echarts折线图legend太多与图重叠处理办法
更新时间:2024年02月20日 09:46:02 作者:liaoxiuqing
ECharts折线图的Legend(图例)用于展示每条折线所对应的数据系列名称,下面这篇文章主要给大家介绍了关于echarts折线图legend太多与图重叠的处理办法,文中通过代码介绍的非常详细,需要的朋友可以参考下
getGridTop(legendData) {
varDEFAULT_LINE_NUM = 10; // 采用默认grid.top值的默认线条数目;
var DEFAULT_GRID_TOP_PECENTAGE = 18; // 默认的grid.top百分比(整数部分);
var DELTA_GRID_TOP_PECENTAGE = 5; // 超出默认线条数时的grid.top百分比增量(整数部分);
var MAX_GRID_TOP_PECENTAGE = 20; // 最大的grid.top百分比(整数部分);
var topInt;
var gridTop;
var len = legendData.length;
// 如果图例太多,需要调整option中的grid.top值才能避免重叠
topInt = len > DEFAULT_LINE_NUM
? DEFAULT_GRID_TOP_PECENTAGE
+ DELTA_GRID_TOP_PECENTAGE * (Math.ceil((len - DEFAULT_LINE_NUM) / 10))
: DEFAULT_GRID_TOP_PECENTAGE;
if (topInt >= MAX_GRID_TOP_PECENTAGE) {
topInt = MAX_GRID_TOP_PECENTAGE;
}
gridTop = topInt + "%";
return gridTop;
},
echarts 代码
//第一步:处理 legend 过多,一行显示个数控制
if(this.lincData.length>0){
this.lincData.forEach((el,index) => {
let data= Object.values(el)
let name = data.shift()
//一行显示个数控制
if(index%10==0){
legendname.push("") //分行
}
legendname.push(name)
series.push(
{
name: name,
type: 'line',
stack: 'Total',
data: data
}
)
});
}
let gridtop = this.getGridTop(legendname)
let option = {
......
tooltip: {
trigger: 'axis',
// 第三步:处理鼠标放在图片内容因为过多显示不全
formatter:function(params){
let res = params[0].axisValueLabel;
function getHtml(param){
let str = '<div style="float: left"><span style="background: '+param.color+'; width: 11px; height: 11px; border-radius: 11px;float: left; margin: 5px 3px;"></span>'+
param.seriesName+':'+param.data+'  </div>';
return str;
}
let flag=false;
res += '<div style="clear: both">';
for (let i = 0; i < params.length; i++) {
res += getHtml(params[i]);
if (params.length>11 && i%2==1){
res += '</div><div style="clear: both">';
}
if (params.length <=11){
res += '</div><div style="clear: both">';
}
}
res += "</div>";
return res;
}
},
//第一步
legend: {
data: legendname
},
//第二步:处理legendname与图重叠
grid: {
top:gridtop,
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
....
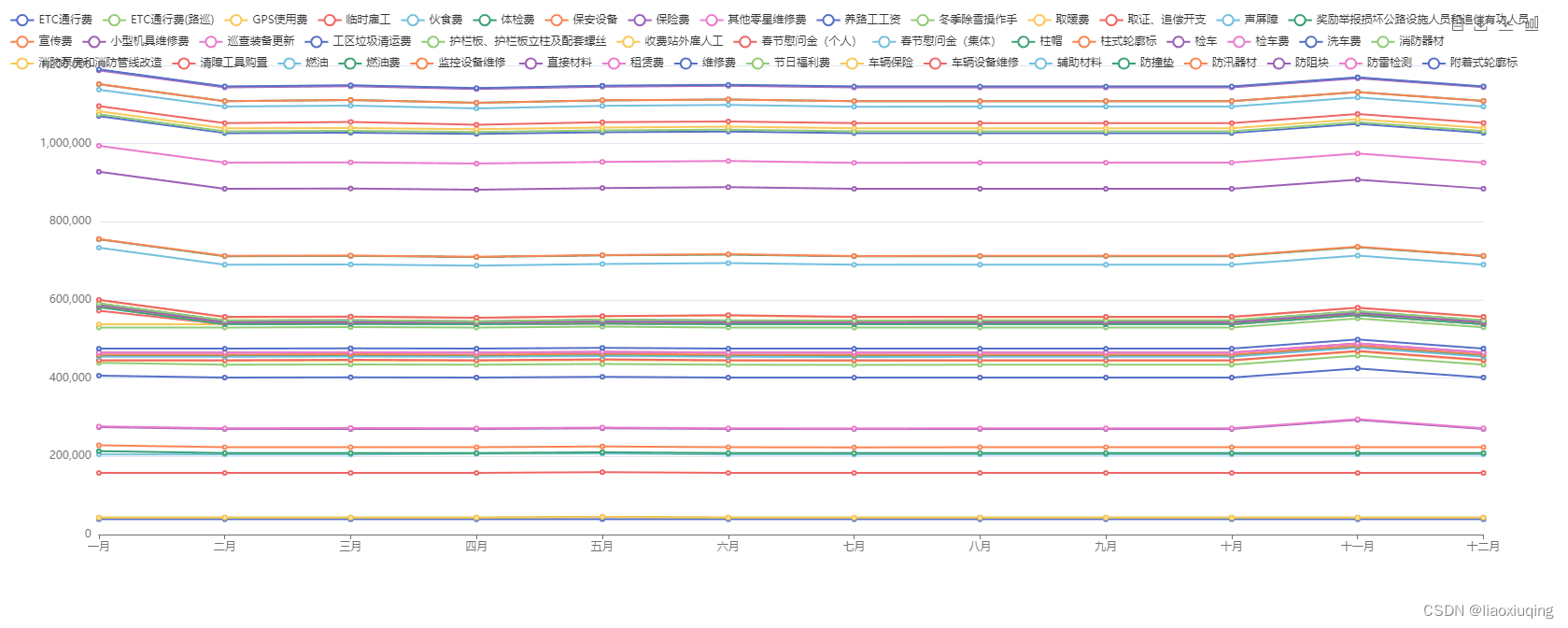
}处理前:

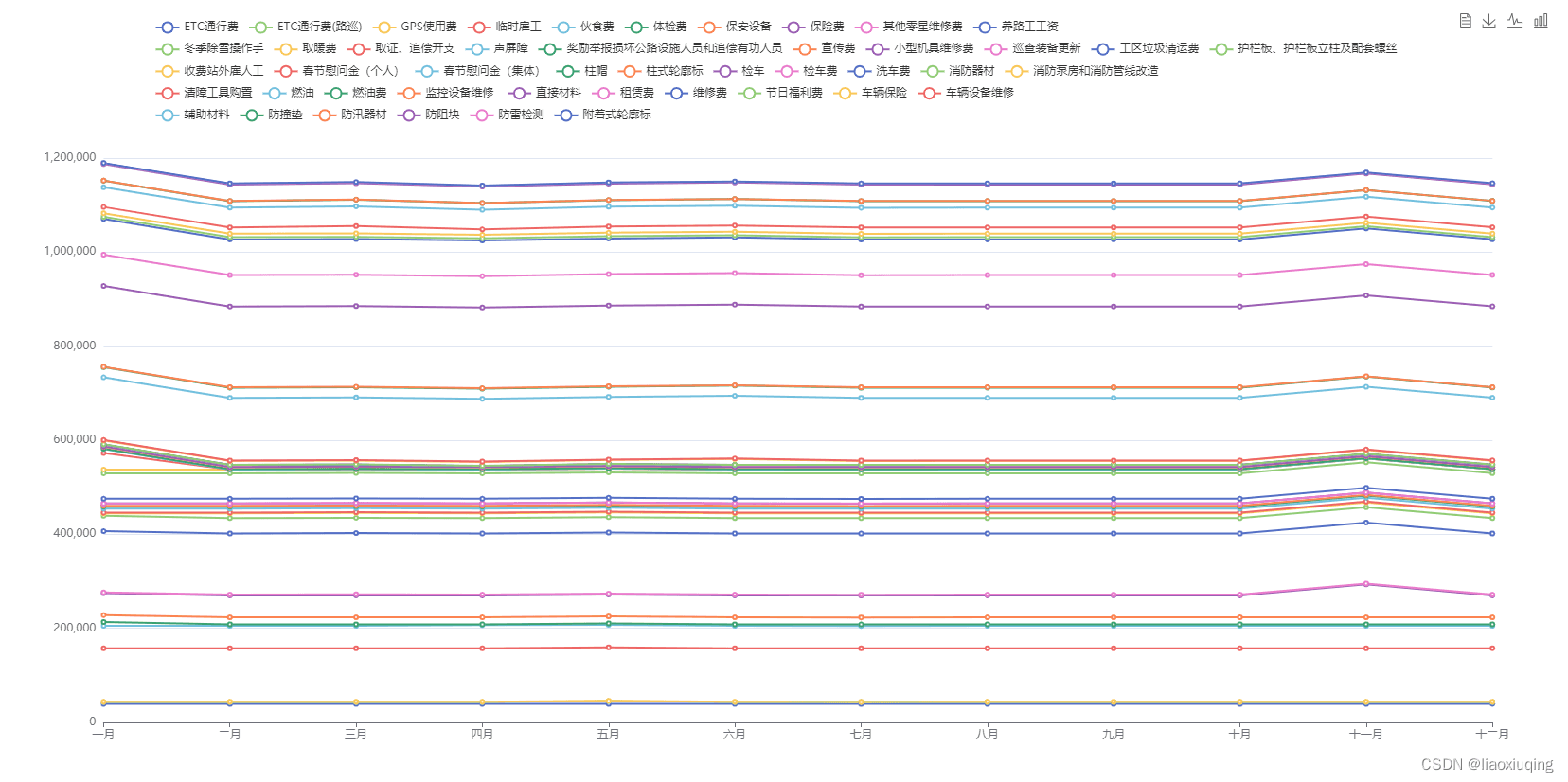
处理后:

总结
到此这篇关于echarts折线图legend太多与图重叠处理办法的文章就介绍到这了,更多相关echarts折线图legend与图重叠内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
相关文章

JavaScript ES6中export、import与export default的用法和区别
这篇文章主要给大家介绍了JavaScript ES6中export、import与export default的用法和区别,文中介绍的非常详细,相信对大家学习ES6会有一定的帮助,需要的朋友可以参考借鉴,下面来一起看看吧。2017-03-03












最新评论