详情介绍
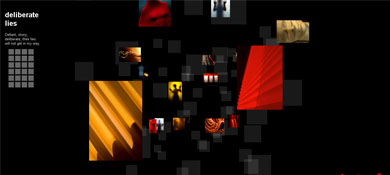
恩,说到焦点图,网上可是一搜一大堆,基本上随便打开一个网站首页,百分之八九十都能看到类似的效果,不管是轮播的,淡入淡出的,或是其他更为复杂的效果....
恩恩,看了例子,下面函数调用的几个参数,引入js后,调用Hongru.slider.init(id, options)即可,参数id为要滚动的ul列表的父标签id,options为一个对象,可选参数有auto(自动滚动时间间隔秒数,为0时表示不自动滚动),vertical(true时垂直滚动,false横向滚动),navId(控制器的ul标签id),curClass(当前状态下控制器样式类名),index(表示初始化时从第几个开始,默认为0,表示从第一个开始),如下:
[code]
Hongru.slider.init('slider',{
auto:3,
vertical:1,
navId:'nav',
curClass:'nav',
index:0});
[/code]
另需要注意的一点,滚动内容和控制器都需要放在ul无序列表里。。。。
下面附上js源码:
[code]
var Hongru = {}, H$ = function(id){return document.getElementById(id)}, H$$ = function(c,p){return p.getElementsByTagName(c)}
Hongru.slider = function(){
return{
init:function(id,options){
var ul = this.u = H$$('ul',H$(id))[0], li = H$$('li',ul); this.l=li.length; this.index = 0;
if(options.navId&&options.curClass){this.nav = H$$('li',H$(options.navId)), this.c = options.curClass;}
this.a=options.auto||0; this.v=options.vertical||0;H$(id).style.overflow = 'hidden';H$(id).style.position = 'relative';ul.style.position='absolute';
if(this.v){ul.style.top=0; this.h=options.height||li[0].offsetHeight; ul.style.height=(this.l*this.h)+'px';}
else{ul.style.left=0; this.w=options.width||li[0].offsetWidth; ul.style.width=(this.l*this.w)+'px';}
this.pos(options.index||0,this.a?1:0);
},
pos:function(pos,a){
clearInterval(this.u.posAnim); clearInterval(this.u.auto);
var curPos=this.v?parseInt(this.u.style.top):parseInt(this.u.style.left),
correctPos=this.v?pos*this.h:pos*this.w,
direction = correctPos>Math.abs(curPos)?1:-1;
correctPos*=-1;
this.index = pos;
if(this.nav){for(var i=0;i<this.l;i++){this.nav[i].className = i==pos?this.c:''}}
this.u.posAnim = setInterval(function(){Hongru.slider.anim(correctPos,direction,a)},10);
},
anim:function(des,dir,a){
var curPos=this.v?parseInt(this.u.style.top):parseInt(this.u.style.left);
if(curPos == des){
clearInterval(this.u.posAnim);
if(a||this.a){Hongru.slider.auto()}
}
else{
var v=curPos-Math.ceil(Math.abs(des-curPos)*.07)*dir+'px';
this.v?this.u.style.top=v:this.u.style.left=v;
}
},
auto:function(){
this.u.auto=setInterval(function(){Hongru.slider.move(1,1)},this.a*1000)
},
move:function(n,a){
var num=this.index+n, i=n==1?num==this.l?0:num:num<0?this.l-1:num; Hongru.slider.pos(i,a);
}
};
}();
[/code]
最后还是提供源文件打包下载,感兴趣的同学可以下来看看,后面可能还会做淡入淡出或者其他过渡效果的焦点图。
下载地址
人气脚本
相关文章
-
 js滑块验证自适应插件特效 pc移动端
js滑块验证自适应插件特效 pc移动端这是一个实现 js 滑块验证自适应插件,可自动跳转样式,修改样式,圆角,边框,背景,颜色等,支持PC、移动端...
-
 JS实现登陆界面追随鼠标的粒子烟花特效源码
JS实现登陆界面追随鼠标的粒子烟花特效源码这是一个追随鼠标的烟花动画,可实现随着鼠标的移动而随机散开的多彩圆形粒子类似烟花特效,原来基于spring security写的一套登陆系统的UI,欢迎下载...
-
 Canvas三维变化背景动画特效
Canvas三维变化背景动画特效一个纯js三维背景动画效果,基于canvas实现的网页背景动画,实现不断变化的动画效果,代码简单效果炫酷,需要的朋友可下载...
-
 JS图片滚动切换数字时钟特效源码
JS图片滚动切换数字时钟特效源码是一段基于原生js配合图片切换完成的数字时钟效果代码,常用于各大网站实时时钟模块,欢迎对此代码感兴趣的朋友前来下载使用...
-
 js文字转语音消息播报源码
js文字转语音消息播报源码一个基于js的文字转语音消息播报效果,以LayUI扩展形式引入,可做语音消息播报。支持文字转语音、桌面通知、音频播报...
-
 可视化数据大屏3D文字效果js插件
可视化数据大屏3D文字效果js插件一个实现3D文字动画展示特效的插件,可展示3D圆球、3D圆锥、3D柱状、3D柱状扭曲等文字效果,可自定义,炫酷又好用...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的原生javascript封装的焦点图(幻灯片)效果一 资源来源互联网,版权归该下载资源的合法拥有者所有。