JS中splice添加或删除数组元素
语法
array.splice(index,howmany,item1,…,itemX)
参数说明
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 可选。规定应该删除多少元素。必须是数字,但可以是 “0”。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1,…,itemX | 可选。要添加到数组的新元素 |
返回值说明
| Type | 描述 |
|---|---|
| Array | 如果从arrayObject中删除了元素,则返回的是含有被删除的元素的数组。 |
下标问题
第一个参数index是数组的下标,因为index是整数,整数包括正数、负数和0,所以就需要理解清楚正数的时候下标是怎么排的,负数的时候下标是怎么排的,这样写代码的时候就不会迷糊了(不要问我为什么这么说😅)。
在网上没有找到相关资料说明splice的下标是怎么搞得,没办法那就只能自己研究了,功夫不负有心人,经过一番努力终于搞明白了😃。
下标排序方式如下:

实战
splice(index)
从index的位置开始,删除之后的所有元素(包括第index个)
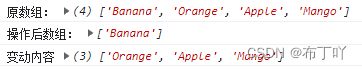
let array = ['Banana', 'Orange', 'Apple', 'Mango']
console.log('原数组:', array)
let splice = array.splice(1);
console.log('操作后数组:', array)
console.log('变动内容', splice)
有图有真相

splice(index,howmany)
删除从index位置开始的数,howmany为删除的个数,当howmany≤0时不会删除任何元素。
示例一(howmany>0)
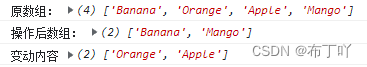
let array = ['Banana', 'Orange', 'Apple', 'Mango']
console.log('原数组:', array)
let splice = array.splice(1, 2);
console.log('操作后数组:', array)
console.log('变动内容', splice)
有图有真相:

示例二(howmany ≤ 0)
howmany≤0就是不删除howmany≤0就是不删除howmany≤0就是不删除
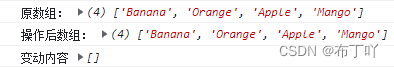
let array = ['Banana', 'Orange', 'Apple', 'Mango']
console.log('原数组:', array)
let splice = array.splice(1, 0);
console.log('操作后数组:', array)
console.log('变动内容', splice)

splice(index,howmany,item1,…,itemX)
howmany ≤ 0
howmany≤0就是不删除howmany≤0就是不删除howmany≤0就是不删除在index位置按顺序依次添加item1,…,itemX
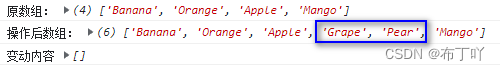
示例一(index ≥ 0)
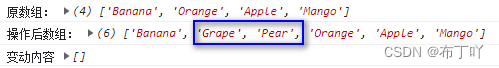
let array = ['Banana', 'Orange', 'Apple', 'Mango']
console.log('原数组:', array)
let splice = array.splice(1, 0, 'Grape', 'Pear');
console.log('操作后数组:', array)
console.log('变动内容', splice)
有图有真相

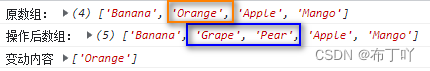
示例二(index<0)
let array = ['Banana', 'Orange', 'Apple', 'Mango']
console.log('原数组:', array)
let splice = array.splice(-1, 0, 'Grape', 'Pear');
console.log('操作后数组:', array)
console.log('变动内容', splice)
有图有真相

howmany>0
先从index位置(包含index)开始删除howmany个元素,然后在index位置按顺序依次添加item1,…,itemX
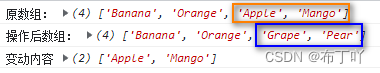
示例一(index ≥ 0)
let array = ['Banana', 'Orange', 'Apple', 'Mango']
console.log('原数组:', array)
let splice = array.splice(1, 1, 'Grape', 'Pear');
console.log('操作后数组:', array)
console.log('变动内容', splice)
有图有真相(蓝框标出的是添加的元素,橙框标出的是删除的元素)

示例二(index<0)
let array = ['Banana', 'Orange', 'Apple', 'Mango']
console.log('原数组:', array)
let splice = array.splice(-2, 2, 'Grape', 'Pear');
console.log('操作后数组:', array)
console.log('变动内容', splice)
有图有真相(蓝框标出的是添加的元素,橙框标出的是删除的元素)

到此这篇关于JS中splice添加或删除数组元素的文章就介绍到这了,更多相关JS splice添加删除数组元素内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论