详解keep-alive组件缓存
keep-alive组件缓存
从a跳b,a已经销毁,b重新渲染;b跳a,b销毁a重新渲染
源组件销毁,目标组件渲染

组件缓存:组件实例等相关( 包括vnode)存储起来

重新渲染指的是:把视图重新编译成新的vnode->dom diff->渲染成真实dom
真实dom被我移除了只是从页面上移除,只是把vnode重新渲染成真实dom或者说把真实dom插入到页面中。所有周期都不会触发(react中需要自己写)
提一下vuex的区别:
第一次进分类页,数据都存到vuex中,只需要从vuex中拿到信息;跟keep-alive不一样数据存到vuex中但组件依然销毁,重新编译视图重新创建vnode重新渲染,只是不再发请求,但是解决不了视图重新编译。
联带数据 组件实例 vnode所有一切都缓存起来了;只是让dom重新插入页面
配置项:include表示做缓存的页面
include要是动态管理的
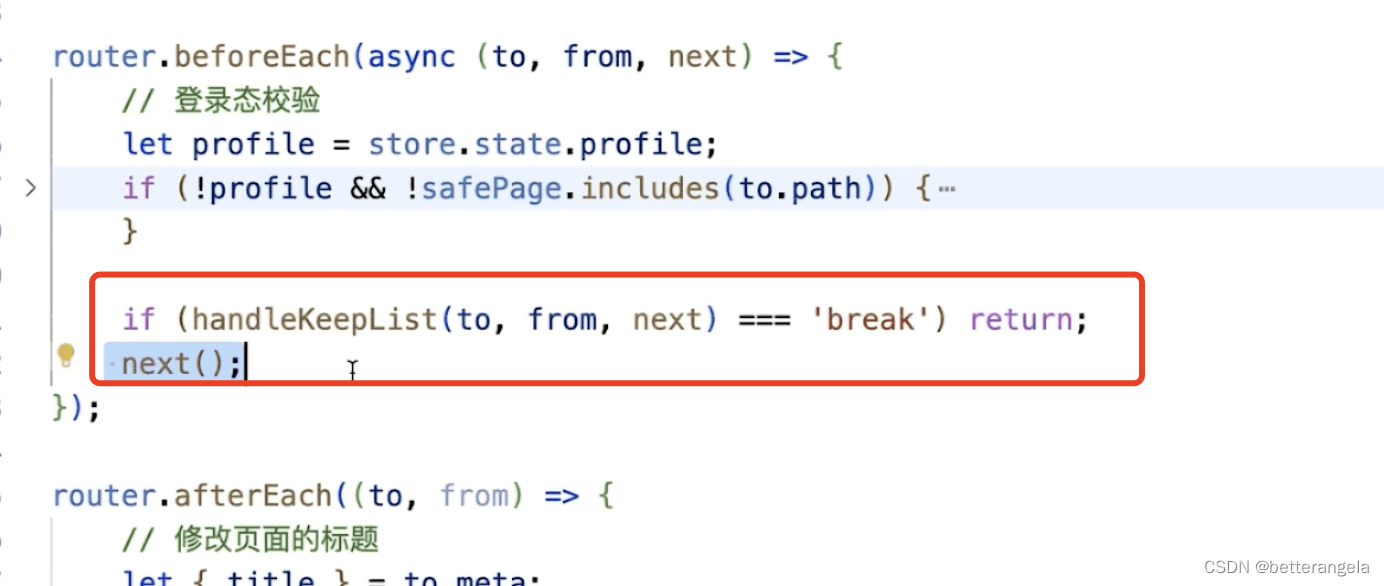
beforeEach/afterEach:全局的路由钩子
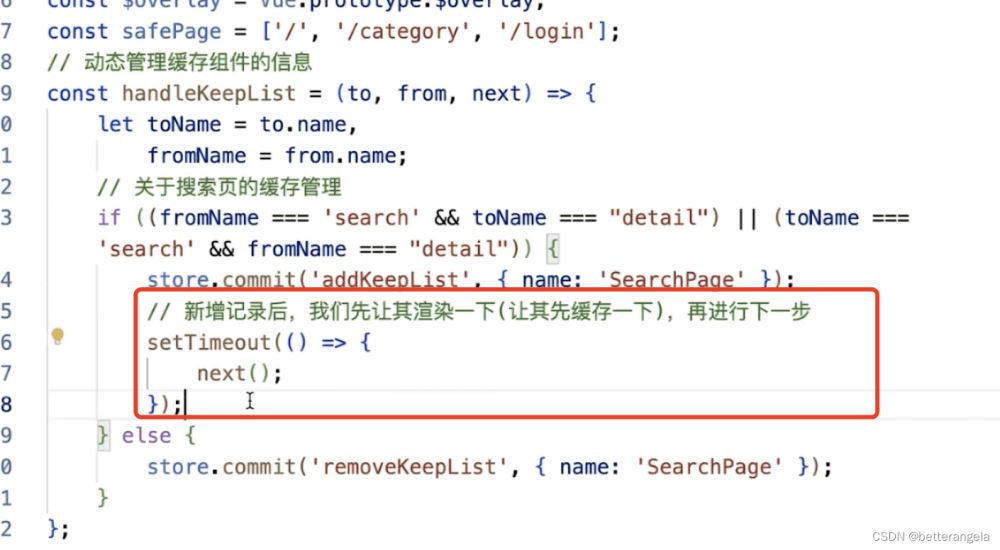
动态管理缓存组件:
keepAliveList数据中添加/移除keep-alive这里更新一下

所以next需要等待渲染完再next(移除时不需要)


缓存:第二次渲染速度是最快的,某些数据不会及时更新
到此这篇关于keep-alive组件缓存的文章就介绍到这了,更多相关keep-alive组件缓存内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue2.0 better-scroll 实现移动端滑动的示例代码
本篇文章主要介绍了vue2.0 better-scroll 实现移动端滑动的示例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。2018-01-01












最新评论