JavaScript如何使用dhtmlXTreeObject的loadJSONObject绘制目录树
更新时间:2023年11月15日 12:05:18 作者:位面元哥
这篇文章主要介绍了JavaScript如何使用dhtmlXTreeObject的loadJSONObject绘制目录树,需要引入dhtmlXTreeObject的css和js文件,这里还需要注意js的引用顺序,本文给大家介绍的非常详细,需要的的朋友参考下吧
1,引入dhtmlXTreeObject的css和js文件
注意: js的引用顺序很关键!!!

2,创建一棵目录树
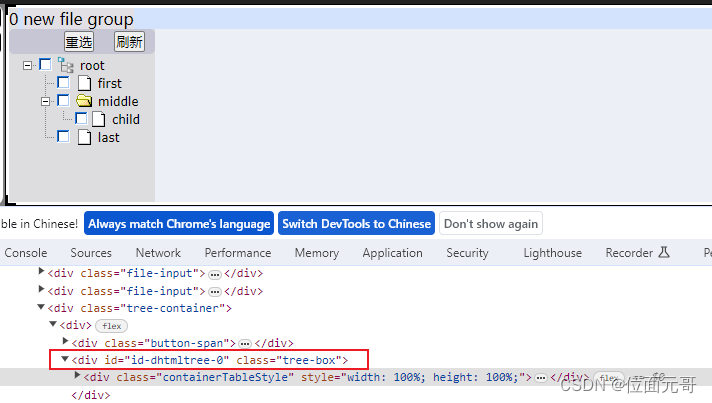
2.1,let tree = new dhtmlXTreeObject(id-dhtmltree-0, “100%”, “100%”, 0);
2.2,设置图片根目录(后续使用到的图片都是相对于该目录的)
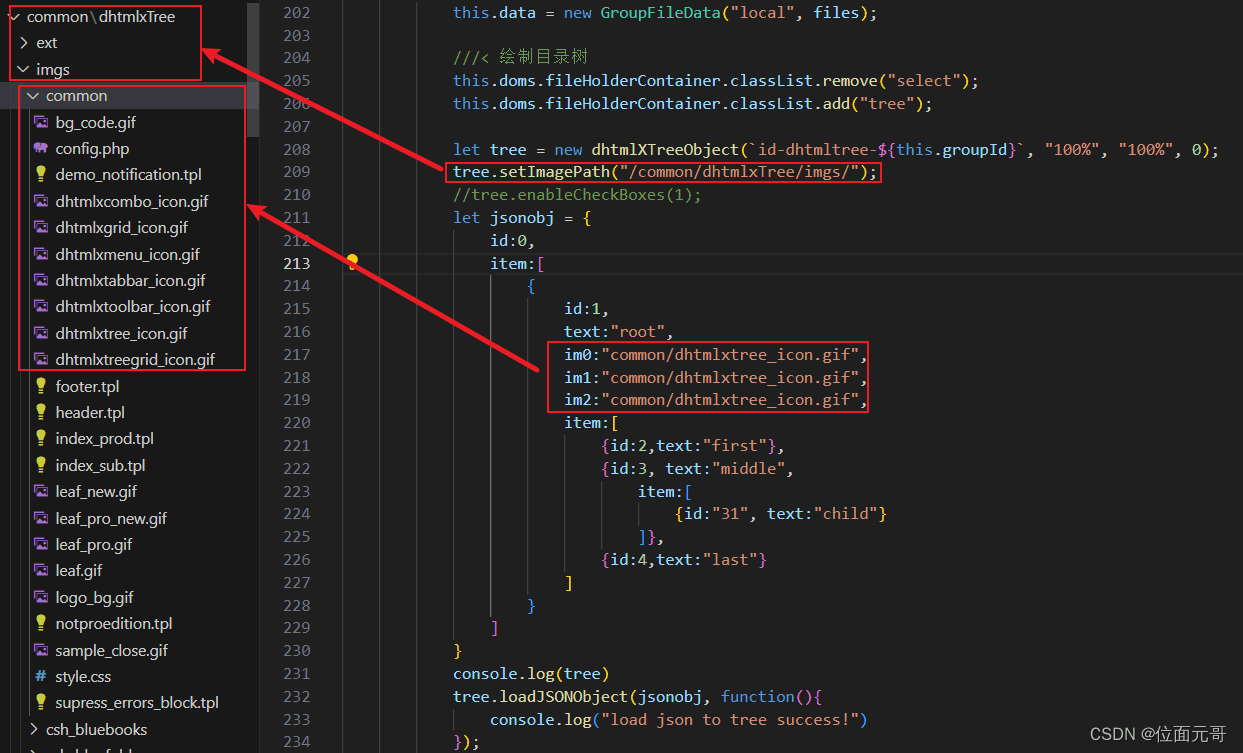
tree.setImagePath("/common/dhtmlxTree/imgs/");

3,代码
let tree = new dhtmlXTreeObject(`id-dhtmltree-${this.groupId}`, "100%", "100%", 0);
tree.setImagePath("/common/dhtmlxTree/imgs/");
//tree.enableCheckBoxes(1);
let jsonobj = {
id:0,
item:[
{
id:1,
text:"root",
im0:"common/dhtmlxtree_icon.gif",
im1:"common/dhtmlxtree_icon.gif",
im2:"common/dhtmlxtree_icon.gif",
item:[
{id:2,text:"first"},
{id:3, text:"middle",
item:[
{id:"31", text:"child"}
]},
{id:4,text:"last"}
]
}
]
}
console.log(tree)
tree.loadJSONObject(jsonobj, function(){
console.log("load json to tree success!")
});到此这篇关于jsvascript使用dhtmlXTreeObject的loadJSONObject绘制目录树的文章就介绍到这了,更多相关js dhtmlXTreeObject目录树内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
相关文章

JavaScript getter setter金字塔
这篇文章主要介绍了JavaScript getter setter金字塔,文章围绕主题展开详细的内容介绍,具有一定的参考价值,需要的小伙伴可以参考一下2022-08-08












最新评论