element-plus+Vue3实现表格数据动态渲染
更新时间:2024年03月12日 15:09:28 作者:gurenchang
在Vue中,el-table是element-ui提供的强大表格组件,可以用于展示静态和动态表格数据,本文主要介绍了element-plus+Vue3实现表格数据动态渲染,感兴趣的可以了解一下
前言:
最近跟小伙伴一起从0到1一起搭建一个面试学习系统,学习使用element-plus框架动态渲染从后端获取的数据,在这里跟诸位大佬一起分享:
话不多说,上代码:
<div class="home_company">
<el-table
:data="getHomeShowAllCompany.companyArr" //使用data属性动态绑定需要展示的数组
height="auto" //height属性自适应
border
style="width: 100%"
>
//labal表示表头展示的名称 prop属性与数组中本列需要展示的数据名对应
<el-table-column label="公司名称" prop="company_name">
</el-table-column>
<el-table-column label="公司所在地" prop="company_location">
</el-table-column>
<el-table-column label="公司官网" prop="website">
//如果你需要对数据进行其他的处理,你需要使用插槽scope.row.本行的任意属性名,即可以获得对应数据
<template #default="scope">
<a
:href="scope.row.website" rel="external nofollow"
style="text-decoration: none; color: rgb(107, 164, 228)"
>{{ scope.row.website }}</a
>
</template>
</el-table-column>
<el-table-column label="面试记录" width="90" align="center">
<template #default="scope">
<el-button
type="primary"
plain
//插槽里的数据也可以作为参数进行传递
@click="searchInterviewRecode(scope.row.ID)"
>搜索</el-button
>
</template>
</el-table-column>
</el-table>
</div>
<script setup>
//引用仓库获取公司数据
import { homeShowAllCompanyStore } from "@/store/home";
import { showAllRecords } from "~~/api/index";
//将请求到的全部公司的数组存在getHomeShowAllCompany中
let getHomeShowAllCompany = homeShowAllCompanyStore();
//传递的参数
let company_name = ref("");
let company_location = ref("");
let scale = ref(0);
let page = ref(1);
let pageSize = ref(10);
function searchInterviewRecode(ID) {
showAllRecords(ID);
}
</script>后端返回数据展示:

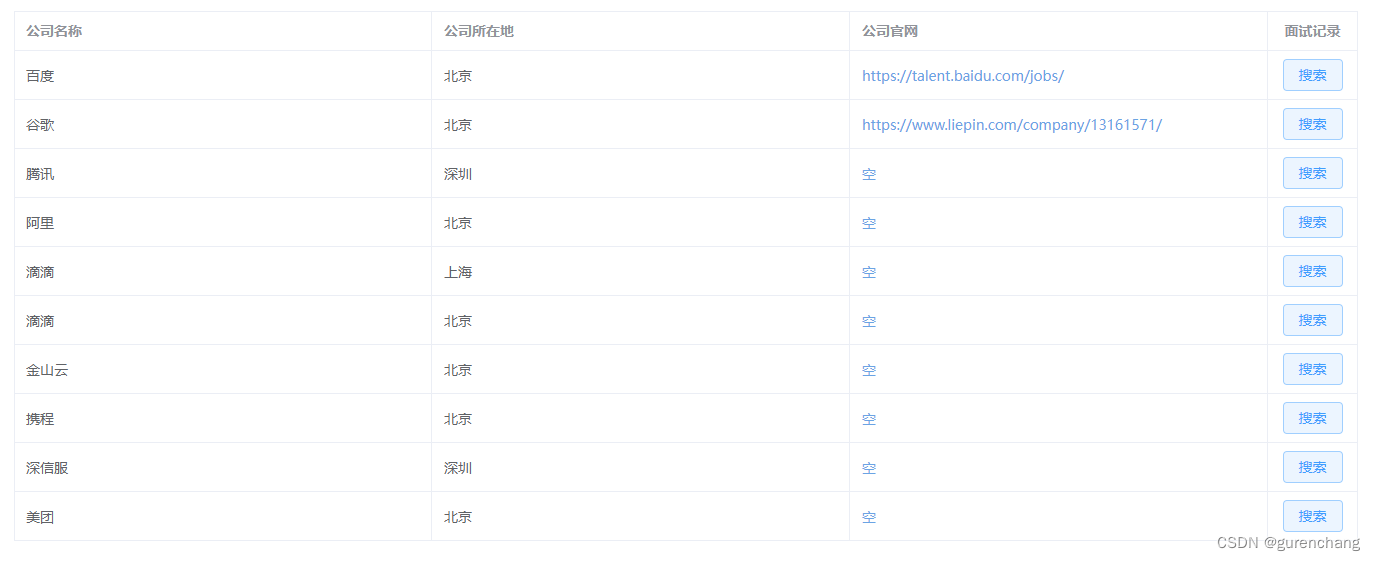
实现效果展示:

到此这篇关于element-plus+Vue3实现表格数据动态渲染的文章就介绍到这了,更多相关element Vue3表格动态渲染内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

使用Vue3和Plotly.js打造一个3D图在线展示的实现步骤
三维网格图广泛应用于科学可视化、医学成像、工程设计等领域,用于展示复杂的数据结构和空间分布,本文给大家介绍了使用Vue3和Plotly.js打造一个3D图在线展示的实现步骤,文中有详细的代码示例供大家参考,需要的朋友可以参考下2024-07-07
Element plus中el-input框回车触发页面刷新问题以及解决办法
在el-form表单组件中el-input组件输入内容后按下Enter键刷新了整个页面,下面这篇文章主要给大家介绍了关于Element plus中el-input框回车触发页面刷新问题以及解决办法,需要的朋友可以参考下2024-03-03












最新评论