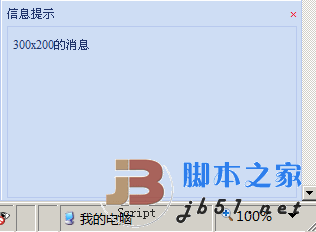
详情介绍
由于最近开发项目,想使用弹出式窗口复选功能,想增加web2.0的特点。但是在网上找了很多js弹出窗口复选的例子,
感觉都不是很理想,也看了很多老外开发的例子,感觉也不是理想的弹出窗口,并且窗口页面也不是很好看,我看了一下ch所以我决定自己写一个,并且开源出来,服务于大家。
我的开发过程如下:
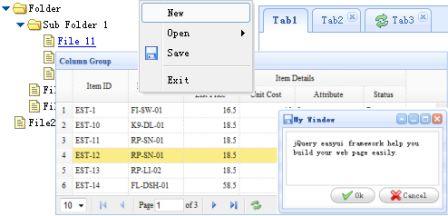
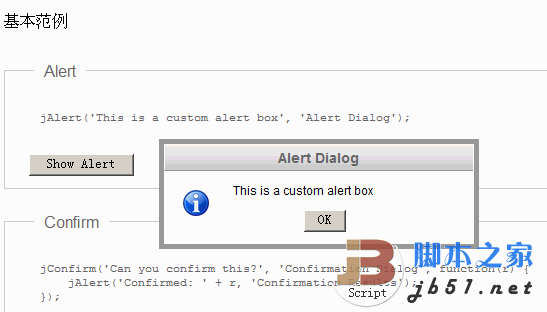
1. 我上chinahr看了一下,他们做的弹出式窗口,感觉效果和理想。于是看了一下他们js代码,感觉代码重用性不高,并且很多功能都写死在插件中,并且还是要依赖一些页面生成的div来操作显示控制,跟我想要的插件,直接调用的方式相差很远。
2.我使用chinahr的页面,然后开始使用JQuery,实现自己的插件,由于JQuery不是很熟悉,所以走了很多弯路,多亏同事帮忙,才算完成了这个插件。
3.该插件只是实现了基本功能,数据、标题使用参数的方式传入控件。
开发完成后,我放到google的code上,以便大家下载。如果有什么问题,请及时与我联系,如果代码中有些不妥之处,请改正后联系我,多谢!
以下为调用方法:
JQuery Pop-up checkbox, this plug in use jquery 1.3.2 library.
example code :
var data =
[
{id: "10",name: "请选择中国苹果"},
{id: "20",name: "请选择中国香蕉"},
{id: "30",name: "请选择中国西瓜"},
{id: "40",name: "请选择中国桃子"},
{id: "50",name: "请选择中国葡萄"}
];
$("#test1").mulitselector({
title:"请选择类别-自定义标题",
data:data
});
下载地址
人气脚本
相关文章
-
 基于input的手机移动端图片上传特效
基于input的手机移动端图片上传特效使用input原生事件配合接口实现图片上传效果,非常简单的手机移动端上传图片的特效,欢迎下载使用...
-
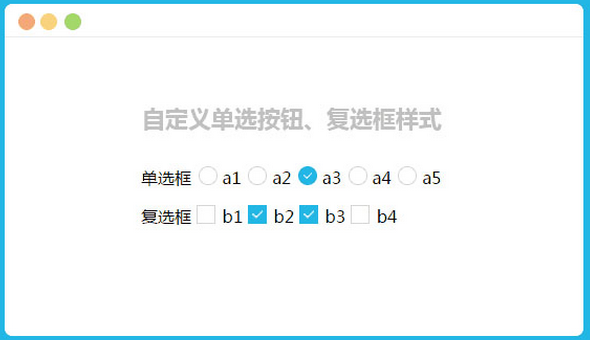
 实现Bootstrap布局的表单设计器、问卷等特效源码
实现Bootstrap布局的表单设计器、问卷等特效源码这是基于Bootstrap布局的表单设计器、问卷等的特效,包含有文本框、多行文本、单选、复选、日期选择、下拉选择框等。可导出/导入json、预览表单等功能...
-
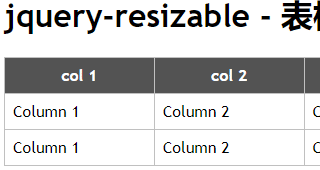
 jquery-resizable可调整大小的table表格
jquery-resizable可调整大小的table表格这里为大家分享基于jquery-resizable实现可调整表格(table)列宽的代码,需要的朋友可以参考下...
-
 实现响应式选项卡svg 文本轮播图特效
实现响应式选项卡svg 文本轮播图特效这是响应式选项卡svg 文本轮播图效果,以swiper为基础,用的是swiper双向控制,图标条用的是阿里巴巴个人项目图标库,欢迎下载...
-
 jQuery鹰眼视图小地图定位预览插件minimap.js
jQuery鹰眼视图小地图定位预览插件minimap.js这是jQuery小地图定位预览鹰眼视图,默认左侧是页面主要内容,然后在右侧形成一个快速定位通道,产生一个缩小版的页面,即预览效果...
-
 jQuery实现左右切换全屏轮播图特效源码
jQuery实现左右切换全屏轮播图特效源码这是一个使用HTML、CSS和Javript编写的全屏轮播风格特效,包含多张图片和对应的文本介绍,通过自动滑动和手动切换两种方式,展示出不同的内容...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的Javascript 弹出式复选框 (JQuery 插件 mulitselector)资源来源互联网,版权归该下载资源的合法拥有者所有。