前端文件导出设置responseType为blob时遇到的问题及解决
一、当我们前端调用导出文件接口时,一般情况都会在请求里添加responseType为blob

前几天遇到一个问题,后端人员 的这个接口会分别出现两种情况:
1、当导出接口请求正常时,我们前端会收到一个文件流如下图

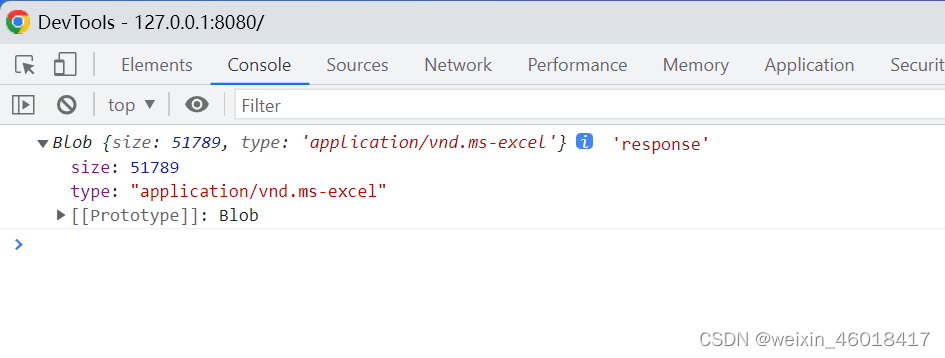
这时我们打印一下接口返回的数据类型,发现接口会返回一个blob类型的数据,并且blob中属性type是application/vnd.ms-excel,这就说明我们导出的文件类型是excel格式的。如下图

BLOB (binary large object)----二进制大对象,是一个可以存储二进制文件的容器。
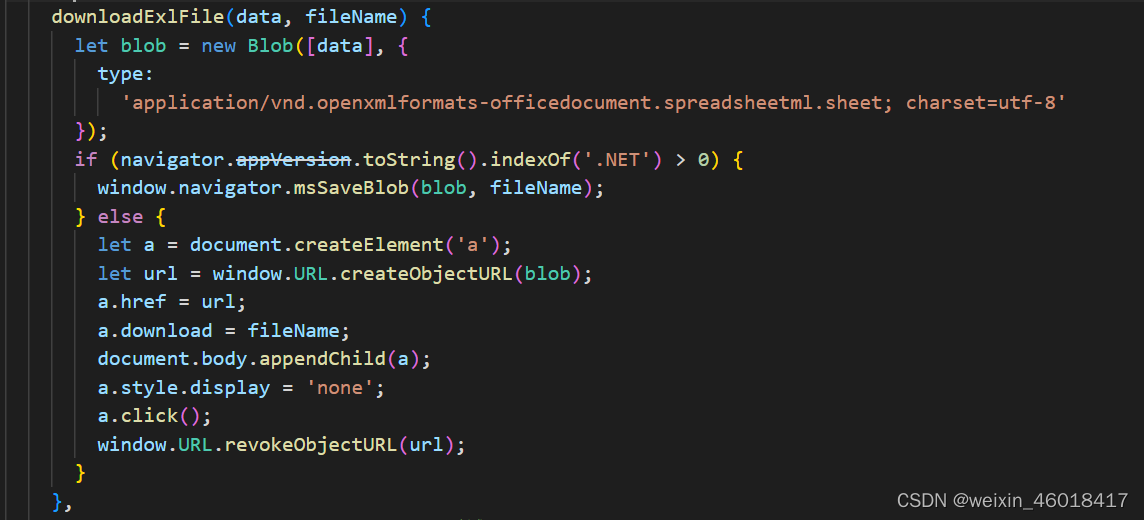
说白了blob就是一个二进制的对象,我们可以通过这个blob对象直接读取文件内容,但是这时多次一举,我们只需要把相应的blob对象直接以a标签导出就可以了,如下图:

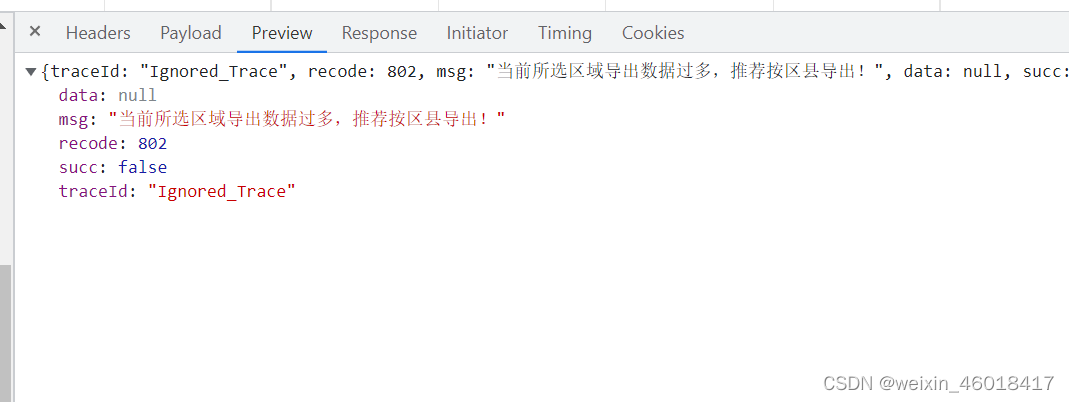
2、当导出接口数据过多后端抛出异常时,如下图

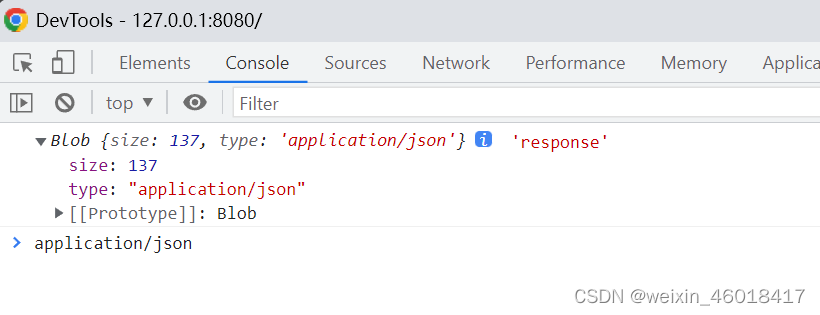
这时我们在浏览器控制台打印出结果,返现结果还是一个blob对象,但是type变成application/json

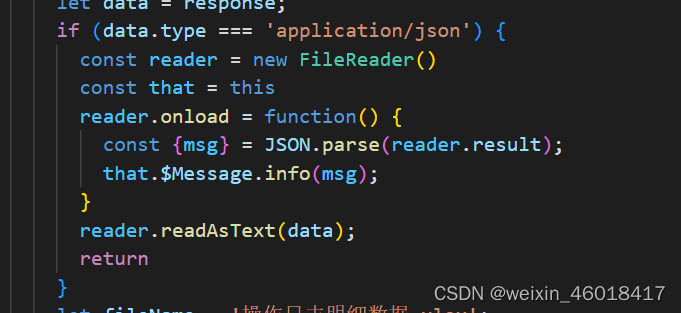
我们想要得到接口返回的结果,需要对blob对象进行文件读取,我们需要用到 FileReader
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
我们可以根据blob对象的type属性来判断,当type为application/json时,接口返回的时一个json对象

其中reader.result就是接口返回的结果,是一个json字符串需要转换成对象。
总结
到此这篇关于前端文件导出设置responseType为blob时遇到的问题及解决的文章就介绍到这了,更多相关前端文件导出responseType为blob内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue3 + MybatisPlus实现批量删除功能(详细代码)
这篇文章主要介绍了Vue3 + MybatisPlus实现批量删除功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2024-03-03
uniapp-ios开发之App端与webview端相互通信的方法以及注意事项
在uni-app与Webview之间进行数据交互是非常常见的需求,下面这篇文章主要给大家介绍了关于uniapp-ios开发之App端与webview端相互通信的方法以及注意事项的相关资料,需要的朋友可以参考下2024-07-07












最新评论