Vue3使用element-plus组件不显示问题
vue3使用element-plus组件不显示
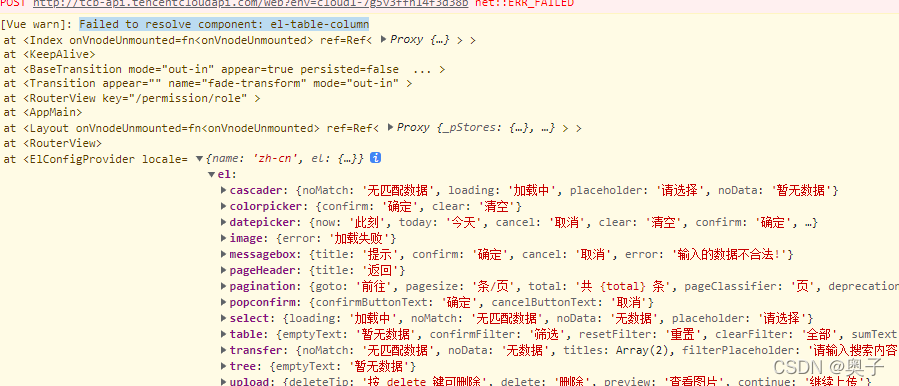
vue3引入element-plus之后会出现一些黄色警告 引用的element的组件不显示

例如:我这个问题 是使用 element-plus 中表格组件出现的警告 导致数据不显示
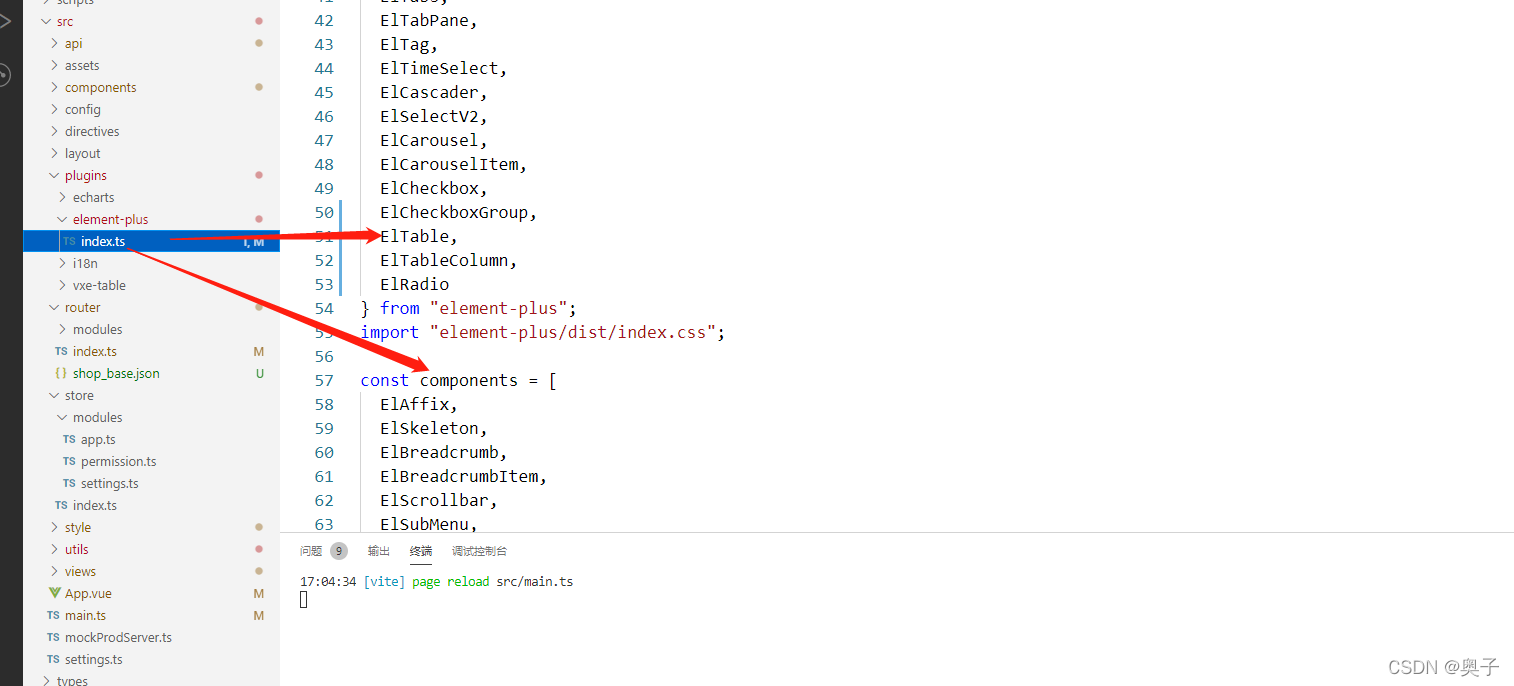
经过排查 是引入element组件文件 里没有注册这个组件
只需要注册就好了 箭头标记的两个地方都需要注册 注意编写规范
import {ElTable} from "element-plus";
const components = [ElTable];
//这里注册一下就好

vue3无法显示element-plus问题
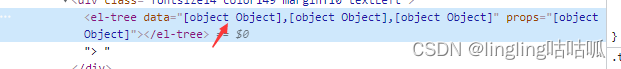
原本想使用el-tree做目录,结果找了很久的原因都无法显示,并且没有任何报错,但是在调试的过程中发现el-tree使用的数据是对象形式的

并且还报了el-tree组件无法解析
runtime-core.esm-bundler.js:38 [Vue warn]: Failed to resolve component: el-tree If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
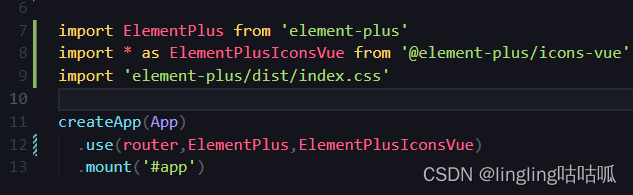
刚开始以为需要解析数据,但是其他人都可以正常使用,所以尝试放其他组件,结果其他组件也都无法使用,那么很有可能是挂载出现问题
因为将所有需要挂载使用的变量放在了一个use里导致的,还是得多熟悉才行

正确使用方法

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Vue使用 onMounted 确保在组件挂载后执行异步操作示例详解
在 Vue.js 或其他类似框架中,使用 onMounted 是为了确保在组件挂载后执行异步操作,这篇文章主要介绍了Vue使用onMounted确保在组件挂载后执行异步操作,需要的朋友可以参考下2023-06-06
Vue3+Vite如何解决“找不到模块“@/components/xxx.vue”或其相应的类型声明ts(2307)”
在Vue项目中使用Vite时,可能因版本差异而需修改tsconfig.app.json而非tsconfig.json以解决编译错误,本文分享个人解决经验,供参考2024-10-10
Vue框架+Element-ui(el-upload组件)使用http-request方法上传文件并显示文件上传进度功能
这篇文章主要介绍了Vue框架+Element-ui(el-upload组件)使用http-request方法上传文件并显示文件上传进度功能,本通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-08-08












最新评论