巧妙解决Layui.table组件分页问题示例
更新时间:2023年09月19日 09:05:42 作者:秋刀鱼Bin
这篇文章主要为大家介绍了巧妙解决Layui.table组件分页问题方法示例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
引言
这段时间用了Layui,用table组件的时候遇到了一个问题,在这边分享记录下。
熟悉这个框架的小伙伴应该知道原始的分页是?page=1&limit=10这样的,page代表分页,limit代表每页显示的条数。
然而!!后端要求格式是?offset=0&limit=10,看了下官网文档,社区以及搜索了下并没有找到相关资料。
没办法,只能默默搜源码去了。
经过一番的搜索,终于找到了答案。
修改pagename
首先前面的把pagename改下就好,
table.render({
elem: '#table'
,url:url
,request: {
pageName: 'offset'
}
,cols: []
,page: true
});table.js修改
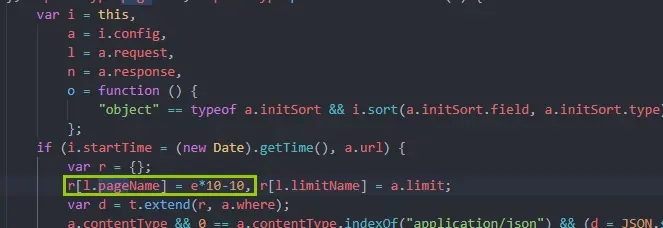
后面的需要打开【table.js】并找到这个改成r[l.pageName] = e(此处自定义哈哈,我还拿出笔计算了,有种学数学的感觉,因为我是0/10/20的,所以此处为e*10-10),如下图:

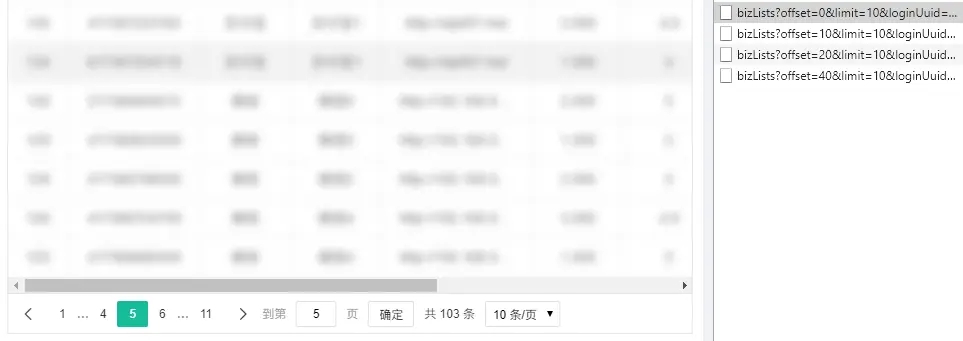
好了,请求下试试看。

OK,没毛病,大功告成!
以上就是巧妙解决Layui.table组件分页问题示例的详细内容,更多关于Layui.table组件分页的资料请关注脚本之家其它相关文章!












最新评论