前端URL拼接路径参数具体实现代码
更新时间:2023年12月28日 08:52:56 作者:程序员的脱发之路
这篇文章主要给大家介绍了关于前端URL拼接路径参数具体实现的相关资料,url地址拼接是经常会遇到的问题,文中通过代码介绍的非常详细,需要的朋友可以参考下
一、应用场景
我们有时候会遇到浏览器URL拼接参数的场景,例如页面跳转时,带上一个特定的标识:https://www.baidu.com?from=csdn
二、具体实现
1.字符串拼接
我们首先能想到用字符串拼接的方式实现
const baseUrl = 'https://www.baidu.com' const url = baseUrl + '?from=csdn'
但是如果要跳转的url并不是固定的时候,比如:
const baseUrl = 'https://www.baidu.com/s?wd=time' const url = baseUrl + '&from=csdn'
所以我们在拼接参数的时候要先行判断,原url是否已经包含参数,如果不包含要以?开头,反之要以&开头
2.URL对象实现
我们可以用浏览器给我们提供的URL API(不兼容IE)
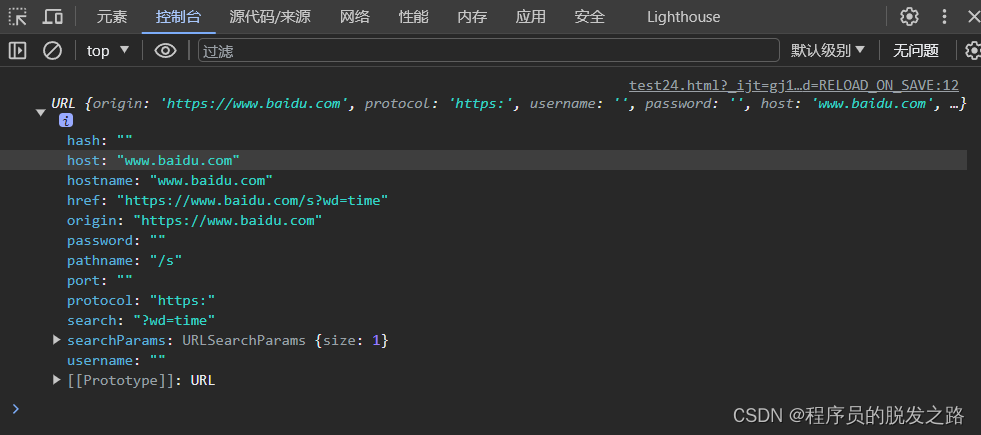
const url = new URL("https://www.baidu.com/s?wd=time");
console.log(url)

我们就得到了一个解析好的URL对象
如果我们想增加参数,直接在searchParams对象中增加就行
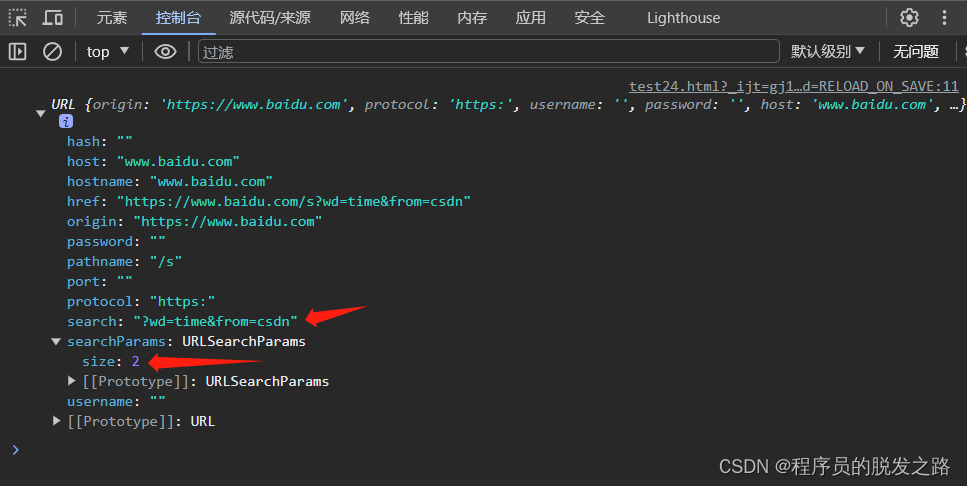
const url = new URL("https://www.baidu.com/s?wd=time");
url.searchParams.append('from', 'csdn');
console.log(url)

这样我们的参数就添加好了,我们只需要调用 url.toString()方法就能得到完整的路径了
三、完整代码
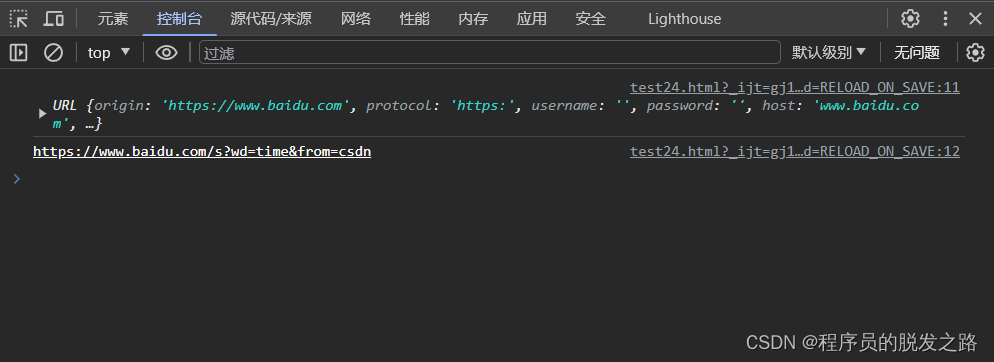
const url = new URL("https://www.baidu.com/s?wd=time");
url.searchParams.append('from', 'csdn');
console.log(url)
console.log(url.toString())

总结
到此这篇关于前端URL拼接路径参数具体实现的文章就介绍到这了,更多相关前端URL拼接路径参数内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

使用weixin-java-miniapp配置进行单个小程序的配置详解
这篇文章主要介绍了使用weixin-java-miniapp配置进行单个小程序的配置详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-03-03












最新评论