vue实现元素拖动并互换位置的实现代码
更新时间:2023年09月07日 15:44:46 作者:宋承佑
在使用Vue的场景下,需要实现对元素进行拖动交换位置,接下来通过本文给大家介绍vue实现元素拖动并互换位置的实现代码,需要的朋友可以参考下
项目场景:
在使用Vue的场景下,需要实现对元素进行拖动交换位置。

需求分析:
1、两两交换的其实是数组的下标。数据内容不变。
2、拖拽功能需要用到一下API。
| 方法名 | 详解 |
|---|---|
ondraggable | 设置元素是否允许被拖动。链接和图片默认是可拖动,因此不用设置该属性 |
ondragstart | 用户开始拖动元素或选择的文本时触发。 |
ondragover | 拖动元素或选取的文本正在拖动到放置目标时触发。默认情况下,数据/元素不能放置到其他元素中。如果要实现改功能,我们需要防止元素的默认处理方法。我们可以通过调用 event.preventDefault() 方法来实现 ondragover 事件。 |
ondragenter | 当被鼠标拖动的对象进入其容器范围内时触发此事件 |
ondragend | 用户完成元素拖动后触发 |
关于更多的API介绍可以看点这里
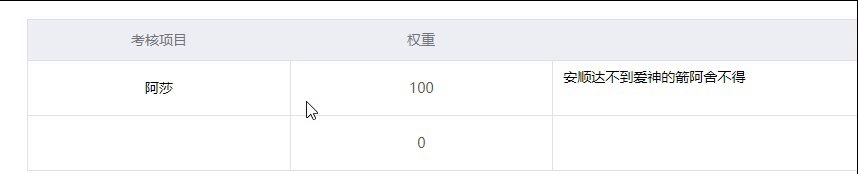
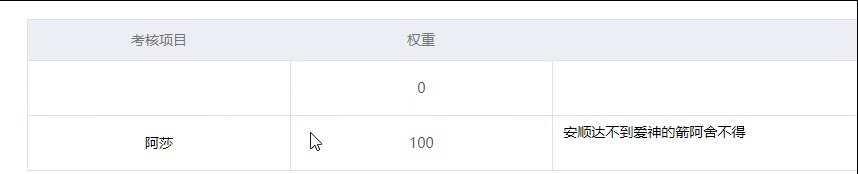
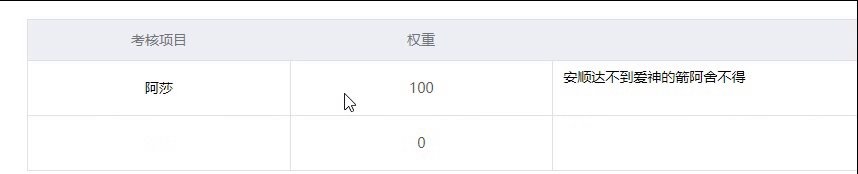
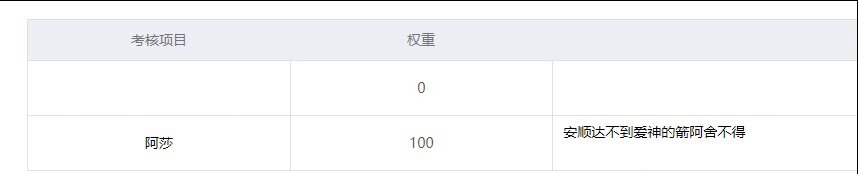
代码实现:
<table>
<thead>
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
</tr>
</thead>
<tbody>
<tr v-for="(items,index) in dataList" :key="index"
draggable="true"
@dragstart="handleDragStart($event, items)"
@dragover.prevent="handleDragOver($event, items)"
@dragenter="handleDragEnter($event, items)"
@dragend="handleDragEnd($event, items)"
>
<td>{{items.content}}</td>
</tr>
</tbody>
</table>
<script>
var VM = new Vue({
el:'#app',
data:function(){
return {
dataList:[{
content:'内容'
},{
content:'内容'
},{
content:'内容'
}],
dragging: null
}
},
methods:{
handleDragStart(e,items){
this.dragging = items;//开始拖动时,暂时保存当前拖动的数据。
},
handleDragEnd(e,items){
this.dragging = null;//拖动结束后,清除数据
},
handleDragOver(e) {
e.dataTransfer.dropEffect = 'move';//在dragenter中针对放置目标来设置!
},
handleDragEnter(e,items){
e.dataTransfer.effectAllowed = "move";//为需要移动的元素设置dragstart事件
if(items == this.dragging) return;
var newItems = [...this.dataList];//拷贝一份数据进行交换操作。
var src = newItems.indexOf(this.dragging);//获取数组下标
var dst = newItems.indexOf(items);
newItems.splice(dst, 0, ...newItems.splice(src, 1));//交换位置
this.dataList = newItems;
}
}
})
</script>到此这篇关于vue实现元素拖动并互换位置的文章就介绍到这了,更多相关vue元素拖动互换位置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue中使用vue-count-to(数字滚动插件)详细教程
这篇文章主要给大家介绍了关于Vue中使用vue-count-to(数字滚动插件)的相关资料,最近需要开发一个数字滚动效果,在网上找到一个关于vue-countTo的插件,觉得这个插件还不错,需要的朋友可以参考下2023-09-09
Vue中使用crypto-js AES对称加密算法实现加密解密
在数字加密算法中,通过可划分为对称加密和非对称加密,本文主要介绍了Vue中使用crypto-js AES对称加密算法实现加密解密,文中根据实例编码详细介绍的十分详尽,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2022-03-03
vue中的rules表单校验规则使用方法示例详解 :rules=“rules“
这篇文章主要介绍了vue中的rules表单校验规则使用方法示例详解 :rules=“rules“,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-11-11
vue 里面的 $forceUpdate() 强制实例重新渲染操作
这篇文章主要介绍了vue 里面的 $forceUpdate() 强制实例重新渲染操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-09-09












最新评论