手把手教你用node.js搭建一个Web服务
一、引言
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,可用于开发各种类型的应用程序,包括 Web 服务。本文将介绍如何使用 Node.js 搭建一个简单的 Web 服务,并附带示例代码。
二、创建 node 项目
创建一个名为 node-serve 的文件夹,然后在当前文件下输入初始化node项目命令。
npm init
然后一直按回车即可,完成之后可生成一个 package.json 文件。

中间的配置过程可后续在生成的 package.json 文件中配置
在当前文件夹下新建一个 index.js 的文件,为当前项目的主入口文件。

到这里 node 项目基本就创建完成了。
三、创建 Web 服务
下载 express 包
npm install express --save
编写 index.js 文件,引入 express 并启动一个服务
const express = require('express');
const app = express();
// 设置路由 ( 接口 )
app.get('/', (req, res) => {
res.send('Hello World!');
});
// 启动服务
app.listen(3000, () => {
console.log('Server started on port 3000');
});在这个示例中,我们创建了一个 express 应用,并设置了一个路由,当访问根路径 / 时,返回字符串 'Hello World!'。
在当前文件夹下使用终端命令启动服务
node index.js
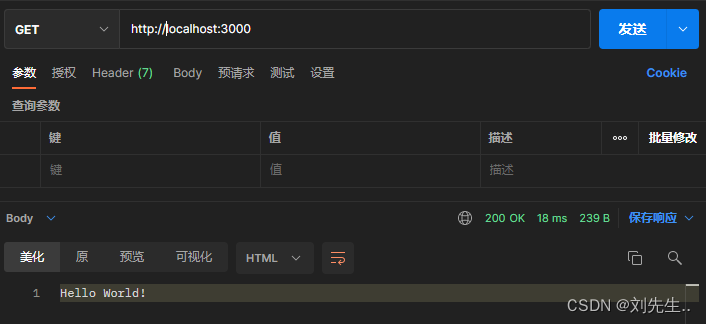
使用 postman 测试如下

四、使用中间件
中间件是指那些在处理 HTTP 请求和响应周期中的某个特定阶段执行代码的函数。这些函数可以执行各种任务,例如解析请求体、验证身份、记录日志、路由处理等。
body-parser
body-parser 是一个 Node.js 中间件,用于解析 HTTP 请求体。它提供了多种解析器,如 JSON、Raw、Text 和 URL-encoded form,以处理不同类型的请求体。
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
// 使用 body-parser 中间件解析 JSON 请求体
app.use(bodyParser.json());
// 使用 body-parser 中间件解析 URL-encoded form 请求体
app.use(bodyParser.urlencoded({ extended: true }));
// 定义路由处理程序
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.post('/api/data', (req, res) => {
// 解析请求体中的 JSON 数据
const data = req.body;
// 处理数据...
});
app.listen(3000, () => {
console.log('Server started on port 3000');
});自定义中间件
const express = require('express');
const app = express();
// 定义一个中间件函数
function myMiddleware(req, res, next) {
console.log('Middleware executed');
next(); // 调用 next() 函数以将控制权传递给下一个中间件或路由处理器
}
app.use(myMiddleware); // 将中间件应用到应用中
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(3000, () => {
console.log('Server started on port 3000');
});五、http 请求和 http 响应
http 请求
// HTTP请求方法(GET、POST、PUT、DELETE等)。 req.method // HTTP请求的URL。 req.url // 请求的URL路径名。 req.path // 包含在URL查询字符串中的参数对象。 req.query // 包含HTTP请求头的对象。 req.headers // 包含在POST请求中的请求主体的对象。需要使用body-parser中间件才能访问。 req.body // 包含路由参数的对象。例如,对于路径/user/:id,req.params.id将包含匹配的ID。 req.params // 客户端的IP地址。 req.ip // 请求的主机名。 req.host // 获取HTTP请求头的指定字段的值。 req.get(field) // 获取客户端的cookie。选项可以包括签名选项(如果cookie是加密的)。 req.cookie(name[, options])
以上是常见请求对象及方法
http 响应
res 代表 HTTP 响应对象。通过 res,你可以设置 HTTP 响应的状态码、响应头和响应主体。
// HTTP 响应的状态码,表示请求的处理结果。例如,200 表示成功,404 表示找不到资源。 res.status(code) //设置 HTTP 响应的响应头。name 参数是响应头的名称,value 参数是响应头的值。 res.setHeader(name, value) //获取 HTTP 响应的响应头。name 参数是响应头的名称。 res.getHeader(name) //移除 HTTP 响应的响应头。name 参数是响应头的名称。 res.removeHeader(name) //设置一个 HTTP cookie,并将值存储在客户端上。 res.cookie(name, value) //设置 HTTP 响应一个 JSON 对象、一个数组或者一个字符串。 res.json(json) //响应一个字符串、一个数字、一个布尔值或者一个对象。 res.send(body) //渲染一个视图模板并将结果发送到客户端。 res.render(view, [options], callback) //将 HTTP 响应标记为附件,通常用于下载功能。filename 参数是可选的,表示要下载的文件名。 res.attachment([filename]) //将指定的文件作为 HTTP 响应发送给客户端。path 参数是文件的路径,options 参数是可选的,用于配置文件的响应选项。 res.sendFile(path[, options]) //将指定的文件作为 HTTP 下载提供给客户端。path 参数是文件的路径,filename 参数是可选的,表示要下载的文件名。 res.download(path[, filename]) //将客户端重定向到指定的 URL。 res.redirect(url)
以上是常见响应方法
六、使用路由(多文件)
创建 router.js
const express = require('express');
const router = express.Router();
// 定义一个路由处理程序,用于处理GET请求
router.get('/test', function(req, res) {
res.send('Hello World!');
});
// 定义另一个路由处理程序,用于处理POST请求
router.post('/submit', function(req, res) {
res.send('Submit received!');
});
module.exports = router;在 index.js 中引用 router.js
const express = require('express');
const app = express();
const router = require('./router'); // 导入路由器对象
// 将路由器对象添加到应用程序中
app.use(router); //(访问 localhos/test)
// 将路由器对象添加到应用程序中(加入自定义统一前缀)
app.use('/api',router); //(访问 localhost/api/test)
app.listen(3000, function() {
console.log('Server is running on port 3000');
});总结
到此这篇关于用node.js搭建一个Web服务的文章就介绍到这了,更多相关node.js搭建Web服务内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

node.js中 cluster 模块和 worker_threads 模块示例
这篇文章主要介绍了node.js中 cluster 模块和 worker_threads 模块,本文通过示例代码给大家介绍的非常详细,需要的朋友可以参考下2024-05-05












最新评论