elementui Select选择器嵌套tree实现TreeSelect方式
更新时间:2023年10月08日 14:46:09 作者:向钱看`向厚赚
这篇文章主要介绍了elementui Select选择器嵌套tree实现TreeSelect方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
个人实现记录
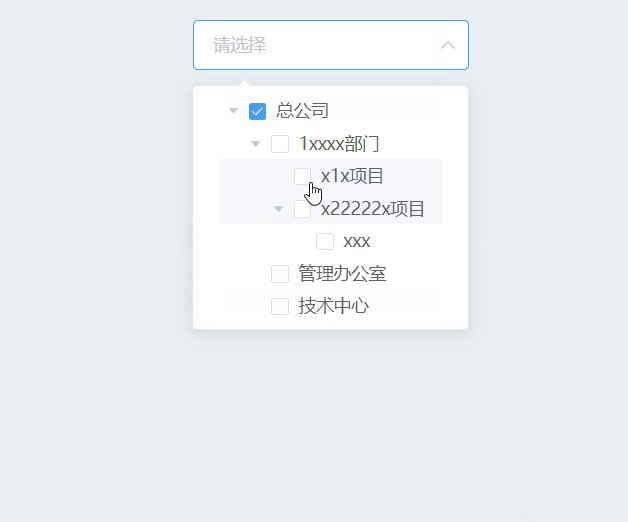
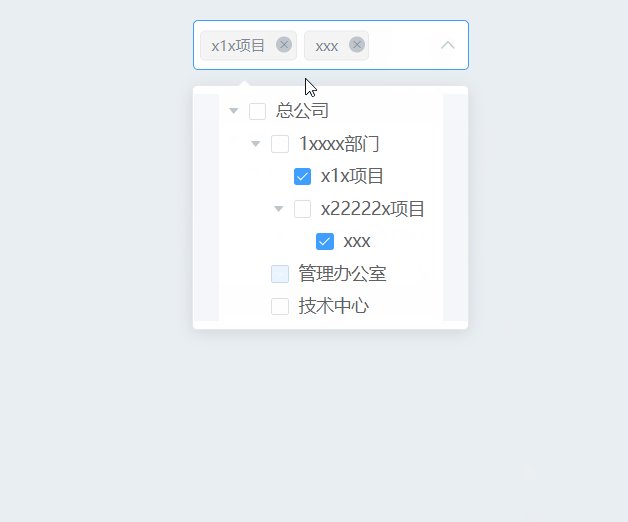
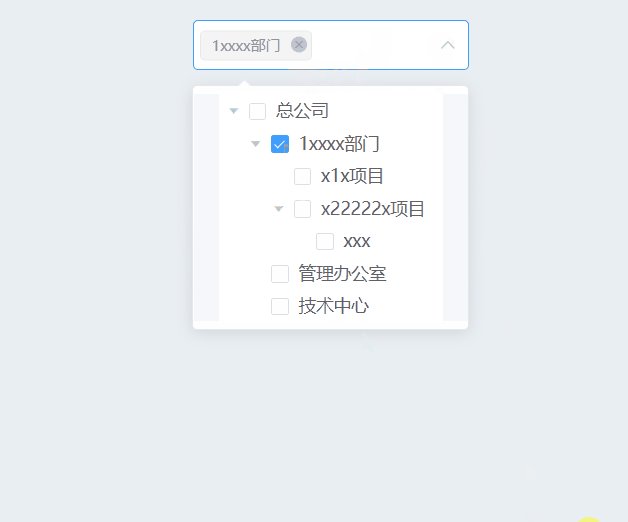
- 效果 可以设置默认要展开和勾选的状态
- 点击select里的标签 关闭树形图对应的取消勾选效果

html
<el-select v-model="value1" multiple placeholder="请选择" @change="changeData">
<el-option style="height:auto" :value="SelectedArray">
<el-tree
:data="dataList"
show-checkbox
node-key="id"
ref="tree"
:check-strictly="true"
highlight-current
:props="defaultProps"
@check="checkClick"
:default-expanded-keys="setkey"
:default-expand-all="false"
>
</el-tree>
</el-option>
</el-select>default-expand-all是否默认展开所有节点default-expanded-keys默认展开的节点的 key 的数组check当复选框被点击的时候触发-check-strictly父子节点不相互关联highlight-current是否高亮当前选中节点,默认值是 false。
代码部分
data () {
return {
setkey: [1], // 默认展开节点
dateList: [], // 遍历用
SelectedArray: [12, 13], // 选中的数组
dataList: [
{
id: 1,
name: '总公司',
parent_id: null,
parent_name: null,
has_children: true,
children: [
{
id: 2,
name: '1xxxx部门',
parent_id: 1,
parent_name: '总公司',
has_children: true,
children: [
{
id: 12,
name: 'x1x项目',
parent_id: 1,
parent_name: '1xxxx部门',
has_children: false,
children: []
},
{
id: 13,
name: 'x22222x项目',
parent_id: 2,
parent_name: '1xxxx部门',
has_children: true,
children: [
{
id: 19,
name: 'xxx',
parent_id: 13,
parent_name: 'x22222x项目',
has_children: false,
children: []
}
]
}
]
},
{
id: 15,
name: '管理办公室',
parent_id: 1,
parent_name: '总公司',
has_children: false,
children: []
},
{
id: 16,
name: '技术中心',
parent_id: 1,
parent_name: '总公司',
has_children: false,
children: []
}
]
}
], // tree数据
value1: [], // select绑定的值
// 对应的字段
defaultProps: {
children: 'children',
label: 'name'
}
}
},<script>
// highlight-current是否高亮当前选中节点,默认值是 false。
methods: {
async getTreeData () {
try {
const {
data: { data }
} = await this.$http.get('http://localhost:8848/treeData')
console.log(data)
this.dataList = data.data_list
console.log(this.dataList)
} catch (error) {
console.log(error)
}
},
changeData (e) {
console.log('选中改变的值', e, this.dateList)
const setkey = []
for (let index = 0; index < this.dateList.length; index++) {
for (let index1 = 0; index1 < e.length; index1++) {
if (this.dateList[index].name === e[index1]) {
setkey.push(this.dateList[index].id)
}
}
}
console.log(setkey)
this.setkey = setkey
// 重新 设置tree
this.$refs.tree.setCheckedKeys(this.setkey)
},
// 点击树形图复选框触发
checkClick (checkedNodes, checkedKeys, halfCheckedNodes, halfCheckedKeys) {
// console.log(checkedNodes, checkedKeys, halfCheckedNodes, halfCheckedKeys)
// 点击了复选框 使用this.$refs.tree.getCheckedNodes获取当前选中的节点
const res = this.$refs.tree.getCheckedNodes(false, true) // 这里两个true,1. 是否只是叶子节点 2. 是否包含半选节点(就是使得选择的时候不包含父节点)
console.log('点击树形图获取当前选中的节点', res)
this.dateList = res
const labelArr = []
const valueArr = []
res.forEach((element, index) => {
labelArr.push(element.name)
valueArr.push(element.id)
})
this.value1 = labelArr // select显示的数据
this.SelectedArray = valueArr // 我要发送给后端的数据
console.log(this.value1, this.SelectedArray)
}
},
created () {
//获取tree数据 data里面写了
// this.getTreeData()
},
// 默认选中树形图的复选框 回显的操作
mounted () {
this.$refs.tree.setCheckedKeys(this.setkey)
}
}
</script>总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3+vite多项目多模块打包(基于vite-plugin-html插件)
这篇文章主要给大家介绍了关于vue3+vite基于vite-plugin-html插件实现多项目多模块打包的相关资料,现在很多小伙伴都已经使用Vite+Vue3开发项目了,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2023-07-07
vue使用docx-preview实现docx文件在线预览功能全过程
文件在线预览是目前移动化办公的一种新趋势,下面这篇文章主要给大家介绍了关于vue docx-preview实现docx文件在线预览功能的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2023-04-04












最新评论