JavaScript使用Proxy编写一个取值限制器
前言
最近一直在开发低代码平台的东西,由于项目里面东西有点多,取值或调用起来比较麻烦,特别是那些实例的特殊函数和变量。
所以我实现了一个实例收集器,让开发者的权限变得非常高,细节就不聊了。
尽管这样子会让开发的体验变得很简单,但是大家都知道最便宜的东西往往是最昂贵的,当你可以随意在项目中读取到不同组件的实例的时候,很容易导致某一个组件和另一个风马牛不相及的组件产生关联,当某一侧不当操作修了实例的某些内容的话,很可能导致隐藏且严重的bug。
因此对于这种上帝的操作 必须进行限制,因此对此我创建了一个取值限制器来进行约束,代码很简单,不妨一看。
源码实现
// 初始化 限制proxy生成函数 的 构造函数
// fn 校验当前对象是否可以读取
const LimitProxyConstructorFn = (fn) => {
// 限制proxy
// target 需要劫持的对象
const createLimitProxy = (target) => {
return new Proxy(target, {
get(target, property) {
const res = Reflect.get(target, property);
const isLegal = fn(property);
// 判断当前取值是否是对象,因为对象可能要限制取值
if (typeof res === "object" && res !== null) {
// 合法对象 返回一个禁止赋值但支持取值的proxy对象
if (isLegal) {
return new Proxy(target, {
get(target, property) {
return Reflect.get(target, property);
},
set() {
throw new Error("无法写入属性");
},
});
}
// 如果不合法,则递归创建 限制proxy
return createLimitProxy(res);
} else {
// 如果当前项不是对象,判断是否合法,合法则返回,反之异常
if (isLegal) return res;
throw new Error("取值不合法");
}
},
set() {
throw new Error("无法写入属性");
},
});
};
return createLimitProxy;
};
测试用例
初始化限制proxy对象构造函数

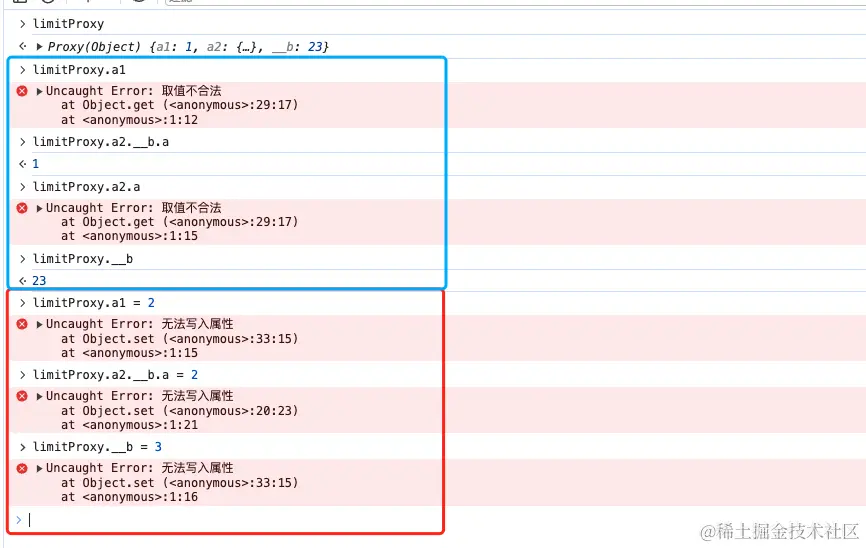
效果如下:

limitProxy 是一个proxy代理对象
看到蓝色框里面的是取值操作,只有以__开头的属性才能读取。

如果__ 开头的属性是一个对象则,该对象下所有的属性都可以读取。

反之认为读取不合法。

可以看到红框里面都是赋值操作,限制proxy禁用了所有的赋值操作,保证原数据的安全

代码解释
这段代码的作用是创建一个可以限制对象属性读取和写入操作的代理对象生成函数。传入的验证函数 fn 用于确定哪些属性是合法的。
生成的代理对象会根据验证函数的结果,限制对属性的读取和写入操作。
代码解释:
- 代码定义了一个限制proxy函数的生成函数
LimitProxyConstructorFn,该函数接受一个参数fn,用于验证当前对象是否可以读取,fn接受一个一个参数property,即当前读取的对象的key的名称,需要返回boolean判断是否合法。 - 函数内部定义了一个名为
createLimitProxy的函数,它接受一个参数target,表示需要劫持的对象。createLimitProxy函数使用new Proxy()创建一个代理对象来限制目标对象的操作。
代理对象的 get 处理逻辑如下:
使用 Reflect.get() 获取原始对象 target 的属性值,并将结果存储在变量 res 中。
调用验证函数 fn 并传入属性名称 property,将结果存储在变量 isLegal 中,用于判断属性是否合法。
如果取值 res 是对象(不包括 null),则进行进一步处理:
- 如果对象合法(
isLegal为true),则返回一个新的代理对象,该对象禁止赋值但允许取值。这个新代理对象的get处理逻辑与原始代理对象相同,即返回原始对象的属性值,而set处理逻辑抛出一个错误,表示无法写入属性。 - 如果对象不合法,则递归调用
createLimitProxy函数,创建针对该对象的限制代理,并返回限制代理对象。
如果取值 res 不是对象,则判断属性是否合法:
- 如果属性合法,则直接返回取值
res。 - 如果属性不合法,则抛出一个错误,表示取值不合法。
代理对象的 set 处理逻辑与上述相同,无论是对原始对象还是对代理对象进行属性赋值操作,都会抛出一个错误,表示无法写入属性。
构造函数 LimitProxyConstructorFn 返回内部定义的 createLimitProxy 函数,以便可以使用该函数来生成限制代理对象。
总结
总的来说这个东西还挺有意思的,特别是那种需要限制取值权限的场景,代码也很少,感兴趣的朋友不妨了解一下,当然代码还有不少优化空间。
到此这篇关于JavaScript使用Proxy编写一个取值限制器的文章就介绍到这了,更多相关JavaScript Proxy取值限制器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

AngularJS实现textarea记录只能输入规定数量的字符并显示
AngularJS 是一个 MV* 框架,最适于开发客户端的单页面应用。它不是个功能库,而是用来开发动态网页的框架。接下来通过本文给大家介绍AngularJS实现textarea记录只能输入规定数量的字符并显示的相关内容,需要的朋友参考下吧2016-04-04












最新评论