详情介绍
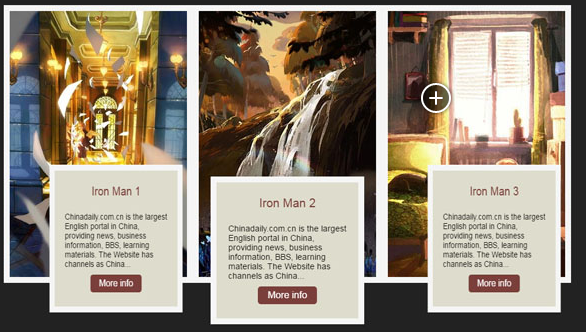
css3 马赛克卡片悬停ui特效源码是一款由css3滤镜卡片,鼠标悬停列表图片马赛克模糊动画效果,选中的图片高清显示特效。
代码结构
1. 引入CSS
<link rel="stylesheet" href="css/style.css">
2. HTML代码
<section class="hero-section">
<div class="card-grid">
<a class="card" href="#">
<div class="card__background" style="background-image: url(img/p1.jpg)"></div>
<div class="card__content">
<p class="card__category">分类</p>
<h3 class="card__heading">卡片马赛克演示</h3>
</div>
</a>
<a class="card" href="#">
<div class="card__background" style="background-image: url(img/p2.jpg)"></div>
<div class="card__content">
<p class="card__category">分类</p>
<h3 class="card__heading">卡片马赛克演示</h3>
</div>
</a>
<a class="card" href="#">
<div class="card__background" style="background-image: url(img/p3.jpg)"></div>
<div class="card__content">
<p class="card__category">分类</p>
<h3 class="card__heading">卡片马赛克演示</h3>
</div>
</li>
</a>
<a class="card" href="#">
<div class="card__background" style="background-image: url(img/p4.jpg)"></div>
<div class="card__content">
<p class="card__category">分类</p>
<h3 class="card__heading">卡片马赛克演示</h3>
</div>
</a>
</div>
</section>
文件目录结构

建议适用浏览器:360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗. 不支持Safari、IE8及以下浏览器。
下载地址
人气脚本
相关文章
-
 纯css实现的3D立体鸡蛋动画视觉效果源码【带光照与阴影】
纯css实现的3D立体鸡蛋动画视觉效果源码【带光照与阴影】一个基于纯css实现的3D立体视觉效果鸡蛋动画源码,画面中的一个平面上并排竖立着3个鸡蛋,鸡蛋呈现出有规律的左右摇摆动作,同时鸡蛋上方有光照在鸡蛋上形成反射,下方还有光照...
-
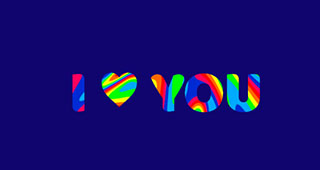
 CSS3炫彩文字动画背景特效源码
CSS3炫彩文字动画背景特效源码是一段以i love you英文字母为示例制作的炫彩文字动画效果代码,字母表面游彩虹色彩流动,非常有意思,可以根据自身需求更换文字,欢迎对此效果感兴趣的朋友前来下载参考...
-
 超炫酷CSS3登录界面动态特效源码
超炫酷CSS3登录界面动态特效源码利用css3+html5实现超炫酷的登录动态页面特效,页面功能包含有登录默认提示、验证码,动态登录成功提示等,炫酷又好用...
-
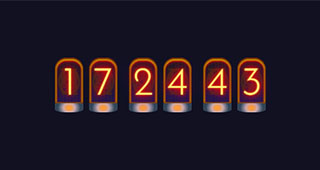
 CSS3实现的倒计时警报灯样式特效源码
CSS3实现的倒计时警报灯样式特效源码CSS3倒计时警报灯样式代码是一款基于js跟css3实现的个性警报灯倒计时特效,欢迎感兴趣的朋友前来下载参考...
-
 CSS3实现的圣诞老人说话表情动画特效
CSS3实现的圣诞老人说话表情动画特效是一段基于CSS3制作的圣诞节圣诞老人人物动画效果代码,圣诞节快要来临了,感兴趣的朋友们可以下载参考...
-
 CCS3制作的橙色带阴影渐变背景倾斜文字特效源码
CCS3制作的橙色带阴影渐变背景倾斜文字特效源码是一段基于css3实现的橙色带阴影渐变背景倾斜文字效果代码,网页中你可以自己更改编辑,简单实用,欢迎对此效果感兴趣的朋友前来参考...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的css3 马赛克卡片悬停ui特效源码资源来源互联网,版权归该下载资源的合法拥有者所有。