详情介绍
简单说明:
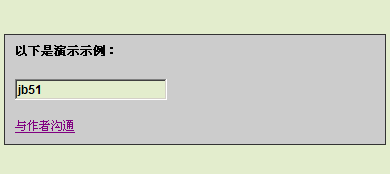
1.可以自动默认提示信息,若不设置则默认值为:用户名/邮箱
2.当input获得焦点时,input的值会被自动清除;当input失去焦点时,会判断输入值与默认值是否一致,如果一致(或空)则再次显示默认提示信息,若不一致(已输入信息)则input值为所输入值
3.此插件是jquery插件,调用方式为 * $("#xxx").autoTip(); 并可以指定input获得焦点和失去焦点的CSS样式。以下为参数说明
+------------------------------------------------------------------------------
* 参数
* @input 入参
* json对象
* @ dvalue input表单提示默认值
* @ tip 默认提示信息样式名class
* @ tipnone 在指定的input执行click时替换的样式名class
+------------------------------------------------------------------------------
*使用方法:
* $("#xxx").autotip();
* @ #xxx 为需要提示的input的id
插件源码
[code]
$.fn.autoTip = function(G){
/**
+------------------------------------------------------------------------------
* input用户名自动提示插件
+------------------------------------------------------------------------------
* @author 飞飞
* @version 1.0
* @QQ 276230416
+------------------------------------------------------------------------------
* 参数
* @input 入参
* json对象
* @ dvalue input表单提示默认值
* @ tip 默认提示信息样式名class
* @ tipnone 在指定的input执行click时替换的样式名class
+------------------------------------------------------------------------------
*使用方法:
* $("#xxx").autotip();
* @ #xxx 为需要提示的input的id
*/
var D;
D = {
dvalue:"用户名/电子邮箱",//表单默认值
tip:"tip", //默认提示信息样式名class
tipnone:"tipnone" //在指定的input执行click时替换的样式名class
};
$.extend(D,G);
if ($(this).val()==""){
$(this).val(D.dvalue)
.addClass(D.tip)
.click(function(){
if($(this).val()==D.dvalue){
$(this).val("");
$(this).removeClass(D.tip);
$(this).addClass(D.tipnone);
}
})
.blur(function(){
if($(this).val()==""){
$(this).removeClass(D.tipnone);
$(this).addClass(D.tip);
$(this).val(D.dvalue);
}
});
};
}
[/code]
下载地址
人气脚本
相关文章
-
 jQuery实现返回顶部和底部浮窗特效源码
jQuery实现返回顶部和底部浮窗特效源码jQuery实现返回顶部和底部浮窗特效源码是一款带有上下箭头跟留言按钮的jQuery悬浮网页右侧中间浮动窗口特效代码,需要的朋友前来下载源码...
-
 js+cookie实现的网页下方页脚固定广告条特效源码
js+cookie实现的网页下方页脚固定广告条特效源码js+cookie实现页脚固定广告条代码是一款当用户滚动页面时,横幅广告一直固定在页底,并不随页面滚动而滚动,可以关闭广告条,并设置一定时间内不再显示此广告条...
-
 jQuery实现的右下角悬浮广告展示特效源码
jQuery实现的右下角悬浮广告展示特效源码是一款常见的网页广告展示特效,它可以从右下角缓慢升起,展示一定时间自动消失,并且可以改成网站消息提示窗口...
-
 jQuery实现的可拖动的图片漂浮广告特效源码
jQuery实现的可拖动的图片漂浮广告特效源码是一段实现了鼠标可以将该悬浮广告图片拖动到任意位置效果的代码,jQuery可拖动图片漂浮广告代码是一款支持鼠标拖动,在浏览器自动漂浮的jQuery广告代码...
-
 jquery实现的仿苏宁易购左侧悬浮导航效果源码
jquery实现的仿苏宁易购左侧悬浮导航效果源码jquery实现的仿苏宁易购左侧悬浮导航效果源码,是一段使用jquery实现的模仿苏宁易购左侧悬浮导航效果的代码,支持所有适合的网站使用,需要此段代码的朋友们可以前来下载使...
-
 支持图文混合列表的网页右下角浮窗广告特效源码
支持图文混合列表的网页右下角浮窗广告特效源码在网页右下角滑出式的浮窗广告代码,可以支持图文混合列表推荐,有关闭按钮,浏览器兼容IE和火狐...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的autoTip 飞飞的基于jquery的input表单输入框默认提示信息插件资源来源互联网,版权归该下载资源的合法拥有者所有。