vue+ts大文件切片上传的实现示例
更新时间:2024年01月23日 08:39:33 作者:西湖龙井君
在Vue项目中,大图片和多数据Excel等大文件的上传是一个非常常见的需求,本文主要介绍了vue+ts大文件切片上传,具有一定的参考价值,感兴趣的可以了解一下
别看文字了,看代码注释吧§(* ̄▽ ̄*)§
1. src 下 的.vue 文件 src/APP.vue
# src/APP.vue
<template>
<div>
<input type="file" @change="onChange">
</div>
</template>
<script setup lang="ts">
import { getFileChunksAndHash } from './utils';
const onChange = (event: Event) => {
// 文件
const file = (event.target as HTMLInputElement).files?.[0]!
getFileChunksAndHash(file).then((result) => {
console.log("chunkList", result.chunkLish);
console.log("hash", result.hash);
}).catch((error: Error) => {
console.log("失败", error);
})
}
</script>2. src下文件夹,与上方👆代码在同一目录 src/utils/index.ts
# src/utils/index.ts
import SparkMD5 from "spark-md5";
// 读取所有切片和hash
export function getFileChunksAndHash(
file: File
): Promise<{ chunkLish: Blob[]; hash: string }> {
console.time("computed");
return new Promise((resolve, reject) => {
// 切片集合
const chunkLish: Blob[] = [];
// 切片大小
const chunkSize = 1024 * 1024 * 2;
// 切片数量
const chunks = Math.ceil(file.size / chunkSize);
// 当前切片下标
let currentChunk = 0;
// SparkMD5 实例
const spark = new SparkMD5.ArrayBuffer();
// fileReader 实例
const fileReader = new FileReader();
// 读取成功
fileReader.onload = function () {
// 读取到的内容
const result = this.result as ArrayBuffer;
// 将 result 追加到 计算hash 的操作中
spark.append(result);
// console.log("result", result);
currentChunk++;
if (currentChunk < chunks) {
loadNext();
} else {
const hash = spark.end();
console.timeEnd("computed");
// console.log("hash为:", hash);
// 让 promise 完成
resolve({
chunkLish,
hash,
});
}
};
// 读取失败
fileReader.onerror = function (error) {
// console.log("失败", error);
reject(error);
};
// 定义一个 loadNext 方法
function loadNext() {
// console.log(`read ${currentChunk + 1} of ${chunks}`);
// 开始字节
const start = currentChunk * chunkSize;
// 结束字节
const end =
start + chunkSize >= file.size ? file.size : start + chunkSize;
// 切片
const chunk = file.slice(start, end);
// 将 chunk 追加到 chunkLish 中
chunkLish.push(chunk);
// 读取该切片的内容
fileReader.readAsArrayBuffer(chunk);
}
// 默认调用一次 loadNext
loadNext();
});
}
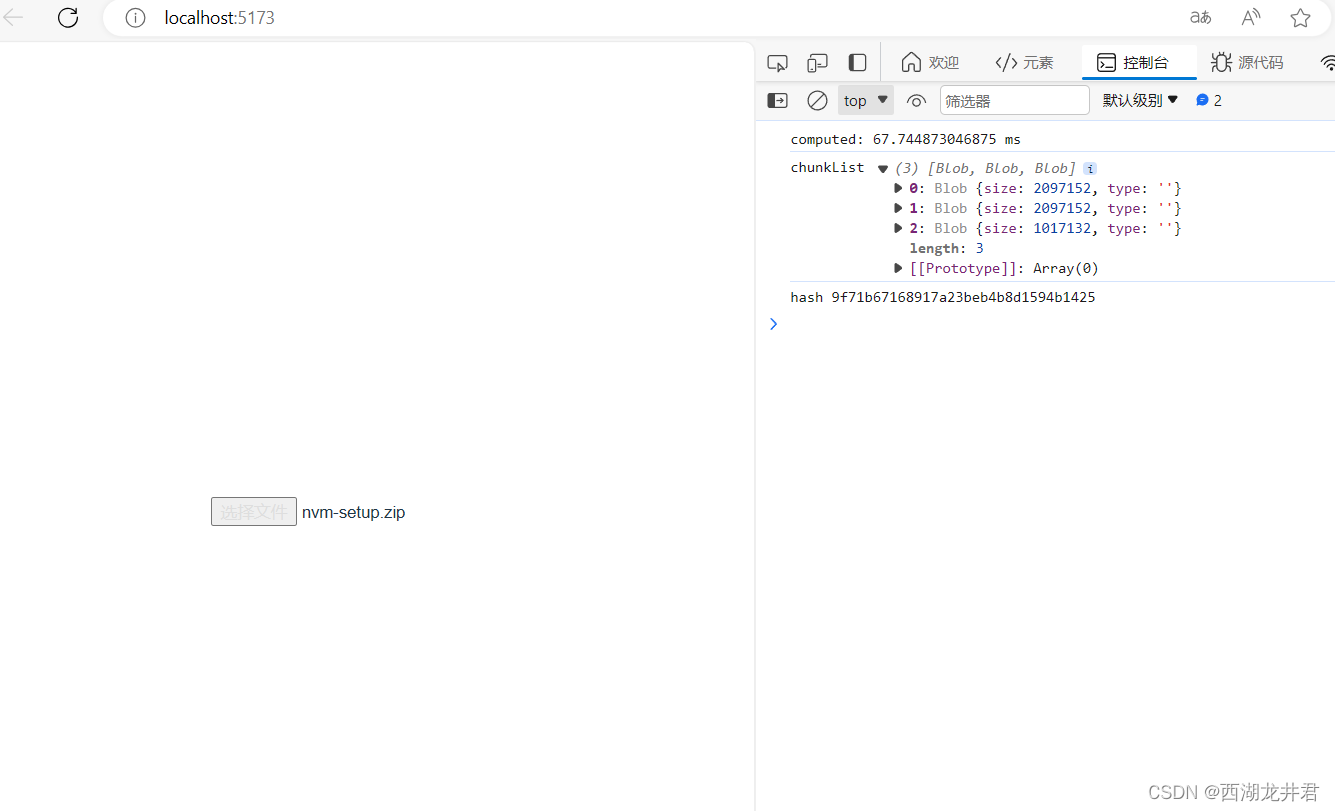
3.效果图

总结
到此这篇关于vue+ts大文件切片上传的实现示例的文章就介绍到这了,更多相关vue ts大文件切片上传内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue-router中 query传参和params传参的使用和区别讲解
这篇文章主要介绍了vue-router中 query传参和params传参的使用和区别讲解,本文结合示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2024-01-01












最新评论