vuex中mapActions的概念及基本用法
概念
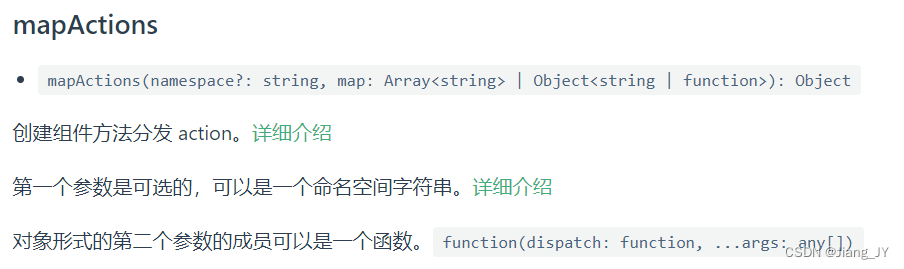
先看一下官方文档对mapActions的描述:

简单来说 mapActions 就是将组件中的函数映射为对应的action。
一般情况下我们会在组件中使用 this.$store.dispatch() 来触发 action ,想要调用多少个 action 就需要调用多少次 dispatch() ,而使用 mapActions 的话只需要往 mapActions 中传入与 action 同名的函数,然后调用这些函数即可触发对应的action。
用法
了解了 mapActions 大概是用来干什么的之后,下面来介绍一下 mapActions 的具体用法
1、首先在vuex配置文件中定义要使用的 action :
actions: {
login: function(context,data1) {
console.log(data1)
},
exit: function(context,data2) {
console.log(data2)
}
}2、在组件中引入并调用 mapActions ,然后通过调用 mapActions 中的函数的来触发 action :
<script>
import {mapActions} from "vuex" //引入mapActions
export default {
data(){
return{}
}
created(){
// 调用函数触发action
this.login('登录') //登录
this.exit('退出') //退出
}.
methods:{
...mapActions(['login','exit']),
}
}
</script>到此这篇关于vuex中mapActions的概念及用法的文章就介绍到这了,更多相关vuex mapActions内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue利用vue meta info设置每个页面的title与meta信息
这篇文章主要给大家介绍了关于vue如何利用vue meta info设置每个页面的title与meta信息的相关资料,文中将实现的方法介绍的非常详细,对大家学习或者使用vue具有一定的参考学习价值,需要的朋友可以参考下2021-10-10
Vue3中的createGlobalState用法及示例详解
createGlobalState 是 Vue 3 中一种管理全局状态的简便方式,通常用于管理多个组件间共享的状态,由 @vueuse/core 提供的,允许创建一个响应式的全局状态,本文给大家介绍了Vue3中的createGlobalState用法及示例,需要的朋友可以参考下2024-10-10












最新评论