vue使用less报错:Inline JavaScript is not enabled问题
更新时间:2024年01月24日 09:58:17 作者:Queen_live
这篇文章主要介绍了vue使用less报错:Inline JavaScript is not enabled问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
现象
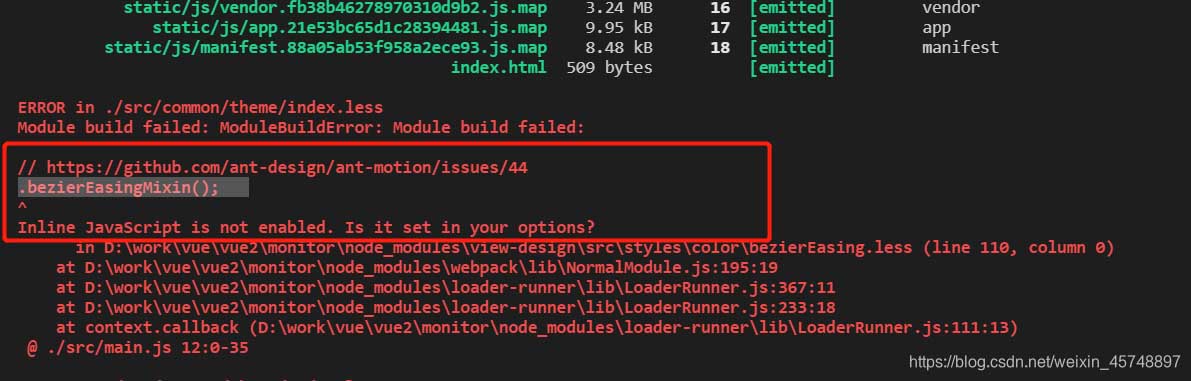
在vue 项目中使用less 后报错:
Inline JavaScript is not enabled .bezierEasingMixin();

解决方案
在 build/utils.js 文件中修改less配置(vue/cli2版本)
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less',{ javascriptEnabled: true }), // 添加括号这一段就行
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
在 vue.config.js 文件中修改less配置(vue/cli4或者3 版本)
// 在配置项中添加 下面这段代码,重启项目即可
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
}
}
},
或者把less 版本降到3.0以下
总结
好了,解决了问题了!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

饿了么UI中el-tree树节点选中高亮的两种常用方式(highlight-current属性)
最近新做的项目有用到Element-UI tree组件,下面这篇文章主要给大家介绍了关于饿了么UI中el-tree树节点选中高亮的两种常用方式(highlight-current属性),文中通过实例代码介绍的非常详细,需要的朋友可以参考下2022-12-12
基于Vue3+TypeScript的全局对象的注入和使用详解
这篇文章主要介绍了基于Vue3+TypeScript的全局对象的注入和使用,本篇随笔主要介绍一下基于Vue3+TypeScript的全局对象的注入和使用,需要的朋友可以参考下2022-09-09












最新评论