详解hooks在vue3中的使用方法及示例
vue3 中的 hooks 是什么?
简单来说如果你的函数中用到了诸如 ref,reactive,onMounted 等 vue 提供的 api 的话,那么它就是一个 hooks 函数,如果没用到它就是一个普通工具函数。至于它为什么叫 hooks,我的理解则是
它可以通过特定的函数将逻辑 "钩入" 组件中,使得开发者能够更灵活地构建和管理组件的功能从而提高代码的可读性以及可维护性等
在 vue3 中使用
上面说到 hooks 函数里包含了 vue 提供的 api,下面我们就简单的来举个例子看一下 vue3 中的 hooks 函数。一般来说,如果一个你得函数为 hooks 函数,那么你需要将其以 use 开头命名。在 src 下新建一个 hooks 目录专门存放 hooks 函数,然后写下第一个非常简单的 hooks 函数 useAdd
import { ref } from "vue";
export const useAdd = () => {
const a = ref(1);
setInterval(() => {
a.value++;
}, 1000);
return a;
};这是一个非常简单的 hooks 函数,每隔一秒就让 a.value 加 1,最后返回一个响应式的 a,我们在组件中引用一下
<template>
<div>{{ a }}</div>
</template>
<script lang='ts' setup>
import { useAdd } from "../hooks/useAdd"
const a = useAdd()
</script>此时我们会看到每隔一秒页面上的值就会加 1,所以说 a 还是保持了它的响应式特性

当然这只是个简单的例子,后面会详细介绍一个 hooks 实际应用的场景
mixin 与 hooks
我们都知道 Vue 3 引入 Composition API的写法,当我们引入一个 hooks 函数的时候其实就像在 vue2 中使用一个 mixin 一样,hooks 函数中的ref,reactive就相当于 mixin 中的data,同时 hooks 还可以引入一些生命周期函数,watch 等在 mixin 中都有体现。下面展示一下 mixin 的写法,这里不过多的讲解 mixin
export const mixins = {
data() {
return {
msg: "",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命周期函数");
},
mounted() {
console.log("我是mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("我是mixin中的点击事件");
},
},
};组件中引入
export default {
name: "App",
mixins: [mixins],
components: {},
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
};用过 vue2 的 mixin 的都知道它虽然可以封装一些逻辑,但是它同时也带来了一些问题.比如你引入多个 mixin 它们的 data,methods 命名可能会冲突,当 mixin 多了可能会出现维护性问题,另外 mixin 不是一个函数,因此不能传递参数来改变它的逻辑,具有一定的局限性等,但这些问题到了 vue3 的 hooks 中则迎刃而解
hooks 中生命周期执行顺序
hooks 中生命周期与组件中的生命周期执行顺序其实很好判断,就看它们谁的同级生命周期函数先创建那就先执行谁的,比如在 useAdd 中加几个生命周期
import { ref, onMounted, onBeforeUnmount, onUnmounted } from "vue";
export const useAdd = () => {
const a = ref(1);
setInterval(() => {
a.value++;
}, 1000);
onMounted(() => {
console.log("hooks---onMounted");
});
onBeforeUnmount(() => {
console.log("hooks---onMounted");
});
onUnmounted(() => {
console.log("hooks---onUnmounted");
});
return a;
};然后在组件中也引入这些生命周期
<template>
<div>{{ a }}</div>
</template>
<script lang='ts' setup>
import { useAdd } from "../hooks/useTest"
import { onMounted, onBeforeUnmount, onUnmounted } from "vue";
onMounted(() => {
console.log("组件---onMounted");
});
onBeforeUnmount(() => {
console.log("组件---onMounted");
});
onUnmounted(() => {
console.log("组件---onUnmounted");
});
const a = useAdd()
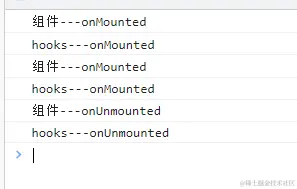
</script>如果将 hooks 放到最后那么它们的顺序是这样的

如果放到前面那就是这样的

ok,vue3 的 hooks 就介绍这些,接下来我们写两个实际应用中的 hooks 函数让大家体验一下
封装一个发送短信验证码倒计时 hooks
我们先直接在组件中实现一个发送短信的功能,注意下面只写了一些主要逻辑,很多细节并未处理
<template>
<div>
<input type="text" placeholder="请输入验证码" v-model="code">
<button @click="sendCode">{{ sendBtnText }}</button>
</div>
</template>
<script lang='ts' setup>
import { ref } from 'vue';
const code = ref('')
const sendBtnText = ref('发送验证码')
const countDownNum = ref(60)
const sendCode = () => {
//这里省略调用发送短信接口逻辑,省略禁止点击逻辑
sendBtnText.value = countDownNum.value + 's'
const timer = setInterval(() => {
countDownNum.value--
sendBtnText.value = countDownNum.value + 's'
if (countDownNum.value === 0) {
clearInterval(timer)
sendBtnText.value = '发送验证码'
countDownNum.value = 60
}
}, 1000)
}
</script>
<style lang="css">
button {
font-size: 14px;
background: #23A7F2;
color: #fff;
}
input {
height: 30px;
}
</style>这里逻辑很简单,就是点击发送按钮开启定时器出现倒计时的功能

假如我们还有其它地方用到发送短信页面,我们可以将短信发送封装成一个组件。但是如果其它页面想要使用的发送短信页面和这个组件不一样的话,我们就需要将它的逻辑抽离封装成一个 hooks 函数了,下面我们就将这个倒计时功能封装成一名为 useCountDown 的 hooks
import { Ref, ref } from "vue";
export default (
downNum: number
): ({ sendBtnText: Ref<string>, sendCode: () => void }) => {
const sendBtnText = ref("发送验证码");
const countDownNum = ref(downNum);
//这里省略调用发送短信接口逻辑,省略禁止点击逻辑
const sendCode = () => {
sendBtnText.value = countDownNum.value + "s";
const timer = setInterval(() => {
countDownNum.value--;
sendBtnText.value = countDownNum.value + "s";
if (countDownNum.value === 0) {
clearInterval(timer);
sendBtnText.value = "发送验证码";
countDownNum.value = 60;
}
}, 1000);
};
return { sendBtnText, sendCode };
};逻辑和上面一样,只不过是返回了一个按钮要显示的文本以及一个点击发送验证码调用的函数。然后在组件中使用
import { ref } from "vue";
import useCountDown from "../hooks/useCountDown";
const code = ref("");
const { sendBtnText, sendCode } = useCountDown(60);这样的话在其它组件中就也能够使用它了
写在最后
Vue 3中的Hooks函数是一个非常实用的功能,在组件开发中他能够将一些通用逻辑抽离实现逻辑的复用,大大提高了我们代码的可读性及可维护性。
以上就是详解hooks在vue3中的使用方法及示例的详细内容,更多关于vue3中hooks使用的资料请关注脚本之家其它相关文章!
相关文章

watch(监视属性)和computed(计算属性)的区别及实现案例
watch和computed是vue实例对象中的两个重要属性,watch是监视属性,用来监视vue实例对象上属性和方法的变化,computed被称为计算属性,可以将data对象中的属性进行计算得到新的属性,这篇文章主要介绍了watch(监视属性)和computed(计算属性)的区别,需要的朋友可以参考下2023-05-05
vue canvas绘制矩形并解决由clearRec带来的闪屏问题
这篇文章主要介绍了vue canvas绘制矩形并解决由clearRec带来的闪屏问题,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-09-09
Vue中Class和Style实现v-bind绑定的几种用法
项目开发中给元素添加/删除 class 是非常常见的行为之一, 例如网站导航都会给选中项添加一个 active 类用来区别选与未选中的样式,那么在 vue 中 我们如何处理这类的效果呢?下面我们就一起来了解一下2021-05-05












最新评论