Vue3如何获取proxy对象的值而不是引用的方式
更新时间:2023年10月23日 15:06:41 作者:Mao.O
这篇文章主要介绍了Vue3如何获取proxy对象的值而不是引用的方式,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
情景
vue3中定义一个响应式对象:
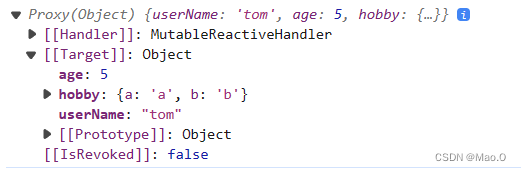
let obj1 = reactive({userName:"tom", age:5, hobby:{a:"av",b:"bv"}});
打印obj1,结果为proxy对象

定义第二个响应式对象:
let obj2 = reactive({
userName:"",
age:"",
hobby:{}
})
将对象obj1赋值给对象obj2
obj2 = obj1
赋值没问题

但是!当我们修改两个对象中的一个,那么另一个对象会和被修改的对象同步。
例如:当我们修改obj2的 age为8后,那么obj1的值也会变为8。

这是因为当我们执行obj2 = obj1时,我们赋值给obj2的并不是obj1的内容,而是obj1的内存引用。
解决
目的:获取proxy对象的值
方式一:扩展运算符
obj2 = {...obj1}
方式二:Object.assign()
obj2 = Object.assign({}, obj1);
获取深层对象值
obj2.hobby = {...obj1.hobby}
or
obj2.hobby = Object.assign({}, obj1.hobby);到此这篇关于Vue3如何获取proxy对象的值而不是引用的方式的文章就介绍到这了,更多相关Vue3获取proxy值内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue对象添加属性(key:value)、显示和删除属性方式
这篇文章主要介绍了vue对象添加属性(key:value)、显示和删除属性方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-07-07
vue 路由懒加载中给 Webpack Chunks 命名的方法
这篇文章主要介绍了在 vue 路由懒加载中给 Webpack Chunks 命名的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-04












最新评论