Photoshop制作一个漂亮的蓝色透射光晕
PS联盟 发布时间:2014-05-14 11:22:54 作者:Sener  我要评论
我要评论
光晕看上去并不复杂,不过包含的细节很多,如底部透明度较低的发射光束,边缘部分的光环及顶部的一些小光斑等。这些细节非常重要,制作的时候需要非常细心
光晕看上去并不复杂,不过包含的细节很多,如底部透明度较低的发射光束,边缘部分的光环及顶部的一些小光斑等。这些细节非常重要,制作的时候需要非常细心。
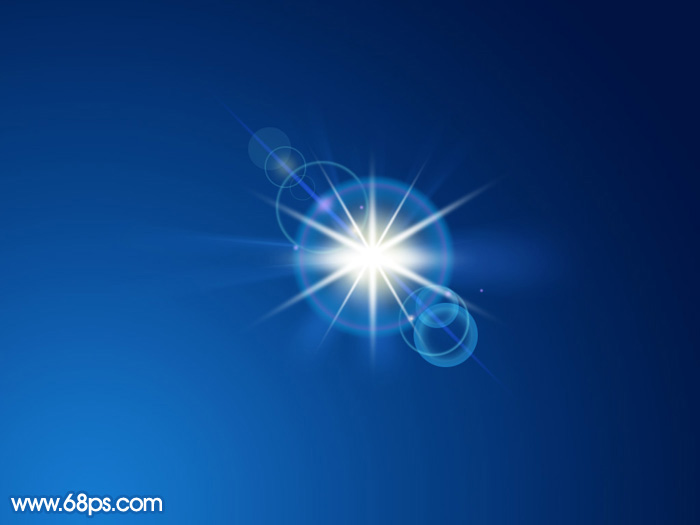
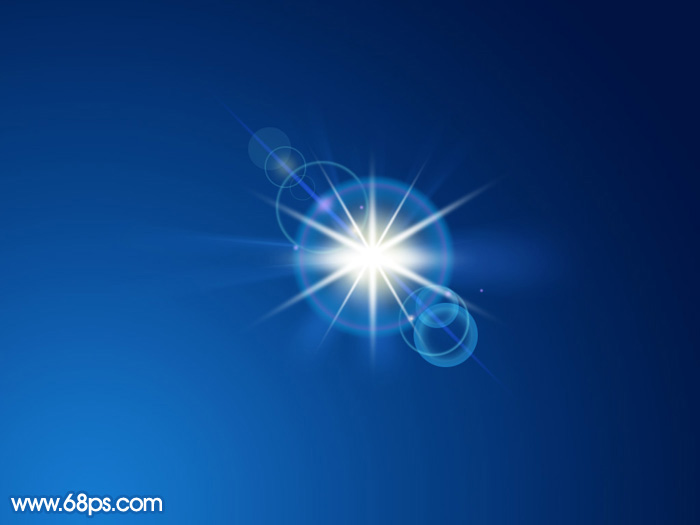
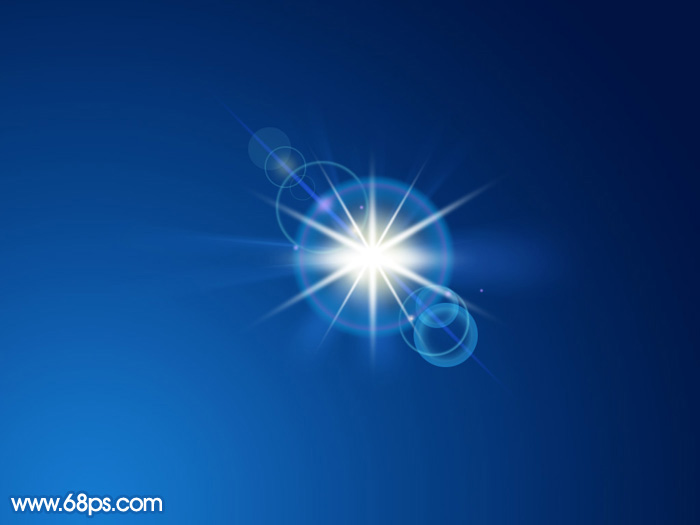
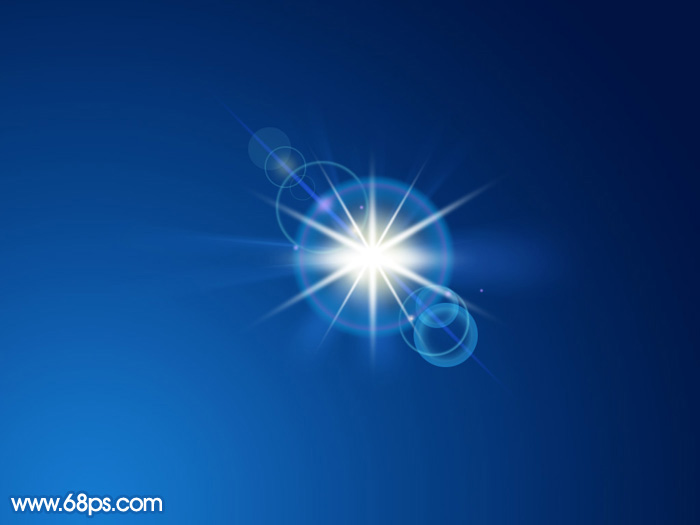
最终效果

1、新建一个1000 * 750像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由左下角至右上角拉出图2所示的线性渐变作为背景。

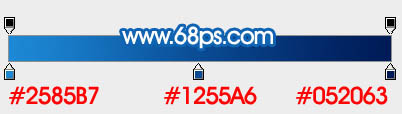
<图1>

<图2>
2、新建一个组,命名为“底层光束”,如下图。

<图3>
3、需要完成的效果如下图。

<图4>
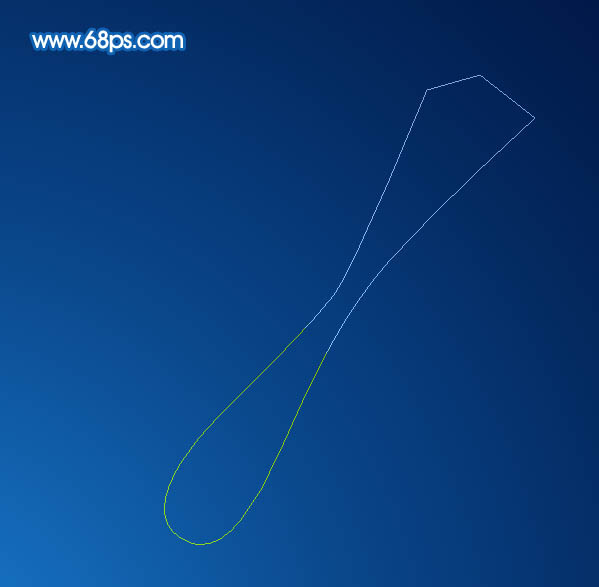
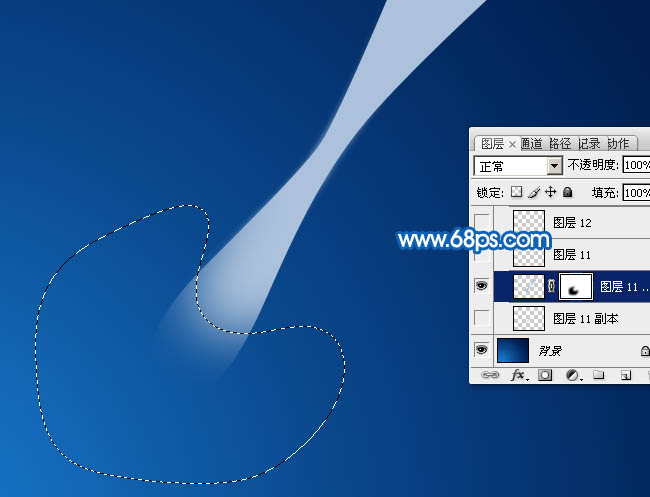
4、在组里新建一个图层,用钢笔勾出下图所示的闭合路径。

<图5>
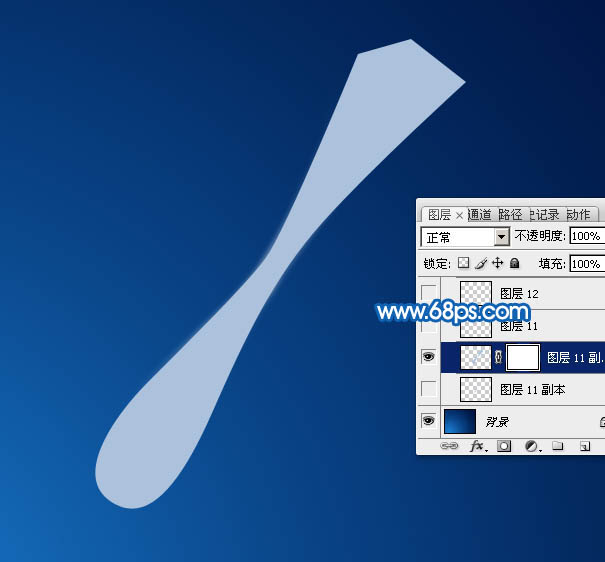
5、按Ctrl + 回车把路径转为选区,然后填充淡蓝色:#ADC0D9,取消选区后添加图层蒙版。

<图6>
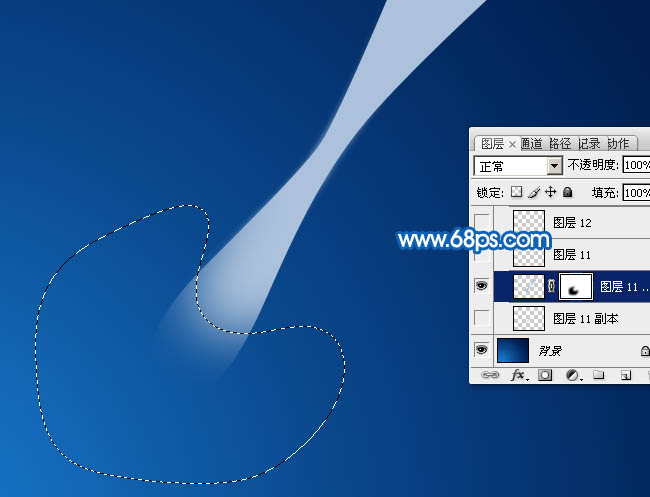
6、用钢笔勾出下图所示的选区,羽化20个像素后在蒙版上填充黑色,然后取消选区。

<图7>
7、用钢笔在顶部勾出下图所示的选区,羽化5个像素后在蒙版上填充黑色。

<图8>
8、取消选区后用透明度较低的黄色画笔把两端的过渡涂抹自然。确定后把不透明度改为:50%,效果如下图。

<图9>
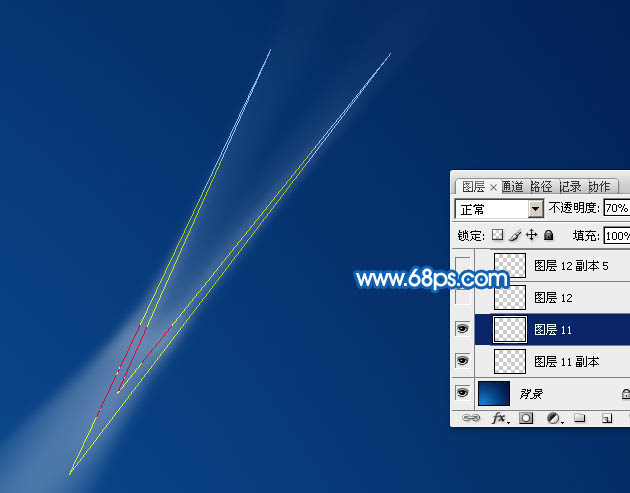
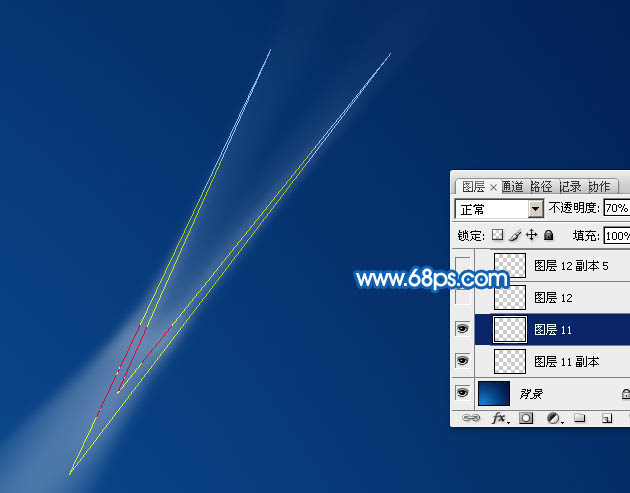
9、新建一个图层,用钢笔勾出图10所示的路径,转为选区后填充淡蓝色,取消选区后用模糊工具把两端模糊处理,再降低图层的不透明度,过程如图10,11。

<图10>

<图11>
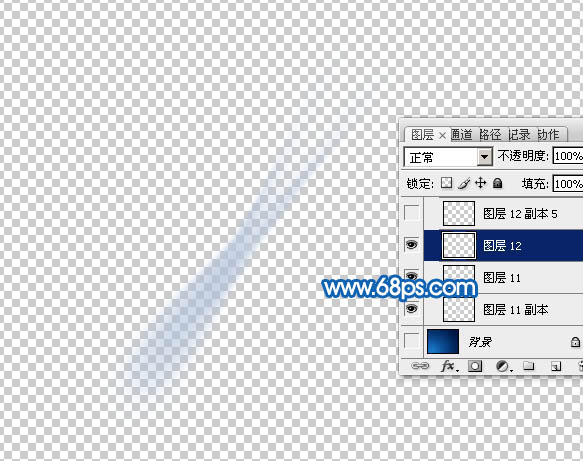
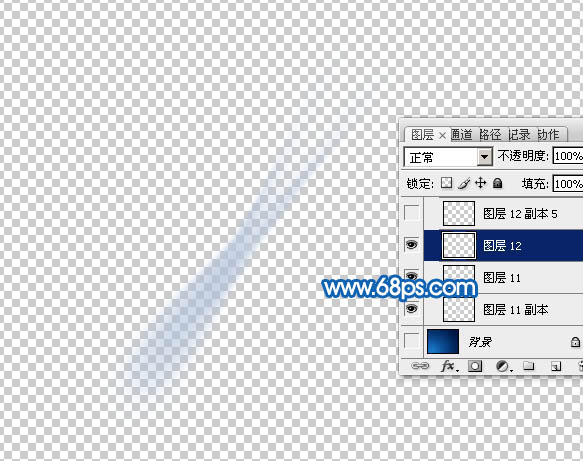
10、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

<图12>
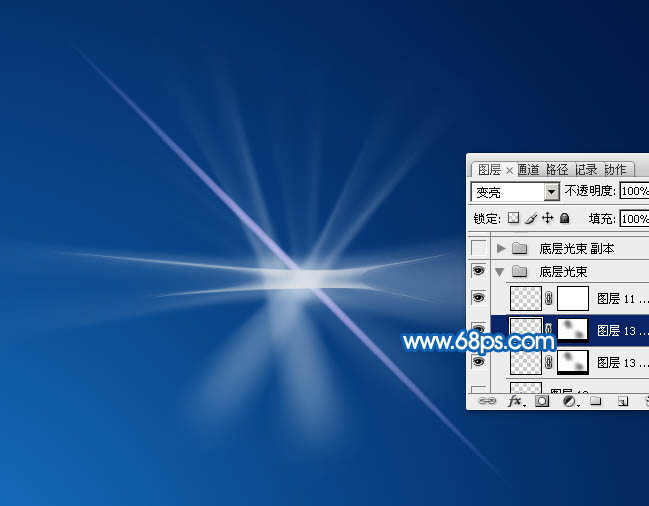
11、把盖印后的图层复制几份,适当调整大小,角度及不透明度,过程如图13,14。

<图13>

<图14>
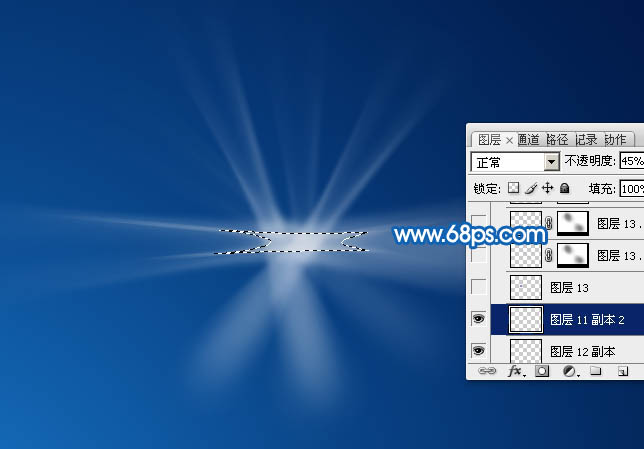
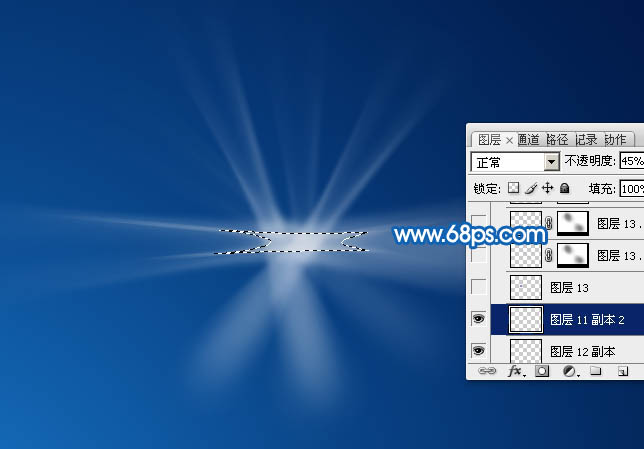
12、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的淡蓝色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘透明效果涂抹出来,确定后把不透明度改为:45%,效果如下图。

<图15>
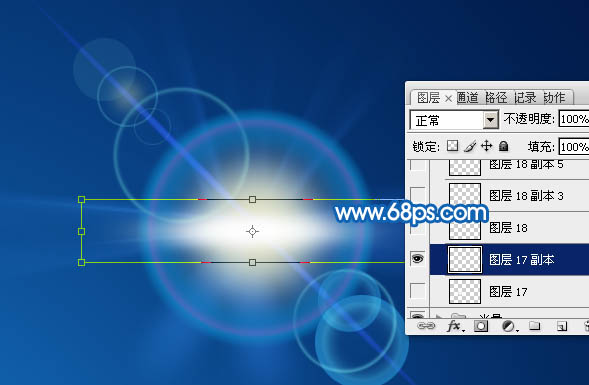
13、新建一个图层,用椭圆选框工具拉出图16所示的椭圆选区,羽化15个像素后选择渐变工具,颜色设置如图17,然后由中心向外拉出图18所示的径向渐变。

<图16>

<图17>

<图18>
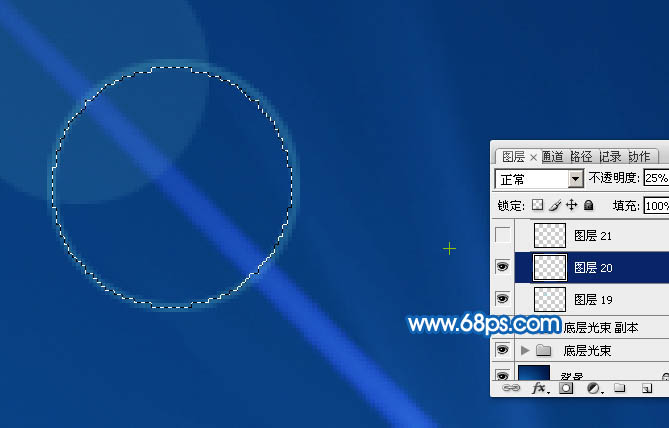
14、取消选区后按Ctrl + T 变形,稍微压扁一点,然后拉长一点,再旋转好角度,过程如图19,20。

<图19>

<图20>
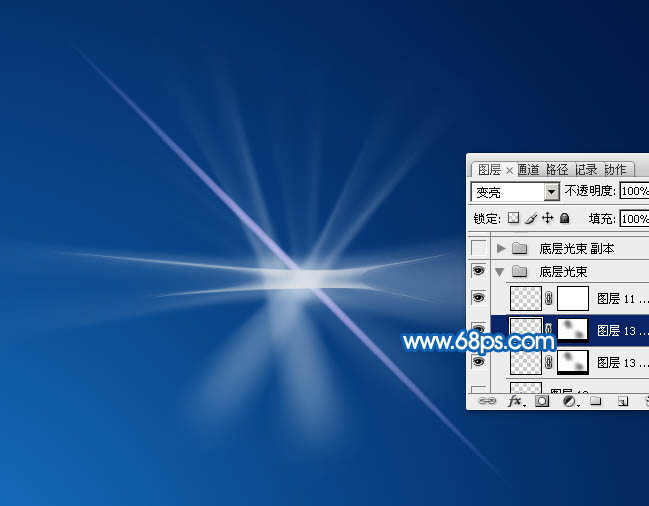
15、做好后吧组的混合模式改为“叠加”,效果如下图。

<图21>
16、把当前组复制一层,混合模式改为“滤色”,不透明度改为:20%,效果如下图。

<图22>
17、新建一个组,命名为“光环”。

<图23>
18、在组里新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,填充青蓝色:#80DFEA,再把不透明度改为:10%,效果如下图。

<图24>
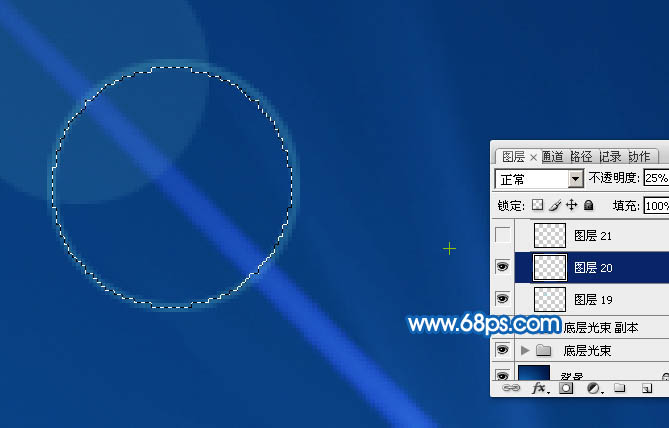
19、把当前图层复制一层,用移动工具移动一点距离,然后在圆的中间位置拉出下图所示的正圆选区,同时按Delete键删除中间部分,再把图层不透明度改为:25%,如下图。

<图25>
20、新建一个图层,给圆环的中间部分点缀一点高光。

<图26>
21、新建图层,再多制作几个圆环,如下图。

<图27>
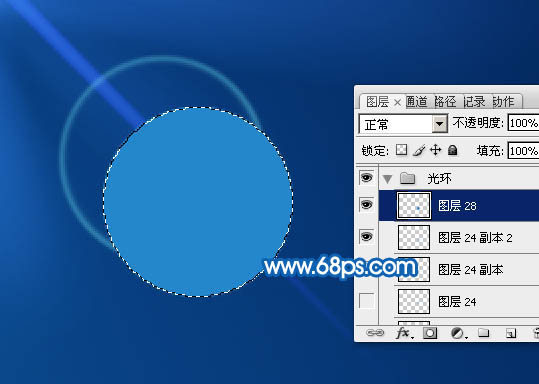
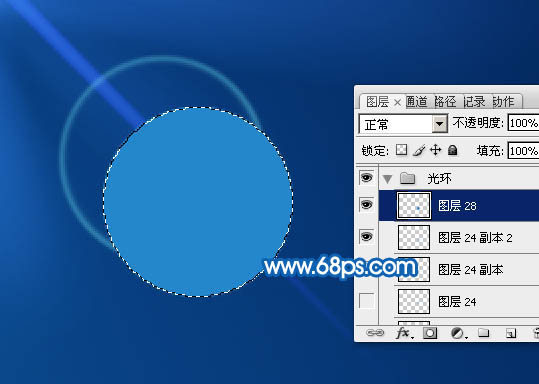
22、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,填充蓝色。

<图28>
23、再用椭圆选框工具在圆的中间位置拉出下图所示的正圆选区,羽化10个像素后按Delete键删除中间部分。

<图29>
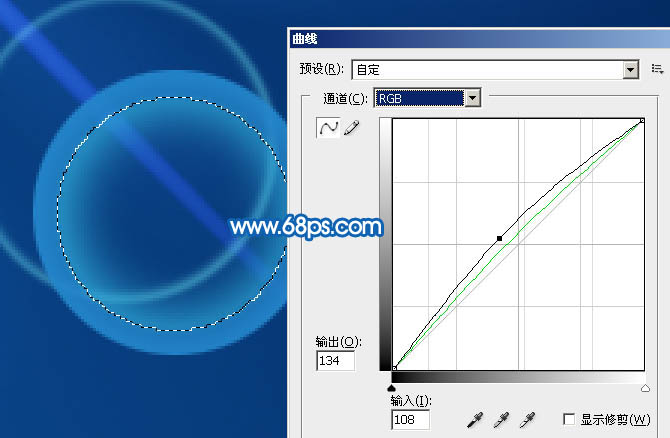
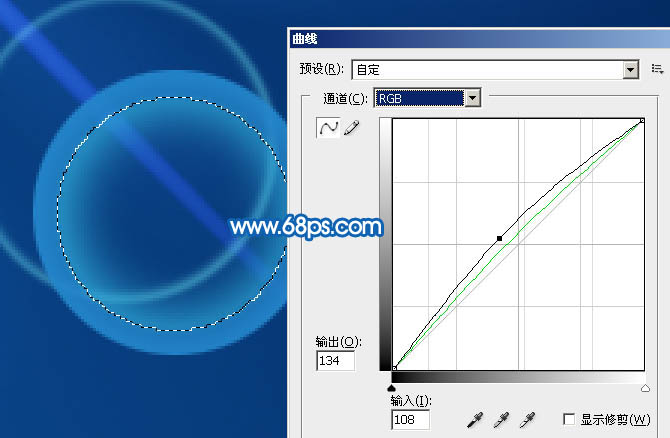
24、在圆的中间位置用椭圆选框工具拉出下图所示的正圆选区,羽化1个像素后按Ctrl + M 稍微调亮一点,如下图。

<图30>

<图31>
25、把图层混合模式改为“滤色”,不透明度改为:60%,效果如下图。

<图32>
26、按Ctrl + J 把当前图层复制一层,适当调整位置和大小,如下图。

<图33>
27、新建一个组,命名为“光晕”。

<图34>
28、在组里新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化15个像素后填充蓝色,并降低图层不透明度,如下图。

<图35>
29、新建一个图层,同上的方法在中间位置做一个光环,如下图。

<图36>
30、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化20个像素后填充淡黄色。

<图37>
31、把组的混合模式改为“变亮”,效果如下图。

<图38>
32、新建一个组,命名为“放射光”。

<图39>
33、在组里新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化15个像素后填充白色。

<图40>
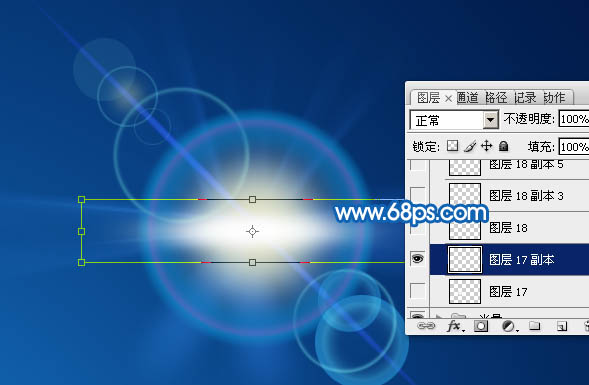
34、取消选区后把当前图层复制一层,按Ctrl + T 变形处理,如下图。

<图41>
35、同样的方法制作其它的光束,如图42,43。

<图42>

<图43>
36、新建一个组,命名为“光斑”,确定后把混合模式改为“强光”,如下图。

<图44>
37、在组里新建图层,用柔边画笔点上一些彩色的小点,如下图。

<图45>
最后调整一下细节,完成最终效果。

最终效果

1、新建一个1000 * 750像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由左下角至右上角拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、新建一个组,命名为“底层光束”,如下图。

<图3>
3、需要完成的效果如下图。

<图4>
4、在组里新建一个图层,用钢笔勾出下图所示的闭合路径。

<图5>
5、按Ctrl + 回车把路径转为选区,然后填充淡蓝色:#ADC0D9,取消选区后添加图层蒙版。

<图6>
6、用钢笔勾出下图所示的选区,羽化20个像素后在蒙版上填充黑色,然后取消选区。

<图7>
7、用钢笔在顶部勾出下图所示的选区,羽化5个像素后在蒙版上填充黑色。

<图8>
8、取消选区后用透明度较低的黄色画笔把两端的过渡涂抹自然。确定后把不透明度改为:50%,效果如下图。

<图9>
9、新建一个图层,用钢笔勾出图10所示的路径,转为选区后填充淡蓝色,取消选区后用模糊工具把两端模糊处理,再降低图层的不透明度,过程如图10,11。

<图10>

<图11>
10、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

<图12>
11、把盖印后的图层复制几份,适当调整大小,角度及不透明度,过程如图13,14。

<图13>

<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的淡蓝色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘透明效果涂抹出来,确定后把不透明度改为:45%,效果如下图。

<图15>
13、新建一个图层,用椭圆选框工具拉出图16所示的椭圆选区,羽化15个像素后选择渐变工具,颜色设置如图17,然后由中心向外拉出图18所示的径向渐变。

<图16>

<图17>

<图18>
14、取消选区后按Ctrl + T 变形,稍微压扁一点,然后拉长一点,再旋转好角度,过程如图19,20。

<图19>

<图20>
15、做好后吧组的混合模式改为“叠加”,效果如下图。

<图21>
16、把当前组复制一层,混合模式改为“滤色”,不透明度改为:20%,效果如下图。

<图22>
17、新建一个组,命名为“光环”。

<图23>
18、在组里新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,填充青蓝色:#80DFEA,再把不透明度改为:10%,效果如下图。

<图24>
19、把当前图层复制一层,用移动工具移动一点距离,然后在圆的中间位置拉出下图所示的正圆选区,同时按Delete键删除中间部分,再把图层不透明度改为:25%,如下图。

<图25>
20、新建一个图层,给圆环的中间部分点缀一点高光。

<图26>
21、新建图层,再多制作几个圆环,如下图。

<图27>
22、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,填充蓝色。

<图28>
23、再用椭圆选框工具在圆的中间位置拉出下图所示的正圆选区,羽化10个像素后按Delete键删除中间部分。

<图29>
24、在圆的中间位置用椭圆选框工具拉出下图所示的正圆选区,羽化1个像素后按Ctrl + M 稍微调亮一点,如下图。

<图30>

<图31>
25、把图层混合模式改为“滤色”,不透明度改为:60%,效果如下图。

<图32>
26、按Ctrl + J 把当前图层复制一层,适当调整位置和大小,如下图。

<图33>
27、新建一个组,命名为“光晕”。

<图34>
28、在组里新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化15个像素后填充蓝色,并降低图层不透明度,如下图。

<图35>
29、新建一个图层,同上的方法在中间位置做一个光环,如下图。

<图36>
30、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化20个像素后填充淡黄色。

<图37>
31、把组的混合模式改为“变亮”,效果如下图。

<图38>
32、新建一个组,命名为“放射光”。

<图39>
33、在组里新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化15个像素后填充白色。

<图40>
34、取消选区后把当前图层复制一层,按Ctrl + T 变形处理,如下图。

<图41>
35、同样的方法制作其它的光束,如图42,43。

<图42>

<图43>
36、新建一个组,命名为“光斑”,确定后把混合模式改为“强光”,如下图。

<图44>
37、在组里新建图层,用柔边画笔点上一些彩色的小点,如下图。

<图45>
最后调整一下细节,完成最终效果。

相关文章

ps如何把一张长图切成几张小图片? ps把长图切成短图的技巧
有时候,我们希望能把一张图片均匀地分成几张图片,就像拼图一般的效果,需要某一部分随时可以拿出来使用,该怎么操作呢?详细请看下文介绍2024-09-10 PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02
PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02 但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
ps中图层被父图层锁定怎么办? 图层被父图层锁定的解锁技巧ps
ps中图层被父图层锁定怎么办?ps中图层解锁失败,提示图层被父图层锁定该怎么办呢?下面我们就来看看详细的解决办法2023-12-19
ps描边最大只有288怎么办? Photoshop描边只能调到288像素的解决办法
ps描边最大只有288怎么办?ps描边在使用的过程中,发现只能调到288像素,该怎么操作呢?下面我们就来看看Photoshop描边只能调到288像素的解决办法2023-11-30
PS工具栏中的工具有缺失怎么办? Photoshop工具栏不全的多种解决办法
PS工具栏中的工具有缺失怎么办?ps工具栏中有很多工具,但是发现有些工具不见了,该怎么办呢?下面我们就来看看Photoshop工具栏不全的多种解决办法2023-11-30
Photoshop2024怎么下载安装? ps2024安装图文教程
Photoshop2024怎么下载安装?ps2024发布以后,很多朋友想要尝试信工鞥,该怎么下载安装呢?下面我们就来看看ps2024安装图文教程2023-11-30
ps此图层的内容不能直接编辑怎么办? ps图层无法编辑的解决办法
ps此图层的内容不能直接编辑怎么办?PS处理图片无法完成请求,提示此图层的内容不能直接编辑,该怎么办呢?详细请看下文介绍2023-10-26 Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-23
Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-23
ps的色彩平衡调节怎么弄 ps色彩平衡给图片调特定颜色的技巧
ps的色彩平衡调节怎么弄?ps中想要使用色彩平衡给图片添加颜色,该怎么操作呢?下面我们就来看看ps色彩平衡给图片调特定颜色的技巧2023-10-20




最新评论