使用Axios拦截器中止Vue请求的步骤详解
假设 App 的用户可以在短时间内进行多个 API 调用,但您只想显示上次调用的结果。之前正在进行的请求变得无关紧要。在这种情况下,您可以利用 Axios 拦截器。
诉诸 Axios 拦截器,您可以在 then/catch 方法处理请求或响应之前拦截它们。
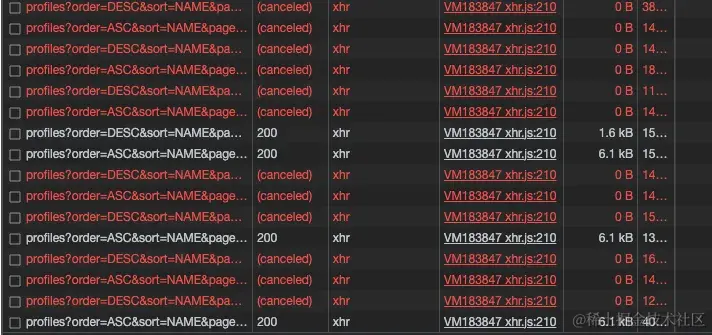
一个现实生活中的例子是对数据进行过滤或排序。当用户多次单击排序按钮时,它们希望看到上次排序请求的结果。因此,我们可以取消之前所有正在进行的 API 调用。
首先,我们需要创建 axios.ts,在其中实现拦截器。在此文件中,我们将使用 cancelPreviousRequest 属性扩展 AxiosRequestConfig。此属性将指明在发送新的 API 请求时是否应取消正在进行的调用。

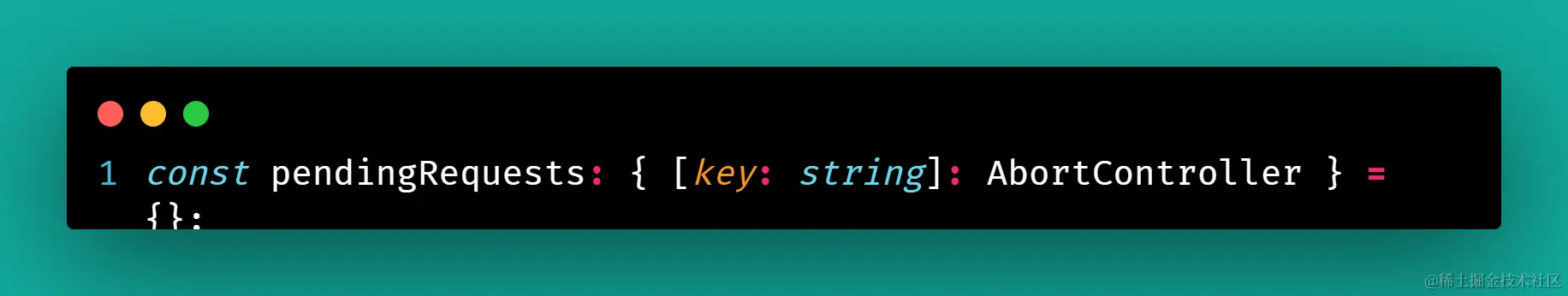
然后我们需要添加新的映射表,我们会在其中存储待处理的请求。

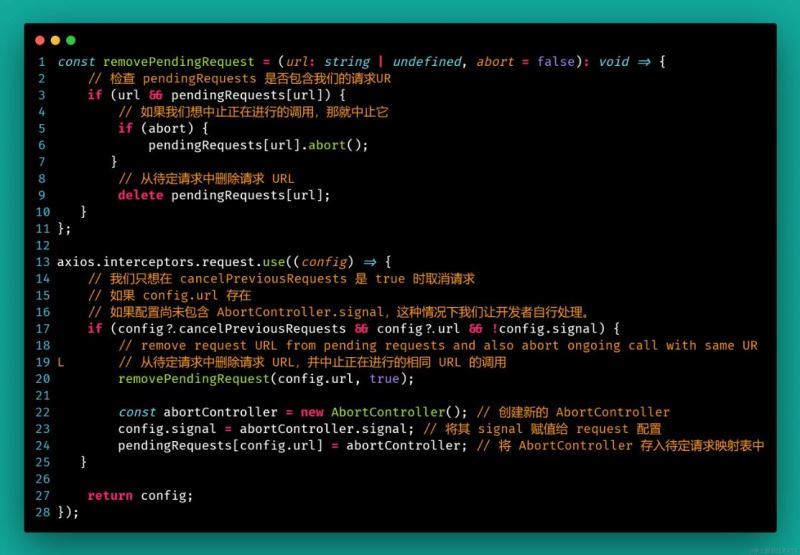
现在让我们实现请求拦截器,现在就是见证奇迹的时刻。

最后一件事是拦截响应并从待处理请求映射中删除已完成的调用。

差不多就是这样。现在,您只需将 cancelPreviousRequests: true 传入你的 API 调用配置,请求将被取消。

通过此技术,您可以简化 App 的性能,减少不必要的网络流量,并提供更流畅的 UI。
因此,请继续在您的项目中实现 Axios 拦截器,并控制 API 请求的处理,以获得更高效、更优的 App。
以上就是使用Axios拦截器中止Vue请求的详细内容,更多关于Axios中止Vue请求的资料请关注脚本之家其它相关文章!
相关文章

解决VUE-npm ERR! C:\rj\node-v14.4.0-win-x64\nod问题
这篇文章主要介绍了解决VUE-npm ERR! C:\rj\node-v14.4.0-win-x64\nod问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-04-04












最新评论