Nuxt封装@nuxtjs/axios请求后端数据方式
更新时间:2023年10月13日 08:36:52 作者:明知山_
这篇文章主要介绍了Nuxt封装@nuxtjs/axios请求后端数据方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
Nuxt封装@nuxtjs/axios请求后端数据
npm install @nuxtjs/axios -s
在plugins新建axios文件配置公共请求
export default ({ app: { $axios, redirect } }, inject) => {
$axios.defaults.baseURL = 'http://api.com'
$axios.setHeader('Content-Type', 'application/x-www-form-urlencoded')
$axios.defaults.timeout = 10000;
$axios.onRequest(req => { })
$axios.onResponse(res => {
if (res.data.code == 2000) {
return Promise.resolve(res)
} else {
return Promise.reject(res)
}
})
$axios.onError(err => {
return Promise.reject(err)
})
// 向nuxt注入一个内置的方法
inject('axiosApi', (url, params, method) => {
return new Promise((resolve, reject) => {
$axios({
method: method || "POST",
url: url,
data: params
}).then(res => {
resolve(res)
}).catch(err => {
reject(err)
});
})
})
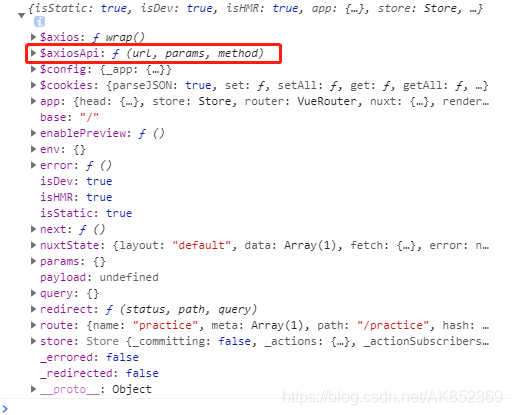
}在asyncData打印上下文,可以发现我们方法注入进去了

asyncData(ctx){
ctx.$axiosApi(...)
}
// 在methids里面写
this.$axiosApi(...)asyncData方法
- asyncData 方法会在组件每次加载之前被调用
- asyncData 可以在服务端或路由更新之前被调用
- asyncData 返回的数据融合到组件的data方法
- asyncData 方式是在组件初始化前被调用,方法内饰无法通过
this来引用组件的实例对象
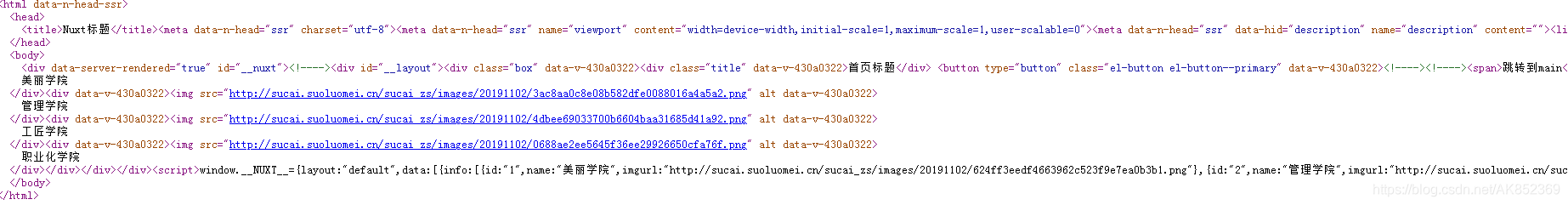
查看源代码可以查看请求到的数据

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

解决vue动态路由异步加载import组件,加载不到module的问题
这篇文章主要介绍了解决vue动态路由异步加载import组件,加载不到module的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-07-07
对Vue2 自定义全局指令Vue.directive和指令的生命周期介绍
今天小编就为大家分享一篇对Vue2 自定义全局指令Vue.directive和指令的生命周期介绍,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-08-08
vue3子组件上绑定(v-model="xx")父组件传过来的值后报错解决
这篇文章主要给大家介绍了关于vue3子组件上绑定(v-model="xx")父组件传过来的值后报错解决办法,文中通过示例代码介绍的非常详细,对大家学习或者使用vue3具有一定的参考学习价值,需要的朋友可以参考下2023-07-07












最新评论