详情介绍
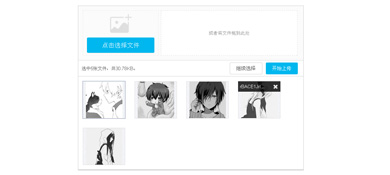
HTML5+CSS3实现的响应式酷炫图片封面动画展示特效源码是基于HTML5+CSS3实现根据不同的样式显示动画效果,在缩略图时拥有遮罩效果,点击任意封面图片后,会显示该图的高清大图,并拥有关闭按钮,适用于响应式网站制作,请用支持HTML5+CSS3主流浏览器预览效果。(兼容测试:IE10、Firefox、Chrome、Opera、Safari、360等支持HTML5+CSS3主流浏览器)
使用方法:
1、调用CSS样式:
<link rel="stylesheet" href="css/style.css">
2、调用JS插件代码:
<script src="js/index.js"></script>
3、添加HTML代码:
将<!--效果html开始-->......<!--效果html结束-->之间的html和js代码;放在<body></body>之间
如果大家非常好奇该段代码所带来的动画效果的话,可以点击【演示地址】进行预览哦,兼容IE8及以上浏览器,小编建议使用【火狐】浏览器预览,如图所示:

下载地址
人气脚本
相关文章
-
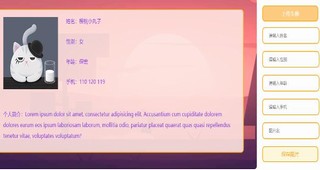
 利用html2canvas插件自定义生成名片信息并保存图片的特效
利用html2canvas插件自定义生成名片信息并保存图片的特效利用html2canvas插件可自定义生成名片信息并保存图片的效果,支持自定义上传头像、输入个人信息内容、图片名称,并将生成的图片保存到本地等功能...
-
 html5实现网页视频水印特效
html5实现网页视频水印特效一个给html5网页视加打水印的特效,通过html的页面布局,在video播放器层面,通过js插入文本水印代码,简单实用...
-
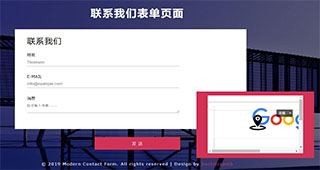
 时尚的联系我们表单HTML模板(源码)
时尚的联系我们表单HTML模板(源码)一款时尚的联系我们表单Html模板,带地图和所在位置,输入基本信息和信息发送,看起来很漂亮的联系我们页面,喜欢的朋友快来下载体验吧...
-
 卡通创意分割线网站404页面特效源码
卡通创意分割线网站404页面特效源码是一段创意网页404页面代码,利用左边卡通插画,右边显示404提示的分割效果,适合网站404页面模板下载...
-
 HTML5五彩圆环的Loading加载动画特效
HTML5五彩圆环的Loading加载动画特效一个基于HTML5的Loading加载动画特效,一个五彩的圆环在不停地转动从而体现加载正在进行,简单好用...
-
 html5实现的封面布局文字翻转特效源码
html5实现的封面布局文字翻转特效源码是一段精美的封面文字效果代码,画面中的字母会依次产生多层阴影,翻转的效果,也可鼠标悬停至字母产生动画效果,非常有意思,欢迎对此段特效感兴趣的朋友前来下载参考...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的HTML5+CSS3实现的响应式酷炫图片封面动画展示特效源码资源来源互联网,版权归该下载资源的合法拥有者所有。