three.js修改物体的位置代码实例
更新时间:2023年11月21日 09:21:33 作者:jieyucx
在Three.js中物体通常是通过创建"网格"(Mesh)对象来描述的,下面这篇文章主要给大家介绍了关于three.js修改物体位置的相关资料,文中通过代码介绍的非常详细,需要的朋友可以参考下
一、位置属性position介绍
要修改物体的位置,可以使用物体的position属性。该属性是一个THREE.Vector3对象,它表示物体在3D空间中的位置。例如,要将物体移动到x=10,y=20,z=30的位置,可以使用以下代码:
object.position.set(10, 20, 30);
如果要相对于当前位置移动物体,可以使用以下代码:
object.position.x += 5; // 将物体向右移动5个单位 object.position.y -= 10; // 将物体向下移动10个单位 object.position.z += 15; // 将物体向前移动15个单位
请注意,这些代码只会在下一次渲染时生效。如果要立即更新物体的位置,请调用以下代码:
object.updateMatrix();
这将强制three.js重新计算物体的变换矩阵,并将其应用于场景中的所有对象。
二、示例
1. position.set
// 创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1)
// 创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(geometry, material)
// 修改物体的位置
cube.position.set(1, 1, 1)
// 将物体添加到场景中
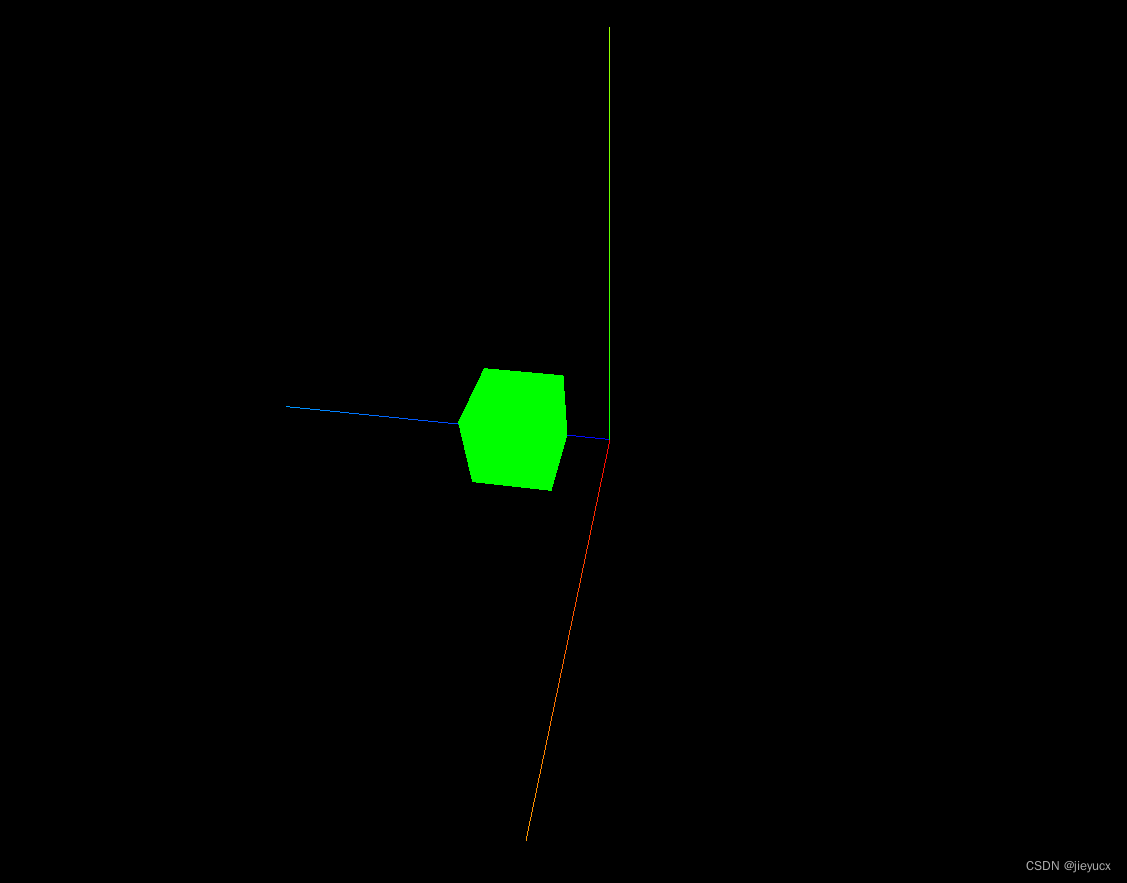
scene.add(cube)上述代码是将物体沿着中心点分别像x/y/z轴都移动一个单位,效果如图:

2. 往返运动
// 使用渲染器,通过相机渲染场景
function animate() {
// 让物体沿着y轴往返运动
cube.position.y += 0.01
if (cube.position.y > 5) {
cube.position.y = -1
}
requestAnimationFrame( animate ); //帧动画
controls.update() //更新控制器
// cube.rotation.x += 0.01; //旋转物体
// cube.rotation.y += 0.01;
renderer.render( scene, camera ); //渲染
}
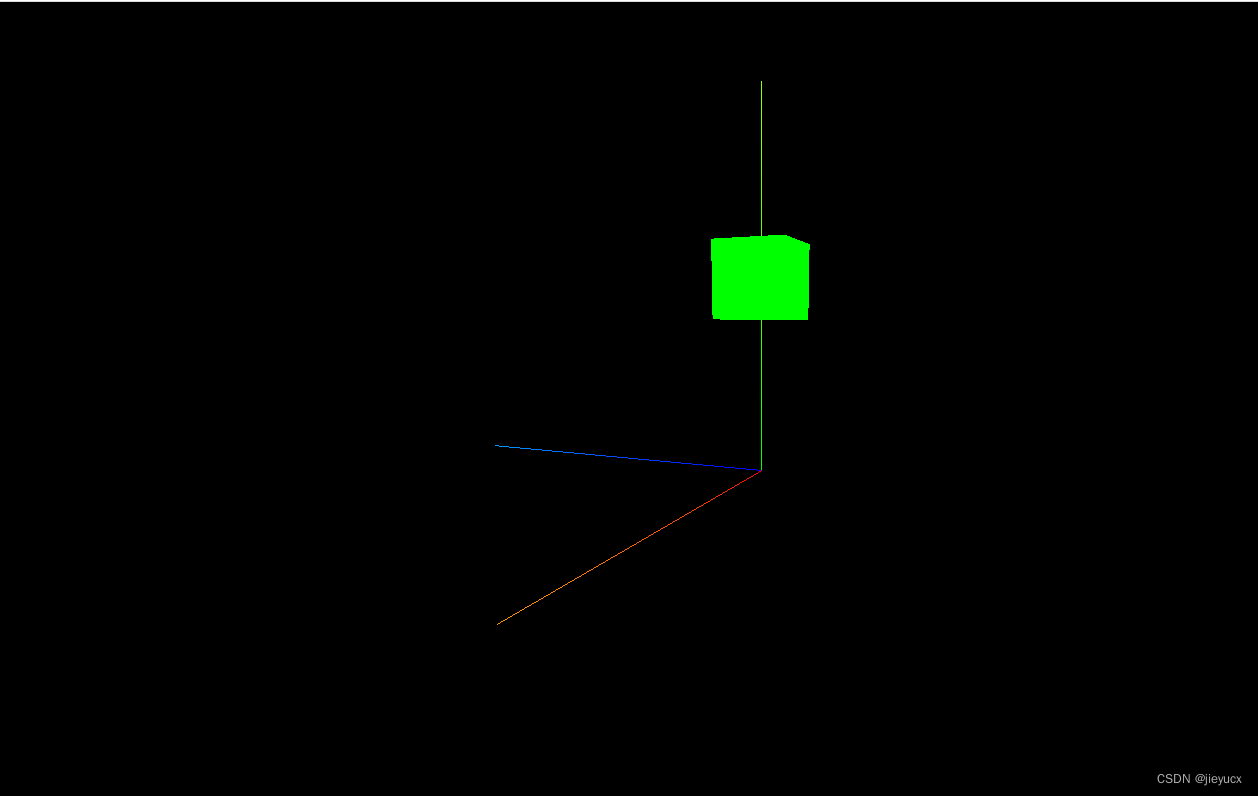
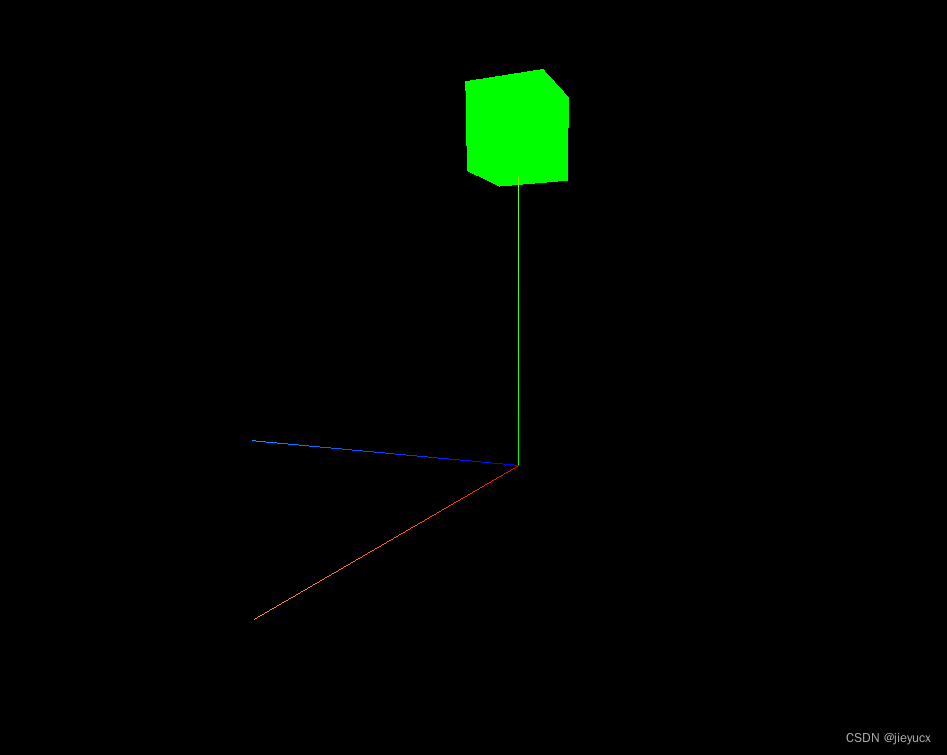
animate();我们在animate中设置物体沿着y轴移动,当移动到5时重置成1,就可以实现物体沿着y轴往返运动了


三、完整代码
// 导入three
import * as THREE from 'three'
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
// 创建场景
const scene = new THREE.Scene()
// 创建相机
// 参数:视野角度,长宽比,近平面,远平面
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置
// 参数:x轴,y轴,z轴
camera.position.set(0, 0, 5)
// 将相机添加到场景中
scene.add(camera)
// 创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1)
// 创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(geometry, material)
// // 修改物体的位置
// cube.position.set(1, 1, 1)
// 将物体添加到场景中
scene.add(cube)
console.log('物体', cube)
// 创建渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染器大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer)
// 将渲染器添加到页面中
document.body.appendChild(renderer.domElement)
// 创建轨道控制器
// 参数:相机,渲染器dom元素
const controls = new OrbitControls(camera, renderer.domElement)
controls.enableDamping = true; // 开启阻尼效果
controls.rotateSpeed = 0.5; // 旋转速度
controls.target.set(0, 0, 0); // 查看物体时的中心点
// 添加坐标轴辅助器
// 参数:坐标轴长度
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 使用渲染器,通过相机渲染场景
function animate() {
// 让物体沿着y轴往返运动
cube.position.y += 0.01
if (cube.position.y > 5) {
cube.position.y = -1
}
requestAnimationFrame( animate ); //帧动画
controls.update() //更新控制器
// cube.rotation.x += 0.01; //旋转物体
// cube.rotation.y += 0.01;
renderer.render( scene, camera ); //渲染
}
animate();
总结
到此这篇关于three.js修改物体的位置的文章就介绍到这了,更多相关three.js修改物体位置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:












最新评论