VUE3页面div如何点击改变样式
vue3页面div点击改变样式
如题目所示。
用上VUE之后,前后端分离,组件式开发,代码复用、独立性和隔离性都挺好,可维护性得以提高。
相比之下,以前用jQuery,代码实在太多了。
不过,vue有个地方不大好,就是控制页面元素的样式比较死板。现在用vue和react的话,基本都会选用一种UI框架,比如element plus,或者ant design等。
UI框架通常比较强大,效果也很煊,比自己动手写强多了。
但如果有些自己还想额外加一些效果的话,就会发现困难重重,不像以前用jquery那么好控制。
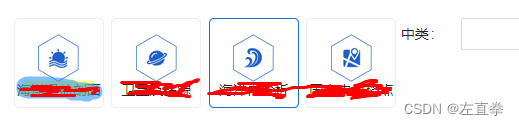
比如,我想罗列 4 个div,代表4种分类。
点击其中一个,就加上置亮的边框;再点击,取消置亮。
在ant design vue里找来找去,没有这种控件,只好自己写。
代码如下:

<template>
<div class="c-container">
<div
v-for="(item, index) in items"
:key="index"
:class="
isActive === index
? 'c-item c-item-selected'
: 'c-item c-item-noselected'
"
:style="`background:url(各种图标) no-repeat center 15px;`"
@click="changeCategory(item, index)"
>
<div class="c-text">{{ item.text }}</div>
</div>
</div>
</template><script>
import { defineComponent, toRefs, reactive, onMounted, ref } from "vue";
import { getCategory } from "@/components/Category";
import * as tools from "@/utils";
export default defineComponent({
setup(props, context) {
let isActive = ref(-1);
const changeCategory = (item, index) => {
if (isActive.value !== index) {//如果点击的div没有处于置亮状态,则置亮
isActive.value = index;
} else {//否则取消置亮
isActive.value = -1;
}
};
const state = reactive({
items: [],
});
onMounted(async () => {
state.items = 。。。;//获取分类数据
});
return {
...toRefs(state),
changeCategory,
isActive,
};
},
});
</script><style scoped>
.c-container {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-around;
min-width: 390px;
}
.c-item {
width: 90px;
height: 90px;
margin-bottom: 10px;
border-radius: 5px;
cursor: pointer;
}
.c-item-noselected {
border: solid 1px #eee;
}
.c-item-selected {
border: solid 1px #1270d6;
}
.c-text {
margin-top: 60px;
}
</style>
代码中主要用了isActive这个响应式变量。
重点代码为
:class="
isActive === index
? 'c-item c-item-selected'
: 'c-item c-item-noselected'
"
let isActive = ref(-1);
const changeCategory = (item, index) => {
if (isActive.value !== index) {//如果点击的div没有处于置亮状态,则置亮
isActive.value = index;
} else {//否则取消置亮
isActive.value = -1;
}
};
注意这个isActive,忽而isActive.value,忽而 isActive === index,让人摸不着头脑。
这是VUE的语法,没办法。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3 Error:Unknown variable dynamic import: ../views/的解
这篇文章主要给大家介绍了关于vue3 Error:Unknown variable dynamic import: ../views/的解决方案,文中通过图文以及实例代码介绍的非常详细,需要的朋友可以参考下2023-07-07
keep-alive include和exclude无效问题及解决
这篇文章主要介绍了keep-alive include和exclude无效问题及解决方案,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-11-11












最新评论