vue-cli4创建项目导入Element-UI踩过的坑及解决
先说一下我碰到的问题
- 错误1:Uncaught TypeError: Cannot read property ‘prototype‘ of undefined
- 错误2:unknown option – skipGetStart
正文
安装脚手架
npm install -g @vue/cli
通过vue -V查看版本发现安装的是最新版v4.5.6,然后通过命令行和图形化界面的方式创建vue项目都没有问题
成功显示如下界面

然后开始使用element-ui。
在终端输入npm i element-ui –S命令安装依赖包,然后在main.js中导入Element-UI 相关资源:
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
接下来测试elementUI组件能不能正常使用~
在App.vue中插入element组件后,输入npm run serve启动服务,终端显示编译成功,但是浏览器页面一片空白,打开调试工具发现报错了!错误提示说Vue没有定义。
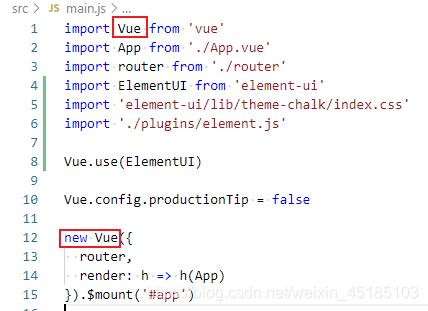
找到main.js发现它跟 vue-cli@3 版本下不一样!!!
vue/cli4.5.6版本下

vue-cli@3 版本下

猜测报错原因是因为这两个版本下的实例对象不一样,然后我尝试把main.js改成vue-cli@3 版本下的样子,果然事情没这么简单,又报错了哈哈~
错误信息如下:
Uncaught TypeError: Cannot read property ‘prototype‘ of undefined
网上查了之后发现有2种解决办法:
方法一:
1、卸载原先的版本
npm uninstall -g @vue/cli
2、安装支持import Vue from 'vue’的版本
npm install -g @vue/cli@3.x
方法二:
用v4.5.6版本的Vue脚手架创建项目时选择2.x的Vue.js版本。
我用的第一种方法,安装了vue/cli@3.0.4通过命令行重新创建项目后成功地使用了element组件。
通过命令行方式创建项目成功使用elementUI后,我又开始尝试使用图形化界面创建项目使用elementUI。
但没想到创建项目就报错了,报错信息如下:

百度后发现,原来--skipGetStarted命令是vue/cli@3.6.0+之后增加的,也就是说低于v3.6.0的版本识别不了!!!
于是,为了长远考虑,我又重新安装了vue/cli@3.6.0版本…
接下来的操作就很顺畅的完成啦!
综上:要使用GUI方式创建项目并使用Element-UI组件库,保险起见,还是安装v3.6.0版本的脚手架吧。
npm install -g @vue/cli@3.6.0
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue把页面转换成图片导出方式(html2canvas导出不全问题)
这篇文章主要介绍了vue把页面转换成图片导出方式(html2canvas导出不全问题),具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-10-10
ant design中upload组件上传大文件,显示进度条进度的实例
这篇文章主要介绍了ant design中upload组件上传大文件,显示进度条进度的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-10-10
解决vue3+vite配置unplugin-vue-component找不到Vant组件
这篇文章主要为大家介绍了vue3+vite配置unplugin-vue-component找不到Vant组件问题解决,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-09-09












最新评论