vue3无法显示element-plus问题及解决
vue3无法显示element-plus
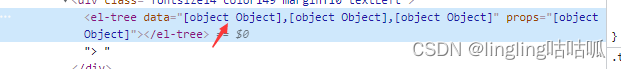
原本想使用el-tree做目录,结果找了很久的原因都无法显示,并且没有任何报错,但是在调试的过程中发现el-tree使用的数据是对象形式的

并且还报了el-tree组件无法解析
runtime-core.esm-bundler.js:38 [Vue warn]: Failed to resolve component: el-tree If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
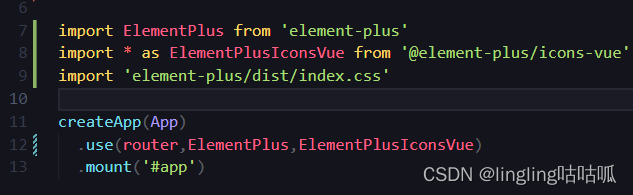
刚开始以为需要解析数据,但是其他人都可以正常使用,所以尝试放其他组件,结果其他组件也都无法使用,那么很有可能是挂载出现问题
因为将所有需要挂载使用的变量放在了一个use里导致的,还是得多熟悉才行

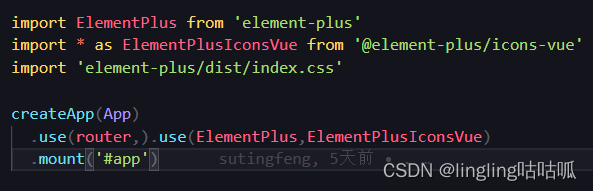
正确使用方法

vue3使用Element-plus的图标
首先安装Element-Plus-icon
# 选择一个你喜欢的包管理器 # NPM $ npm install @element-plus/icons-vue # Yarn $ yarn add @element-plus/icons-vue # pnpm $ pnpm install @element-plus/icons-vue
如何使用
Element-Plus-icon官方文档链接
https://element-plus.org/zh-CN/component/icon.html#icon-collection
在main.ts中引入Element-Plus-icon
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
Object.keys(ElementPlusIconsVue).forEach((key) => {
app.component(key, ElementPlusIconsVue[key])
})- 第一种直接点击图标复制<el-icon>
<el-icon><ArrowRight /></el-icon>
- 第二种通过icon="el-icon-plus"
<el-button type="success" icon="el-icon-plus" >
1111
</el-button>- 第三种通过SVG
<template>
<div style="font-size: 20px">
<!-- 由于SVG图标默认不携带任何属性 -->
<!-- 你需要直接提供它们 -->
<Edit style="width: 1em; height: 1em; margin-right: 8px" />
<Share style="width: 1em; height: 1em; margin-right: 8px" />
<Delete style="width: 1em; height: 1em; margin-right: 8px" />
<Search style="width: 1em; height: 1em; margin-right: 8px" />
</div>
</template>总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Vue Computed中get和set的用法及Computed与watch的区别
这篇文章主要介绍了Vue Computed中get和set的用法及Computed与watch的区别,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-11-11
使用element+vuedraggable实现图片上传拖拽排序
这篇文章主要为大家详细介绍了使用element+vuedraggable实现图片上传拖拽排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2022-04-04
vue路由警告:Duplicate named routes definition问题
这篇文章主要介绍了vue路由警告:Duplicate named routes definition问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09












最新评论