vue中使用element ui的input框实现模糊搜索的输入框
更新时间:2023年11月22日 10:50:10 作者:前端李小白
这篇文章主要介绍了vue中使用element ui的input框实现模糊搜索的输入框,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
说不多说直接贴代码,在template里面:
<el-autocomplete
class="inline-input"
v-model="disease"
:fetch-suggestions="querySearch"
placeholder="请输入疾病名称"
:trigger-on-focus="false" //这个改为true就是激活即列出输入建议
@select="handleSelect"
@keyup.enter.native="search"
></el-autocomplete>在data里面:
data () {
return {
diseaseList: [], //这个值是需要匹配的值
disease: '' //这个值是用户正在输入的值
}
}在mounted里面
这里主要是给diseaseList赋值,这个准备用来匹配用户输入的值disease是否与diseaseList相同。
mounted () {
getDiseaseMainSetting().then(res => {
if (res.code === 200) {
res.data.forEach(item => {
this.diseaseList.push({
id: item.icdMainId,
value: item.icdMainName
})
})
}
})
},在methods里面
/* fetch-suggestions 是一个返回输入建议的方法属性,在该方法中你可以在输入建议数据准备好时通过 cb(data) 返回到 autocomplete 组件中. */
querySearch (queryString, cb) {
const diseaseList = this.diseaseList
const results = queryString
? diseaseList.filter(this.createFilter(queryString))
: diseaseList
// 调用 callback 返回建议列表的数据
cb(results)
},
createFilter (queryString) {
return disease => {
return (
disease.value.toLowerCase().indexOf(queryString.toLowerCase()) !== -1 // 改为===0 就是筛选的数据只是首字匹配的列表项,需要包含输入字的所有列表项改为!==-1
)
}
},
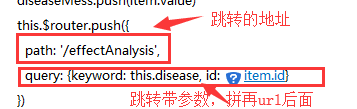
/* 跳转并传值 */
handleSelect (item) {
if (this.$route.path === '/clinicalAnalysis') {
this.$router.push({
path: '/effectAnalysis',
query: { keyword: this.disease, id: item.id }
})
}
},
handleIconClick (ev) {
console.log(ev)
}
}如果需要加一个点击确认的按钮,方法类似,代码如下:
<el-button type="primary" @click="search">搜索</el-button>
方法如下:
search () {
if (!this.disease) {
this.$message.warning('请输入您要搜索疾病的名称')
return
}
/* 跳转并传值 */
if (this.$route.path === '/clinicalAnalysis') {
let diseaseMess = []
this.diseaseList.forEach((item, index) => {
if (this.disease === item.value) {
diseaseMess.push(item.value)
this.$router.push({
path: '/effectAnalysis',
query: { keyword: this.disease, id: item.id }
})
}
})
// 判断一下,如果该长度为0的话,那就证明输入的内容和列表的内容不一样。
if (diseaseMess.length === 0) {
this.$message.warning('未配置“' + this.disease + '”该病种')
}
} else {
let keywords = []
let errorMess = []
this.diseaseList.forEach(item => {
if (this.disease === item.value) {
errorMess.push(item.value)
keywords.push({
name: item.value,
id: item.id
})
}
})
if (errorMess.length === 0) {
this.$message.warning('未配置“' + this.disease + '”该病种')
}
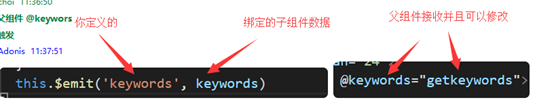
this.$emit('keywords', keywords)
}
},部分解释


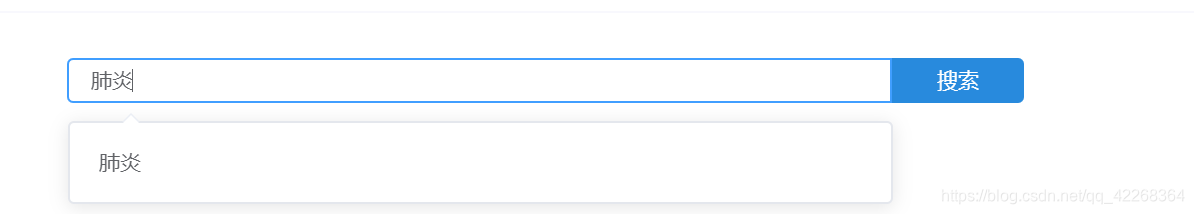
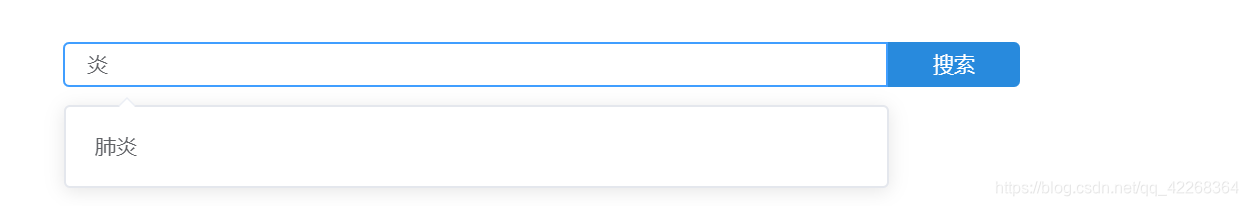
效果如下:



到此这篇关于vue中使用element ui的input框做一个带模糊搜索的输入框的文章就介绍到这了,更多相关vue element ui输入框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论