uniapp图片展示自适应等比例缩放方法举例
在uniapp页面展示中会遇到图片展示问题,等比缩放或者自适应view大小。 只固定调整图片的宽度(或者高度)而图片的高度(或者宽度)可以自动根据图片原始比例调节的情况,这种情况下我们可以通过使用image标签的mode属性控制。
组件默认宽度 320px、高度 240px;
注意uniapp图片标签这里是image标签不是img标签
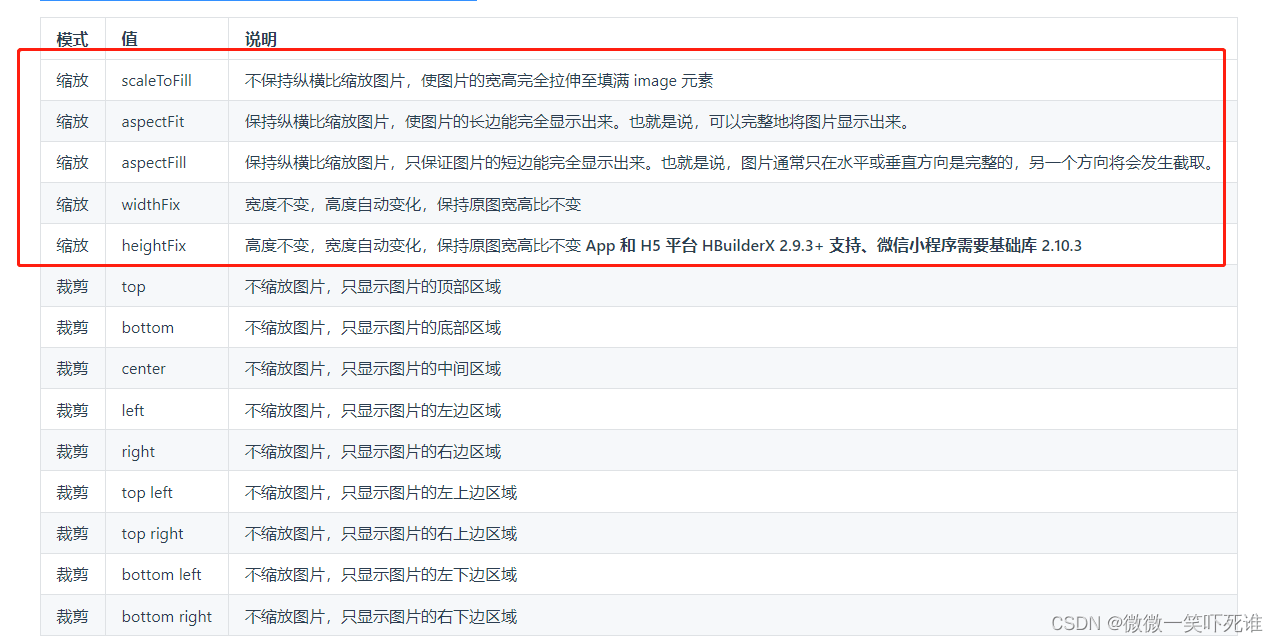
mode 有效值:
mode 有 14 种模式,其中 5 种是缩放模式,9 种是裁剪模式。

我们一般用到红框里面的几种。
具体的使用如下:
//限制宽度,等比缩放图片大小
<image class="image" :src="circleUrl + message.payload.basePath" mode="widthFix" ></image>
//设置图片最大宽度
.image{
max-width: 400rpx;
}附:uniapp中图片高度或者宽度自适应
在uniapp中可能会遇到希望只调整图片的宽度(或者高度)而图片的高度(或者宽度)可以自动根据图片原始比例调节的情况,可以通过使用image标签的mode属性控制(注意这里是image标签不是img标签)
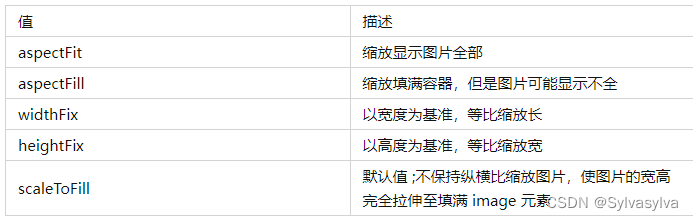
image标签的mode属性具有以下值可供选择:

具体使用如下:
//希望设置宽度后高度等比例缩放 <image class="contentAimg" src="/static/home/hotserve2.png" mode="widthFix" />
总结
到此这篇关于uniapp图片展示自适应等比例缩放的文章就介绍到这了,更多相关uniapp图片展示自适应内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

js操作CheckBoxList实现全选/反选(在客服端完成)
对于CheckBoxList控件来说,一方面要实现大量数据在服务器端的绑定工作,另一方面往往要求实现全选、反选等功能,接下来将介绍js操作CheckBoxList实现全选/反选,感兴趣的朋友可以了解下,或许对你有所帮助2013-02-02
浅谈JavaScript的push(),pop(),concat()方法
下面小编就为大家带来一篇浅谈JavaScript的push(),pop(),concat()方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-06












最新评论