使用webpack处理stylus文件的配置方法
更新时间:2024年03月16日 14:25:41 作者:Z编程
这篇文章主要介绍了使用webpack处理stylus文件的配置方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
1.需要下载一个包
npm i stylus-loader
2.功能介绍
stylus-loader:负责将stylus文件编译成css文件
3.配置:
const path = require('path');//nodejs用来处理路径问题的模块
module.exports = {
/**入口 */
entry: './src/main.js',
/**输出 相对路径*/
output: {
/**文件输出路径 绝对路径*/
//__dirname 表示当前文件的文件夹目录
path: path.resolve(__dirname, 'dist'),
/**文件名 */
filename: 'dist.js'
},
/**加载器 */
module: {
rules: [
//loader的配置
{
/**test 代表要检测的文件 */
test: /\.css$/, //只检测.css文件
use: ['style-loader', 'css-loader'],//对检测到文件使用哪些loader
},
{
test: /\.less$/,//只检测.less文件
//loader:'xxx',loader只能使用一个loader,use可以使用多个loader
use: ['style-loader', 'css-loader', 'less-loader'],//对检测到文件使用哪些loader
},
{
test: /\.s[ac]ss$/,//只检测.sass文件
use: ['style-loader', 'css-loader', 'sass-loader'],
},
{
test: /\.styl$/,//只检测.stylus文件
use: ['style-loader', 'css-loader', 'stylus-loader']
}
]
},
/**插件 */
plugins: [
//plugin配置
],
/**模式 */
mode: 'development'
}在module的rules里新增一条规则
4.新增stylus文件
.box width 100px height 100px background-color:brown
在main.js中引入
import sum from "./js/sum"; import count from "./js/count"; //要想webpack打包资源,必须引入该资源 import "./css/file.css" import "./css/box.less" import "./css/box2.scss" import "./css/box3.styl" console.log(count(1, 2)); console.log(sum(1, 2, 3, 4, 5))
在html中使用box3样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack</title>
</head>
<body>
<script src="../../dist/dist.js"></script>
<h1>hell webpack</h1>
<div class="red"></div>
<div class="box"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
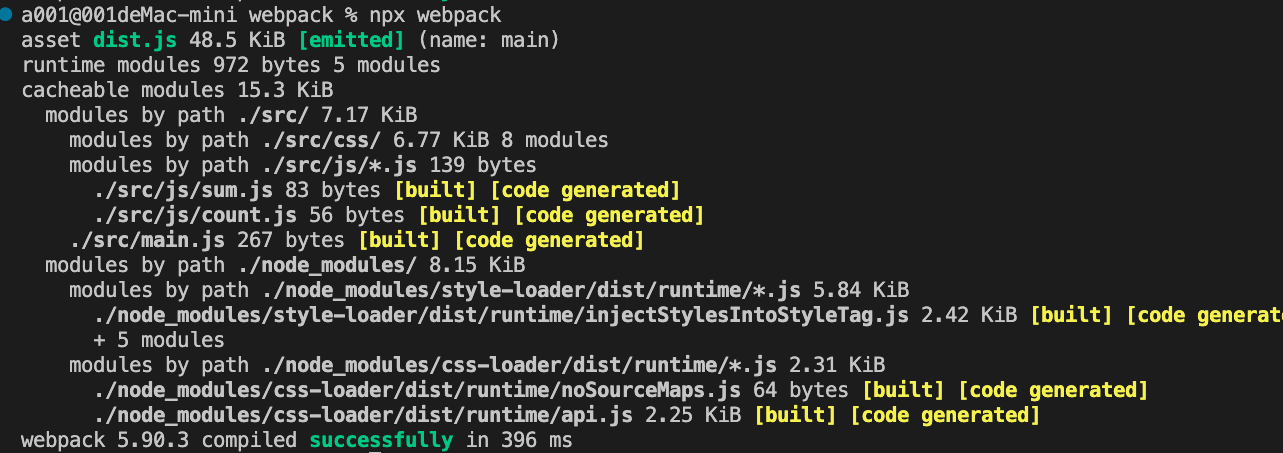
</html>执行npx webpack打包

打包成功
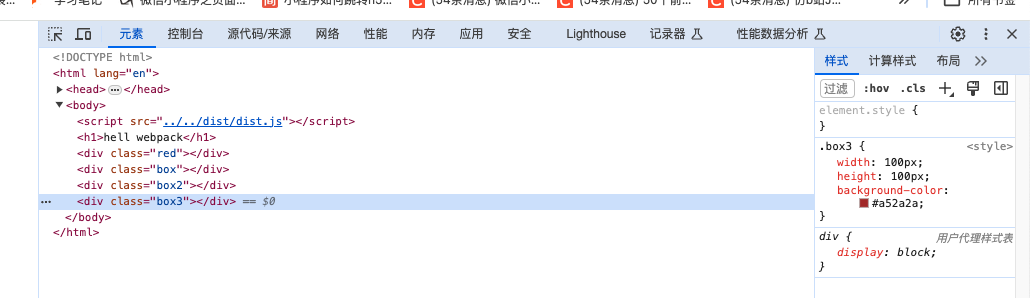
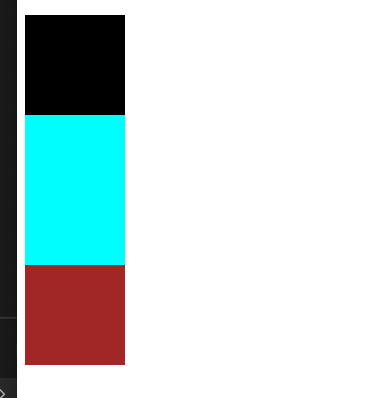
查看html文件


到此这篇关于使用webpack处理stylus文件的文章就介绍到这了,更多相关webpack处理stylus文件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论