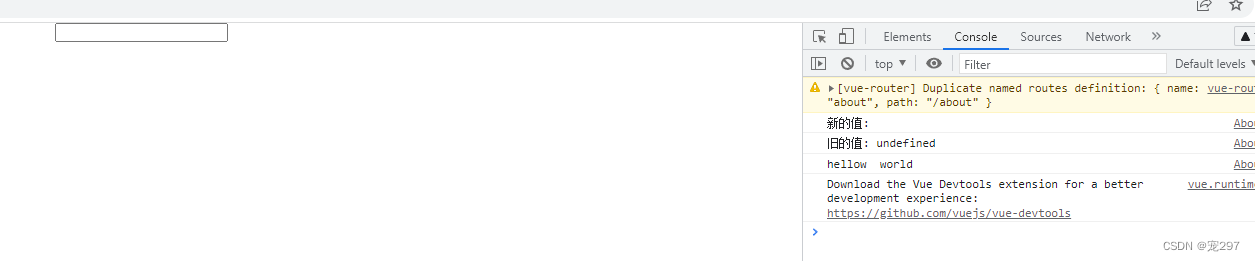
</script>进来页面后立即加载,效果图如下:

6、watch中deep 深度监听的用法和作用
1、作用:deep 用来监听data中的对象,值需要设为true
2、用法如下方代码所示:
<template>
<div>
<div>
<input type="text" v-model="obj.something">
</div>
</div>
</template>
<script>
export default {
name: "AboutView",
components: {},
data() {
return {
obj: {
something: ""
}
}
},
watch: {
"obj": {
handler(newVal, oldVal) {
console.log(`新的值: ${newVal}`);
console.log(`旧的值: ${oldVal}`);
console.log("hellow world");
},
deep:true
}
}
}
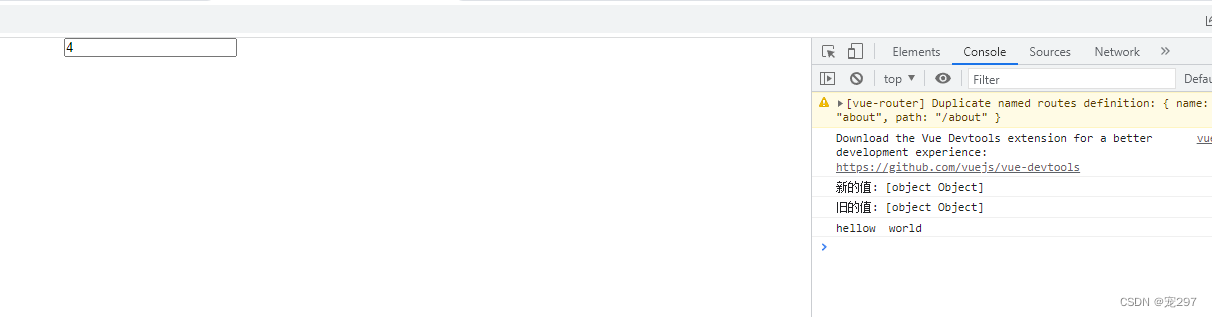
</script>注意:
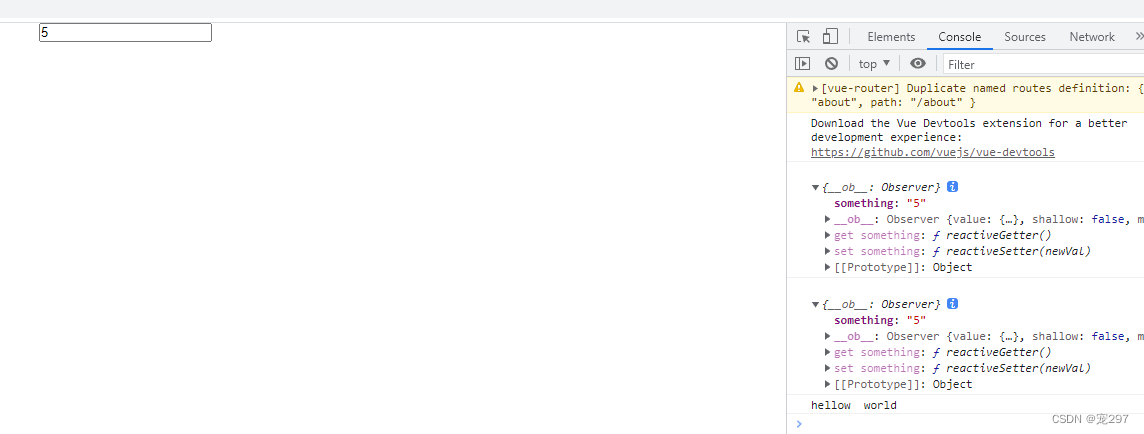
1、console.log(`新的值: ${newVal}`); 这种打印出来的是对象的类型,如下图:

2、console.log(newVal);这种打印出来的是对象本身,如下图:

总结
到此这篇关于VUE中watch的详细使用教程的文章就介绍到这了,更多相关VUE watch使用教程内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue 对axios get pust put delete封装的实例代码
在本篇文章里我们给各位整理的是一篇关于vue 对axios get pust put delete封装的实例代码内容,有需要的朋友们可以参考下。2020-01-01
element-ui 远程搜索组件el-select在项目中组件化的实现代码
这篇文章主要介绍了element-ui 远程搜索组件el-select在项目中组件化,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-12-12












最新评论