Vue关于Element UI中的文本域换行问题
Vue Element UI中的文本域换行
1、先在methods中定义一个方法如下:
preText (pretext) {
return pretext.replace(/\r\n/g, '<br/>').replace(/\n/g, '<br/>').replace(/\s/g, ' ')
},2、提交的时候将绑定的值content传递给preText这个方法进行处理,再赋值给remarks提交给后台保存到数据库
this.remarks = this.preText(this.content);
3、查看处理后的数据情况

可以看到控制台打印的数据多了<br/>这个标签
4、标签渲染的时候再用v-html即可
Vue文本域多行输入时,逐行获取,渲染内容
我们在进行文本域输入时,很多情况会涉及到输入操作步骤,我们希望可以逐行获取,以数组形式提交到后端。
当然从后端获取到数组形式的操作步骤时,可以按照逐行显示的方法显示在文本域中,那么具体怎么进行呢?

Step1: 搞清楚我们在文本域中敲击回车时,发生了什么
回车=>"\n"
这个想必大家都知道,不然大家也不会涉及到CSDN,所以,
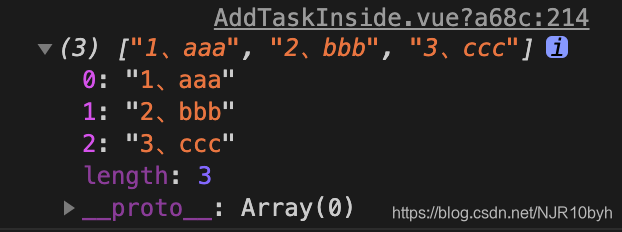
以图片为例,文本域中的内容就可以表示为:“1、aaa\n2、bbb\n3、ccc”这样一来,
我们只需替换\n为一个常见的分隔符就好,这里用“,”举例,替换会用到下列自定义函数
// 多行文本域内容逐行获取
preText(pretext) {
return pretext.replace(/\r\n/g, ",").replace(/\n/g, ",");
},
Step2: \n替换完毕,接下来转换为数组
这时,我们的“1、aaa\n2、bbb\n3、ccc”就会转变为“1、aaa,2、bbb,3、ccc”到这里,JavaScript学得不错的同学就应该都知道该怎么变为数组了。
没错,通过JavaScript split() 方法
("1、aaa,2、bbb,3、ccc").split(",");一行代码搞定!

Step3:字符串转数组成功,然后该逆过程
我们从后端获取到数组形式的操作步骤时,可以按照逐行显示的方法显示在文本域中,其实也很简单,既然转数组的时候是字符串分割,那么数组转字符串,数组拼接不就完了嘛!
我想这时候JavaScript学得不错的同学又应该知道该怎么办了。
JavaScript join() 方法
“怎么样才能做到换行呢?”
“\n”
“所以,用\n拼接就完了嘛!”
that.TaskInfo.taskcontent = res.data.content.join("\n");又是一行代码搞定!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3+el-table封装示例详解(编辑、删除、查看详情按钮一起封装)
在Vue3中,利用Element Plus UI库封装表格组件,实现编辑、删除和查看详情的功能,通过定义tableData和tableDataHeader来管理表格数据和表头,其中tableData通常从后端获取,而tableHeader可根据具体需求自定义,感兴趣的朋友跟随小编一起看看吧2024-09-09
vue element-ui el-cascader级联选择器数据回显的两种实现方法
这篇文章主要介绍了vue element-ui el-cascader级联选择器数据回显的两种实现方法,具有很好的参考价值,希望对大家有所帮助。2023-07-07












最新评论