vue+ElementPlus框架Container 布局容器不能铺满整个屏幕的解决方案
更新时间:2024年01月26日 12:11:10 作者:菜鸟搬砖ヽ( ̄▽ ̄)ノ
这篇文章主要介绍了vue+ElementPlus框架Container 布局容器不能铺满整个屏幕的解决方案,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
vue+ElementPlus框架Container 布局容器不能铺满整个屏幕
<template>
<div class="common-layout">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>直接使用ElementPlus框架的Container 布局容器,在页面中没有铺满,查看可知,有padding20px,高度也只有一半,因此添加了scc。

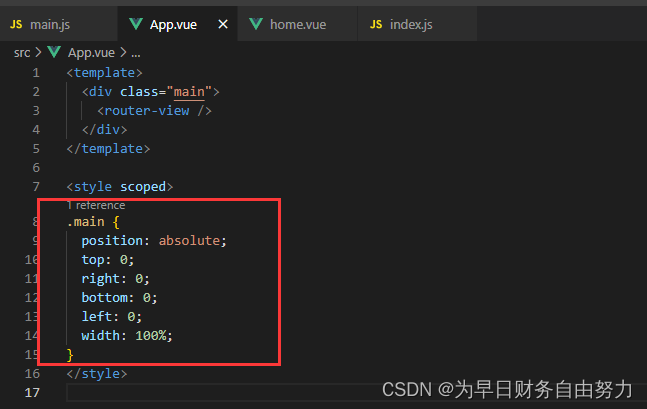
.main {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
}
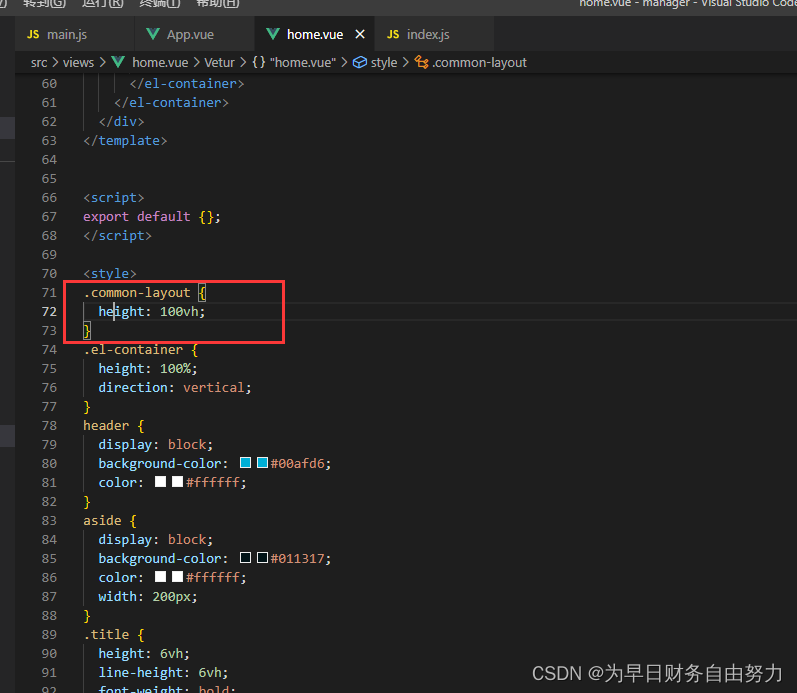
.common-layout { height: 100vh; }
到此这篇关于vue+ElementPlus框架Container 布局容器不能铺满整个屏幕的文章就介绍到这了,更多相关vue Container 布局容器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue中router-view和component :is的区别解析
这篇文章主要介绍了Vue中router-view和component :is的区别解析,router-view用法直接填写跳转路由,路由组件会渲染<router-view></router-view>标签,本文给大家介绍的非常详细,需要的朋友可以参考下2023-10-10












最新评论