PPT怎么做电影级别的动画效果? PPT制作技巧电影级的幻灯片的技巧
今天来跟各位聊聊我近期关于 PPT(偏设计向)的一些看法(以下为个人的观点,如果和你意见不符那就是你对)。在我日常所接触的 PPT 圈子里,绝大部分设计都处于一种相对模板化的状态。像是扁平化、IOS、微立体、黑金等很多风格都被固化下来了,好像 XX 风格就应该长这样。
大部分的优秀作品给我的感觉就是它本来就应该这么标准化的好,而缺少了一种惊喜感。或许是由于思维固化,我也感觉自己的设计能力在很长时间内都停滞不前,几乎没什么进步,直到前不久看到 @公众号:自律的音律 整理的一份国外场景化 PPT 设计案例,里面的作品给了我很大的视觉冲击,仿佛打开了一扇通往新世界大门的钥匙。

场景化设计
这类设计作品会将图文元素融合到一个具体的场景里,打破了传统意义上图文之间的割裂感,给人一种真实新颖的感觉。
于是乎,我对这种场景化设计产生了浓厚的兴趣。其实以上这些纯静态的设计就已经很好看了,如果我们给场景化设计再添加动画,那又会是一种怎样的体验呢?
恰好,我回想起了前不久看到过的罗马尼亚设计师-Cosmin Capitanu 的作品,他的主页:https://dribbble.com/ Radium
于是这两天重温了他主页的作品。

看完后,只想说一句话:这 TM 才叫设计!
怀着对大神的仰慕
于是我用 PPT 临摹了两页:

PPT 临摹作品(压缩的好严重)
是不是觉得还不错呢?这两份作品都是纯 PPT(带平滑切换的版本)制作出来的
下面我就简单介绍下背后的制作方法
场景一
静态页面设计

这个动效主要包括 A、B 两种页面类型:
页面 A:整体展示
页面 B:逐个突出
首先来看 A 页面,先把图文排好,注意背景是银灰色渐变(更具真实的质感):

接着用几个等大的矩形把图片的位置固定好:

注意小卡片要放在桌子的后面,形成一种空间上的遮挡,可以提升层次感。同时增大卡片阴影的模糊数值让其与背景更融合:

最后只要把图片填充进去即可:
图片填充方法

场景一:A 面完成稿
是不是很简单呢,接着我们来看 B 页面的制作:
B 面是在 A 的基础上延伸得来的,即单独放大某一张图,并添加柔滑边缘效果:
这样就制作完成了:

场景一:B 面完成稿
添加动态效果
动态效果其实更为简单,只要在 A、B 面之间添加平滑切换即可:
场景二

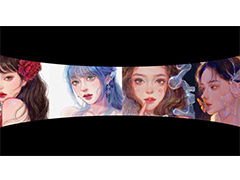
PPT 临摹效果展示
静态页面设计
它也是由 A、B 两种静态页面组成:

相较于场景一,它所处的环境更复杂一点,是一个立体的空间包括两块半透明玻璃墙、天花板及地板:

空间划分好后,我们将纹理图片贴进去,并添加前景装饰(茶几),可以得到如下效果:
注意一个小细节:玻璃墙左侧的图片要稍微亮一点,更凸显立体感
至此整体环境就构建完成了,我们可以把正前方的玻璃墙当作幕布,后续的主要内容信息可以在这里排版布局。
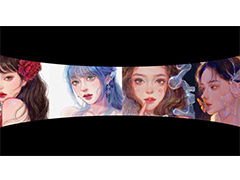
首先最底层是三张拼接而成的图片:

然后将人物的 PNG 素材加进来(人物的手横跨了两张背景图,会更有层次感):

最后再添加文字即可(文字与人物的穿插):

场景二:A 面完成稿
至此,A 页面就制作完成了,虽然工序多了一点,但都属于基础操作。
B 面的操作就更为简单了,只需保留大环境,并把上述添加的元素都替换成如下信息即可:

场景二:B 面完成稿
添加动画效果
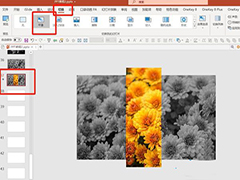
这里的动画也都使用了平滑切换,唯一值得说的是最开始右上角小圆圈扩散至整面墙的动画:
它其实是利用同一张背景图片从裁剪局部到全局的一个平滑切换效果,具体你可以下载源文件拆解看看
以上就是这两份动效作品的思路拆解,你学会了吗?最后给大家留个思考题,下面这个效果你觉得用 PPT 可以实现吗?(欢迎在留言区互动)
可见,上述制作方法其实与我们日常做 PPT 设计所用到的工具和功能都是一样的,而最终呈现的视觉效果为什么会有如此巨大的差异呢?
其实限制我们的从来都不是软件操作,而是被深深固化的设计思维。
我们不妨大胆一点,抛开一些固有的设计思维,多去学习借鉴一些他领域的、前沿的设计作品,或许能给 PPT 这个行业带来一丝新鲜的血液。
本文来自微信公众号:Slidecent (ID:Slidecent),作者:林利蒙
相关文章

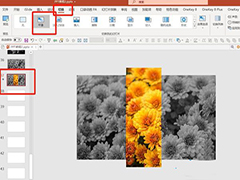
ppt怎么做滚动照片墙? PPT制作滚动的照片墙动画效果的技巧
ppt怎么做滚动照片墙?ppt中的很多图片想要滚动展示,可以做成照片墙,该怎么操作呢?下面我们就来看看PPT制作滚动的照片墙动画效果的技巧2023-04-19
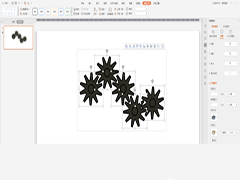
PPT如何制作齿轮传动效果动画 PPT制作齿轮传动效果动画教程
有用户想要在PPT中绘制一个齿轮传动效果动画,那么应该如何操作呢?一起来了解一下吧2023-01-28
PPT如何制作X光扫描动画效果 PPT制作X光扫描动画效果的方法
近期有用户想要在PPT中制作X光扫描动画效果,但是不太清楚具体应该如何操作,一起来了解一下吧2023-01-11 在PPT文档的编辑中,会在其中添加多种效果来丰富我们的幻灯片内容,近期就有用户在问PPT图片镜面动画怎么做?一起来了解一下吧2023-01-06
在PPT文档的编辑中,会在其中添加多种效果来丰富我们的幻灯片内容,近期就有用户在问PPT图片镜面动画怎么做?一起来了解一下吧2023-01-06
PPT如何制作旋转式轮播展示动画 PPT制作旋转式轮播展示动画方法
在编辑PPT的时候难免会需要去制作旋转式轮播展示动画,但一些新用户还不清楚如何操作,一起来了解一下吧2023-01-04
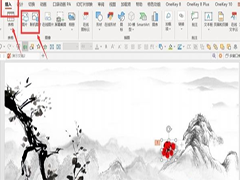
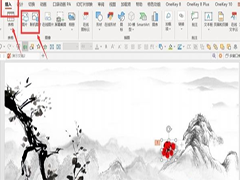
PPT如何制作水墨梅花开的动画效果 PPT制作水墨梅花开动画效果方法
在制作PPT的时候难免会去添加各种动画效果来增加整体的观感性,那么要如何去制作水墨梅花开的动画效果呢?一起来了解一下吧2022-12-29 当我们在需要去使用PPT制作出变色效果时要如何操作?下面就和小编一起来看看PPT制作变色动画效果的方法吧2022-12-09
当我们在需要去使用PPT制作出变色效果时要如何操作?下面就和小编一起来看看PPT制作变色动画效果的方法吧2022-12-09
ppt怎么做指针转动的效果? 仪表盘指针左右乱动ppt动画的实现方法
ppt怎么做指针转动的效果?ppt中想要制作一个仪表盘指针左右乱动像是坏掉的样子,该怎么制作呢?下面我们就来看看ppt动画的实现方法2022-05-13 数字炸弹ppt课件怎么做?ppt中想要制作一个数字炸弹的动画,该怎么做这个课件呢?下面我们就来看看ppt做数字炸弹游戏动画的技巧,详细请看下文介绍2022-05-13
数字炸弹ppt课件怎么做?ppt中想要制作一个数字炸弹的动画,该怎么做这个课件呢?下面我们就来看看ppt做数字炸弹游戏动画的技巧,详细请看下文介绍2022-05-13 这篇文章主要介绍了ppt中的动画顺序怎么设置?ppt设置动画顺序操作方法的相关资料,需要的朋友可以参考下本文详细内容介绍。2022-04-22
这篇文章主要介绍了ppt中的动画顺序怎么设置?ppt设置动画顺序操作方法的相关资料,需要的朋友可以参考下本文详细内容介绍。2022-04-22













最新评论