IIS7环境下实现svg/woff/woff2字体正常显示
最近公司的几个WordPress网站从AWS搬家到Windows环境下,又折腾了好一阵子。今天新鲜出炉一个新的问题,发现网站上的woff字体又报404了。在确认文件已经上传到正确路径下后,再回想一下之前碰到的IIS环境下找不到字体文件的问题,感觉应该又是没有给字体文件添加MIME类型的原因。Windows Azure并非虚拟主机,所以也不会给我一个IIS让我配置,只能想其他办法。
所幸的是在网站的根目录找到了一个web.config文件,印象中这应该是ASP.NET的应用程序的配置文件。虽然WordPress用的是PHP语言,但对于文件类型的管理,应该不牵涉到网站用什么语言的范畴,只要正确配置服务器环境即可。
打开web.config,这是一个XML文件,里面已经带一条svg文件的MIME类型信息,和之前在IIS里面配置的内容很像:
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
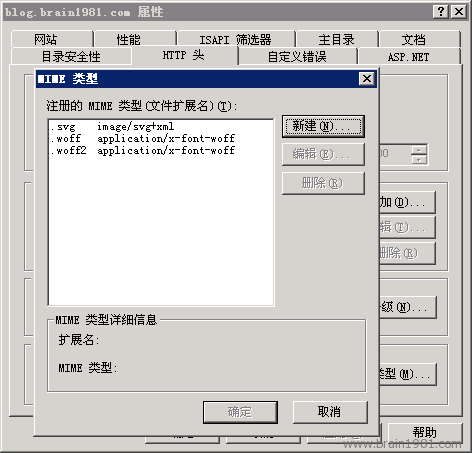
之前IIS里面对于几个字体文件的MIME类型设置如下:

依样画葫芦的在web.config里面追加这两条:
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
整个文件里面关于MIME类型的标签结构应该是这样的:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
</staticContent>
<rewrite>...</rewrite>
</system.webServer>
</configuration>
完成之后再刷新网页,woff等字体又能顺利加载了,IIS6下的设置方法请参考如何让IIS6支持svg图像显示
相关文章
- 目前很多最新的网站已经步入了HTML5的时代,而更新换代必然会使一些原来使用的环境也需要同步更新。前几天为客户解决HTML5网站访问的问题时遇见.svg不显示的问题,所以今天2015-09-17
- 这篇文章主要介绍了利用SVG和CSS3来实现一个炫酷的边框动画,不使用JavaScript使得编写过程轻松了不少,需要的朋友可以参考下2015-07-22
 是一段实现了12中非常炫酷的表单浮动标签特效代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-04-10
是一段实现了12中非常炫酷的表单浮动标签特效代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-04-10 是一段实现了非常炫丽的五星评级效果的代码,鼠标放在五角星上时,五角星会在相应的位置回应适当的颜色,点击鼠标后,评级就定位在此了,当然还是可以改的,本段代码适应于2015-03-09
是一段实现了非常炫丽的五星评级效果的代码,鼠标放在五角星上时,五角星会在相应的位置回应适当的颜色,点击鼠标后,评级就定位在此了,当然还是可以改的,本段代码适应于2015-03-09 国外网站翻译过来的一款html5鼠标悬停动画效果不支持低版本浏览器建议有特殊需求的懒人使用2015-02-04
国外网站翻译过来的一款html5鼠标悬停动画效果不支持低版本浏览器建议有特殊需求的懒人使用2015-02-04 这是一款基于HTML5和SVG的布谷鸟时钟动画,动画效果就像老式的钟楼里的时钟,整点报时的时候会出现一只布谷鸟,并伴随着一对新人的舞蹈,非常有意思的一款HTML5动画2015-01-08
这是一款基于HTML5和SVG的布谷鸟时钟动画,动画效果就像老式的钟楼里的时钟,整点报时的时候会出现一只布谷鸟,并伴随着一对新人的舞蹈,非常有意思的一款HTML5动画2015-01-08






最新评论