vue实现页面渲染时候执行某需求的示例代码
1. 前言
在之前的项目中,需要实现一个监控token是否过期从而动态刷新token的功能,然而在登录成功后创建的监控器会在浏览器刷新点击或者是通过导航栏输入网址时销毁...
2. 试错
前前后后始过很多方法,在这里就记录一下也许也能为各位读者排雷
2.1 window.addEventListener
一开始想到的是在每一个页面上加一个监听listener,监听页面加载事件,没当加载时候就调用检测token的方法,但是实际测试中并不能完全实现(主要在浏览器刷新点击)个人猜测可能是缓存问题,有时浏览器缓存可能导致脚本不按预期运行。
window.addEventListener('load', () => {
console.log(11)
onPageRender();
});2.2 defineComponent
由于本人的项目是ts+vue的编译,一开始没想到用这个,就有了如下测试,即是在defineComponent中使用mounted钩子函数,每当页面动态刷新时都会调用生成监控器
<script lang="ts">
import { defineComponent } from 'vue';
import { onPageRender } from '@/utils/tokenMonitor'
export default defineComponent({
name: 'MyComponent',
mounted() {
// 在这里编写你的页面渲染逻辑
onPageRender();
},
});
</script>但是在实际测试的过程中也是有时候正常有时候不正常,可能是我ts中使用响应式编程一些变量函数定义在这个defineComponent外面的原因(如下图所示),反正就是不能完美解决我的需求

3. 解决方案
在上图中使用 <script setup> 来定义script,官方的解释是这个setup就是会默认导出script中定义的所有内容,所以就不能再使用export default进行导出(ts会报错A module cannot have multiple default exports!!)该官方解释详见script setup

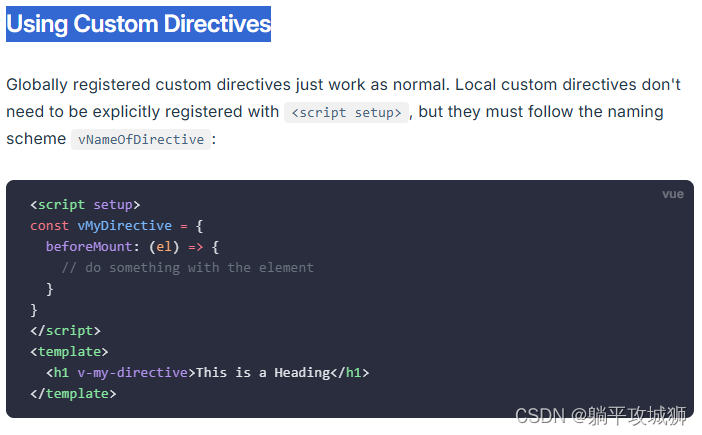
在阅读官方文档的时候也是意外发现了最终的解决方案(在Using Custom Directives处,可以搜索一下)或者看我下面截图(不一定能正常显示,看得到最好啦😁)

这里使用本地自定义指令,对于前端小白来说是一个新东西,根据官网的代码示例来改写代码就有了最终成功版本,此时每当页面加载到这个h1标签时候,就会执行vMonitorDirective中定义的beforeMount添加监控器,防止网站刷新时候被kill掉。最终测试结果也是正和我意,完美解决问题在此记录一下
const vMonitorDirective = {
beforeMount: () => {
// do something with the element
onPageRender();
}
}
// 绑定处,注意命名规范
<h1 v-Monitor-directive class="page-title">Orders</h1>到此这篇关于vue实现页面渲染时候执行某需求的示例代码的文章就介绍到这了,更多相关vue 页面渲染执行某需求内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

详解Vue路由History mode模式中页面无法渲染的原因及解决
这篇文章主要介绍了详解Vue路由History mode模式中页面无法渲染的原因及解决,非常具有实用价值,需要的朋友可以参考下2017-09-09












最新评论