vue上传解析excel文件并在列表中输出内容
更新时间:2023年09月14日 11:19:27 作者:还是大剑师兰特
在vue的项目开发中,我们会遇到加载excel或者csv等情形,这个示例展示了这个需求,上传一个excel文件,通过解析,生成数组,然后再列表中将内容展示出来,这篇文章主要介绍了vue上传解析excel文件,列表中输出内容,需要的朋友可以参考下,
需求背景
在vue的项目开发中,我们会遇到加载excel或者csv等情形,这个示例展示了这个需求。上传一个excel文件,通过解析,生成数组,然后再列表中将内容展示出来。
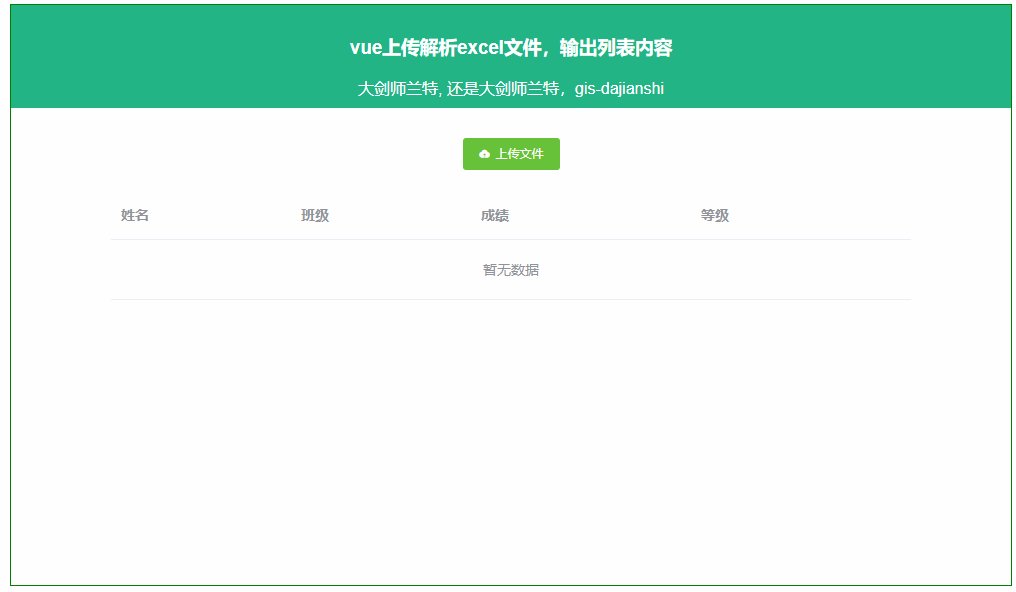
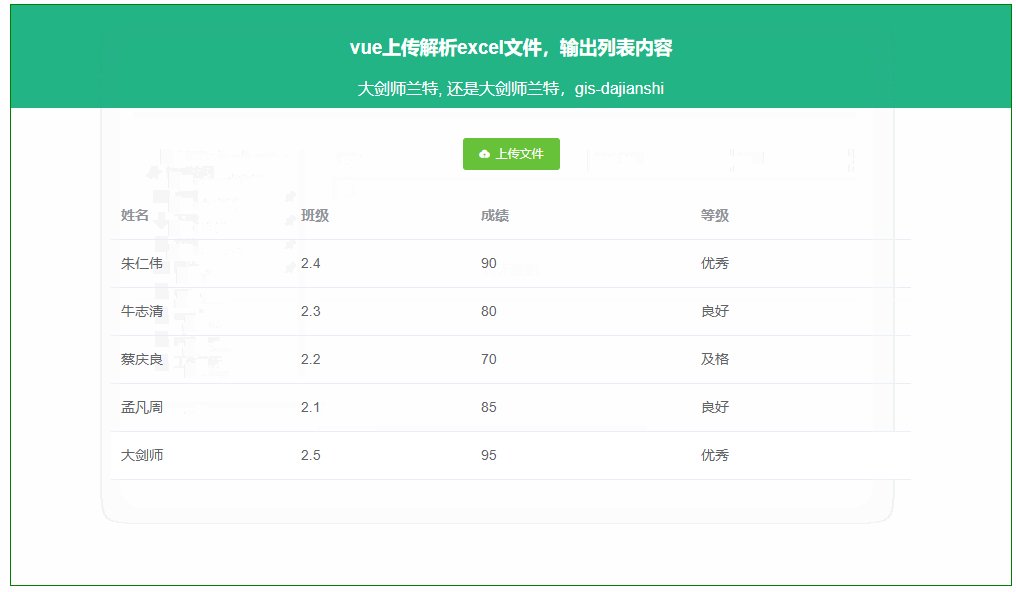
示例效果

示例源代码(共105行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-09-07
*/
<template>
<div class="container">
<div class="top">
<h3>vue上传解析excel文件,输出列表内容 </h3>
<div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
</div>
<h4>
<el-upload ref="upload" action="/" :show-file-list="false" :on-change="importExcel" :auto-upload="false">
<el-button slot="trigger" icon="el-icon-upload" size="small" type="success">上传文件</el-button>
</el-upload>
</h4>
<div style="width: 80%; margin:10px auto">
<el-table :data="xlsxData" style="width: 100%">
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="class" label="班级" width="180"></el-table-column>
<el-table-column prop="score" label="成绩"></el-table-column>
<el-table-column prop="level" label="等级"></el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import * as XLSX from 'xlsx'
export default {
data() {
return {
wb: null,
xlsxData: [],
}
},
methods: {
importExcel(file) {
// let filefile = file.files[0] // 使用传统的input方法需要加上这一步
const types = file.name.split('.')[1]
const fileType = ['xlsx', 'xlc', 'xlm', 'xls', 'xlt', 'xlw', 'csv'].some(item => item === types)
if (!fileType) {
alert('格式错误!请重新选择')
return
}
this.fileExchange(file).then(tabJson => {
if (tabJson && tabJson.length > 0) {
this.xlsxData = tabJson[0].sheet
console.log(this.xlsxData)
// xlsxJson就是解析出来的json数据,数据格式如下
// [
// {
// sheetName: sheet1
// sheet: sheetData
// }
// ]
}
})
},
fileExchange(file) {
return new Promise(function(resolve, reject) {
const reader = new FileReader()
reader.onload = function(e) {
const data = e.target.result
this.wb = XLSX.read(data, {
type: 'binary'
})
const result = []
this.wb.SheetNames.forEach((sheetName) => {
result.push({
sheetName: sheetName,
sheet: XLSX.utils.sheet_to_json(this.wb.Sheets[sheetName])
})
})
resolve(result)
}
reader.readAsBinaryString(file.raw)
// reader.readAsBinaryString(file) // 传统input方法
})
}
},
}
</script>
<style scoped>
.container {
width: 1000px;
height: 580px;
margin: 50px auto;
border: 1px solid green;
}
.top {
margin: 0 auto 30px;
padding: 10px 0;
background: #23B486;
color: #fff;
}
</style>安装引用依赖
// 安装插件 npm install xlsx --save // 在vue中导入XLSX import * as XLSX from 'xlsx'
API参考
https://www.npmjs.com/package/xlsx
到此这篇关于vue上传解析excel文件,列表中输出内容的文章就介绍到这了,更多相关vue上传解析excel内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue中使用require.context自动引入组件的操作方法
require.context 是 webpack 提供的一个API,用于创建context,即一组具有相同上下文的模块,使用 require.context 可以方便地加载多个模块,并且可以灵活地控制模块的加载顺序和依赖关系,本文给大家讲解Vue中使用require.context自动引入组件的方法,感兴趣的朋友一起看看吧2024-01-01
Vue3中Composition API和Options API的区别
Vue3的Composition API和Options API是Vue.js框架中的两种不同的API,本文主要介绍了Vue3中Composition API和Options API的区别,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧2023-06-06












最新评论