Vue Router 配合 keep-alive 不生效的问题及解决方案
其实这个不生效的问题根本也不算一个问题,犯的错和写错单词差不多,但是也是一时上头没发现,所以记录一下,如果遇到同样的问题,也希望可以帮助你早点看到这个哭笑不得的错误,哈哈哈
问题说明
- 这里我写了一个非常简单的demo来复现我的问题,我的问题场景出自于一个后台管理系统,我在 app.vue 中使用了 router-view 标签,来展示 layout 和其他一级路由,然后在 layout 下的 main 区域使用了一个 router-view 来展示通过菜单栏切换的子路由
- 问题就出在这里了,我把 keep-alive 写在了 app.vue 下的 router-view 位置,然后子路由中需要缓存的组件,就无法实现缓存,当时让我还以为是什么bug,但是也没发现什么问题,最后看官网也是这样使用的,最后在思考一段时间后点开 router 文件,猛然惊醒,写错了位置
案例复现
demo 结构
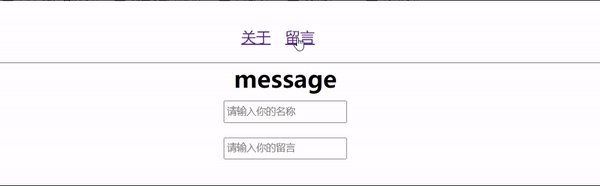
1.首先看一下我写的简单 demo

2.效果很简单,点击切换路由,切换的这个路由是子路由,路由结果如下:
const routes = [
{
path: '/',
name: 'home',
component: () => import('@/components/HomeView.vue'),
children: [
{
path: 'about',
component: () => import('@/views/AboutView.vue')
},
{
path: 'message',
component: () => import('@/views/MessageView.vue')
}
]
}
]3.这些我就不做赘述了,都非常简单
4.app.vue 文件代码如下:
<template>
<div>
<router-view></router-view>
</div>
</template>
<script>
export default {}
</script>
<style scoped></style>5.看了这个之后,在展示一下一级路由 HomeView,如下:
<template>
<div class="home-container">
<div class="header">
<div class="tabs">
<span
class="tab"
v-for="item in tabList"
:key="item.path">
<router-link :to="item.path">{{ item.name }}</router-link>
</span>
</div>
</div>
<div class="main">
<!-- 展示子路由的路由视图 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tabList: [
{ name: '关于', path: '/about' },
{ name: '留言', path: '/message' }
]
}
}
}
</script>
<style lang="less" scoped>
.home-container {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
.header {
height: 70px;
display: flex;
align-items: center;
justify-content: center;
border-bottom: 1px solid #666;
.tab {
margin-right: 20px;
font-size: 20px;
}
}
.main {
flex: 1;
width: 100%;
}
}
</style>6.其余两个页面和本次问题关系不大,而且都很简单就不展示了
问题复现和解决
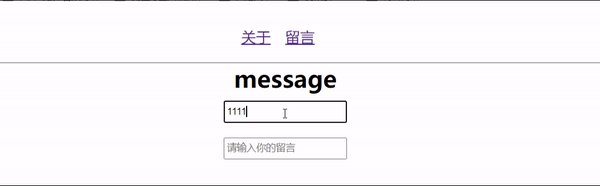
1.现在我打需求是在切换页面的时候,可以让留言页面输入的内容进行缓存
2.我们在 app.vue 下是使用 keep-alive,看看效果
<template> <div> <!-- MessageVue 是留言组件的 name 属性 --> <keep-alive :include="['MessageVue']"> <router-view></router-view> </keep-alive> </div> </template>
3.效果如图:

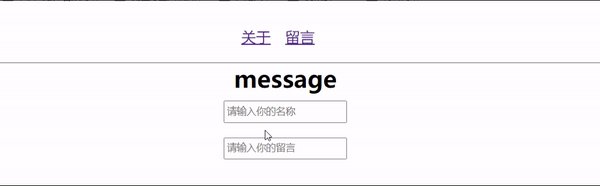
4.现在是无法生效的,然后我们放在 HomeView 的路由出口上,如下:
<template>
<div class="home-container">
<div class="header">
<div class="tabs">
<span
class="tab"
v-for="item in tabList"
:key="item.path">
<router-link :to="item.path">{{ item.name }}</router-link>
</span>
</div>
</div>
<div class="main">
<keep-alive :include="['MessageVue']">
<router-view></router-view>
</keep-alive>
</div>
</div>
</template>5.现在在看一下效果,如图:

6.解决还是非常简单的,谨以此文记录我这次马虎的错误
到此这篇关于Vue Router 配合 keep-alive 不生效的问题的文章就介绍到这了,更多相关Vue Router keep-alive 不生效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue.extend,mixins和vue.component的区别及说明
Vue.extend 创建Vue的子类,可视为组件构造函数,Vue.mixin 允许全局添加方法或属性,方便所有组件使用,Vue.component 是插件注册方法,通过Vue.extend创建的组件实例可以注册到Vue全局,使其在任何组件中可用2024-09-09












最新评论