Photoshop 十分简洁视觉享受的网页按钮
发布时间:2009-07-16 17:49:28 作者:佚名  我要评论
我要评论
随着网页设计水平的提高,很多效果被设计师反复琢磨并进行了提升。本文中的按钮其实就是使用渐变效果来制作的,不过在原本的简单渐变基础上进行了提升。通过多个图层的渐变进行叠加,同时对文字进行了投影才制作而成,不过最终效果还是很令人满意的。按钮看上去十分简洁
随着网页设计水平的提高,很多效果被设计师反复琢磨并进行了提升。本文中的按钮其实就是使用渐变效果来制作的,不过在原本的简单渐变基础上进行了提升。通过多个图层的渐变进行叠加,同时对文字进行了投影才制作而成,不过最终效果还是很令人满意的。按钮看上去十分简洁,同时有很强的视觉享受。
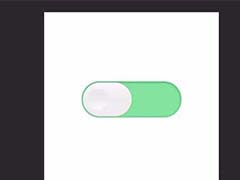
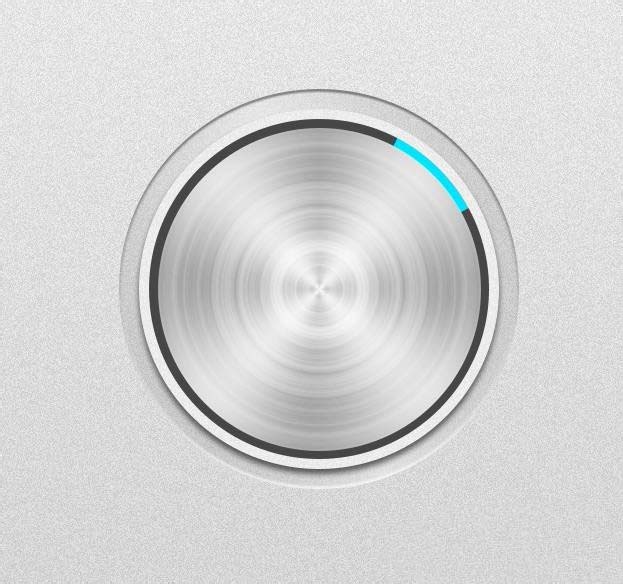
完成效果图:

在这篇教程中范的按钮,灵感来源于 Campaign Monitor 的web界面.按照下方的流程,你把学会如何打造一类似的简易按钮。
最后的效果
单击下方的照片,察看demo(鼠标滑过按钮的时候,按钮的色彩变成蓝色)。

让我们开始慢慢的介绍如何来打造如此的一效果吧:
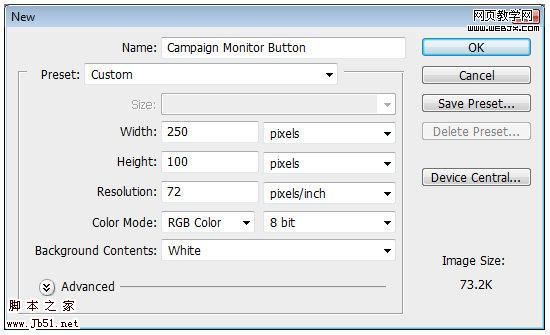
创建一文档
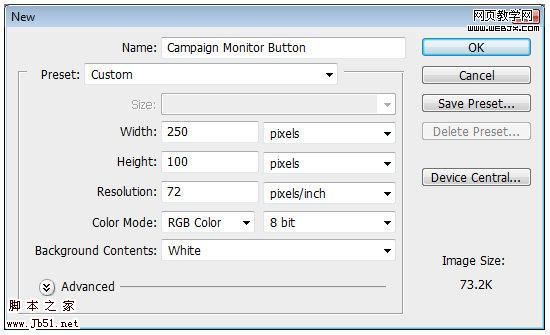
1 按钮的尺寸是250px 宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)与翻转状态(蓝色按钮鲜果),因此画布的高度100px.

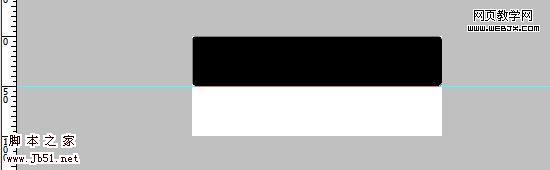
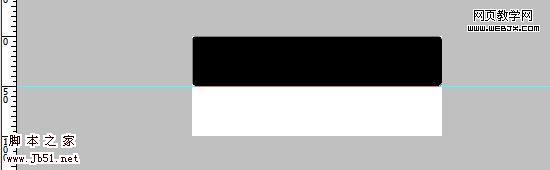
2 在画布的垂直方向的一半的地方,拉拽一条标尺线。假如你的画布中,没有标尺,可按住 (Ctrl + R) 调出它来。径直从标尺中向画布中央拉拽,就可拉拽出一条标尺线。

新建外形
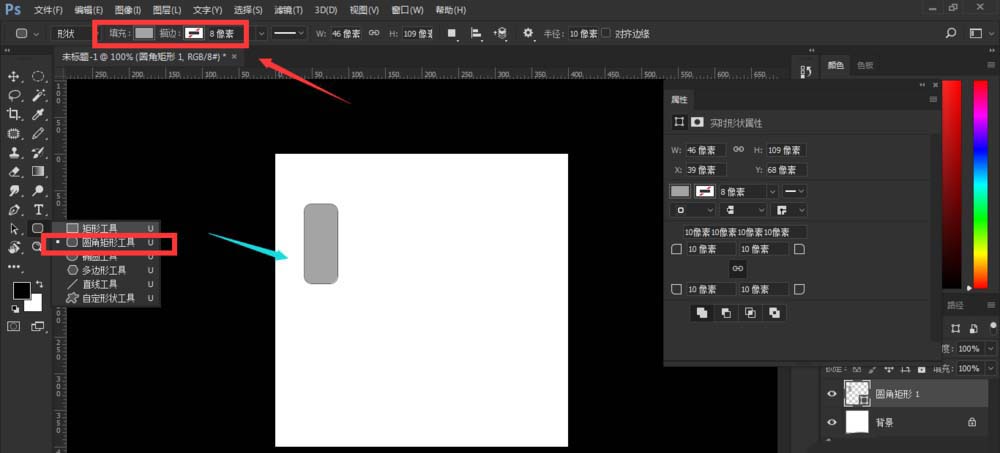
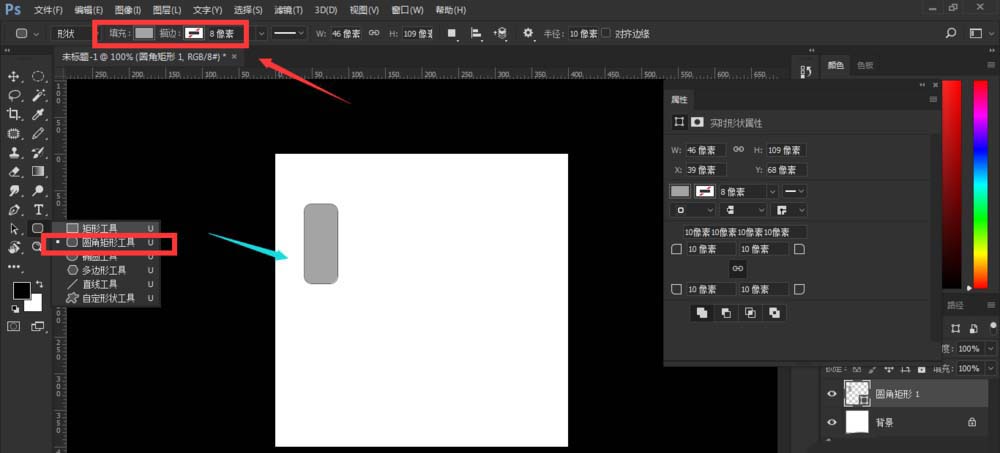
3 单击圆角矩形,圆角值设置成3px。

4 在画布的上半部分,拉拽出一圆角矩形,矩形的色彩不重要。这个矩形的尺寸应该是 250px 宽 50px 高。

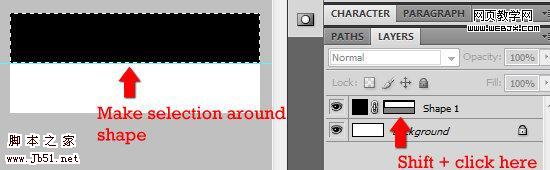
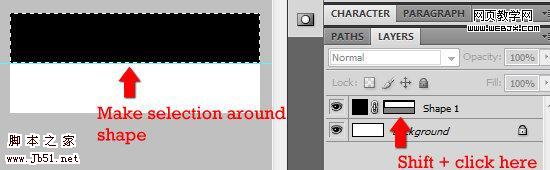
5在图层面版中,按住Ctlr 之后点击该矩形图层,新建一关联选区。

6 保持选区存在状态,新建一新的图层 (Ctrl + Alt + Shift + N). 命名为 Idle.在新图层中,填充选区(圆角矩形)色彩 Edit > Fill (Shift + F5).

7删除刚刚的外形图层。
加上一点图层样式
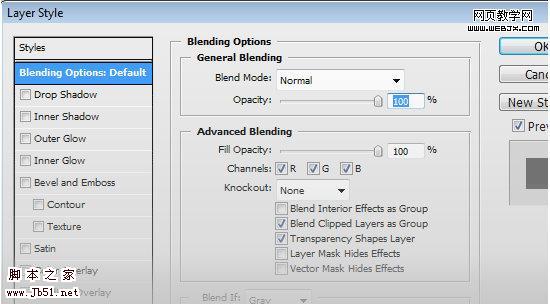
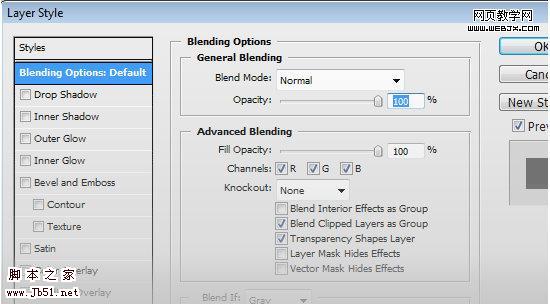
8双击图层Idle,打开图层样式面版。

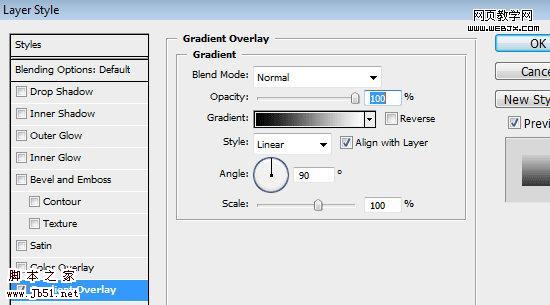
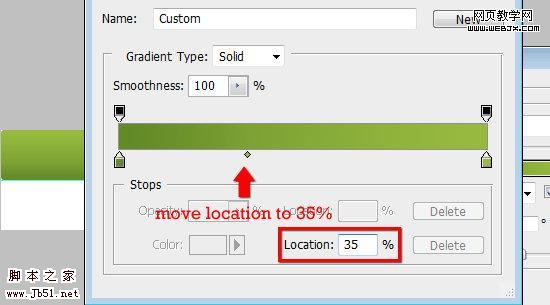
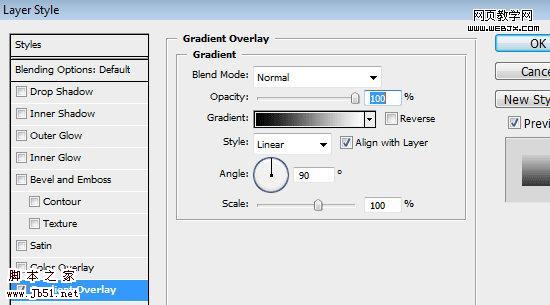
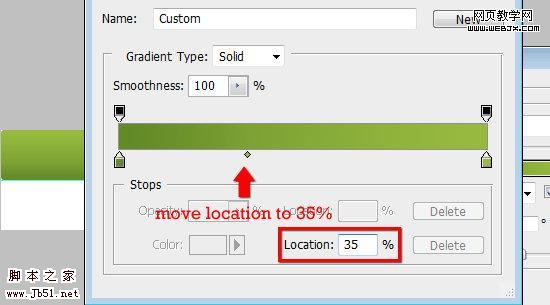
9 加上一渐变。双击渐变条打开渐变编辑的面版。 设定渐变的两个色彩分别为 深绿色 #618926 与浅绿色 #98ba40.拖动色彩的中点为 35% 的地方。



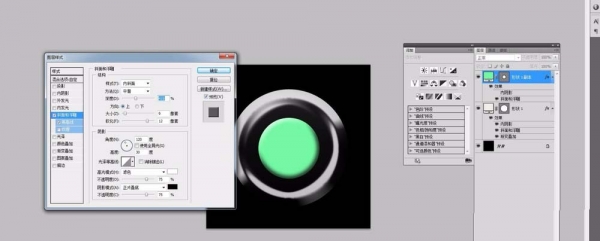
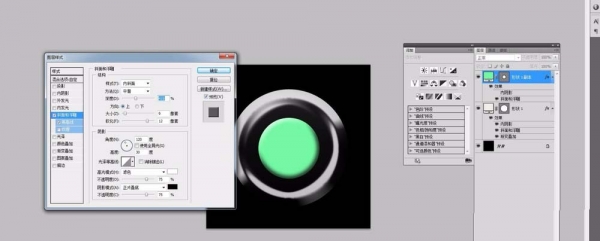
10 加上内阴影。 调整渲染模式为 Normal。 色彩设定为浅绿色 #c6d894 。设定透明度为 100% 。设定距离与大小值为 2px。按照下图的设定调节。

完成效果图:

在这篇教程中范的按钮,灵感来源于 Campaign Monitor 的web界面.按照下方的流程,你把学会如何打造一类似的简易按钮。
最后的效果
单击下方的照片,察看demo(鼠标滑过按钮的时候,按钮的色彩变成蓝色)。

让我们开始慢慢的介绍如何来打造如此的一效果吧:
创建一文档
1 按钮的尺寸是250px 宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)与翻转状态(蓝色按钮鲜果),因此画布的高度100px.

2 在画布的垂直方向的一半的地方,拉拽一条标尺线。假如你的画布中,没有标尺,可按住 (Ctrl + R) 调出它来。径直从标尺中向画布中央拉拽,就可拉拽出一条标尺线。

新建外形
3 单击圆角矩形,圆角值设置成3px。

4 在画布的上半部分,拉拽出一圆角矩形,矩形的色彩不重要。这个矩形的尺寸应该是 250px 宽 50px 高。

5在图层面版中,按住Ctlr 之后点击该矩形图层,新建一关联选区。

6 保持选区存在状态,新建一新的图层 (Ctrl + Alt + Shift + N). 命名为 Idle.在新图层中,填充选区(圆角矩形)色彩 Edit > Fill (Shift + F5).

7删除刚刚的外形图层。
加上一点图层样式
8双击图层Idle,打开图层样式面版。

9 加上一渐变。双击渐变条打开渐变编辑的面版。 设定渐变的两个色彩分别为 深绿色 #618926 与浅绿色 #98ba40.拖动色彩的中点为 35% 的地方。



10 加上内阴影。 调整渲染模式为 Normal。 色彩设定为浅绿色 #c6d894 。设定透明度为 100% 。设定距离与大小值为 2px。按照下图的设定调节。

相关文章
 今天的教程是教给大家做一个非常有圣诞氛围的圣诞快乐按钮,充满浓浓的圣诞节日气息,小伙伴们还不快快打开PS一起来学习2021-06-16
今天的教程是教给大家做一个非常有圣诞氛围的圣诞快乐按钮,充满浓浓的圣诞节日气息,小伙伴们还不快快打开PS一起来学习2021-06-16 ps2021怎么做漂亮的渐变按钮?ps中想要设计一款领券的按钮,如果添加渐变色会更加显眼,该怎么设计渐变色按钮呢?下面我们就来看看ps按钮样式的设计方法,详细请看下文介绍2021-05-27
ps2021怎么做漂亮的渐变按钮?ps中想要设计一款领券的按钮,如果添加渐变色会更加显眼,该怎么设计渐变色按钮呢?下面我们就来看看ps按钮样式的设计方法,详细请看下文介绍2021-05-27 很多人人物游戏按钮只能用AI才能设计,其实不然,一些按钮不只可以用AI设计,PS照样可以,今天我们就教大家制作一个蓝色科技金属质感的“play”按钮,一起来学习吧2021-05-18
很多人人物游戏按钮只能用AI才能设计,其实不然,一些按钮不只可以用AI设计,PS照样可以,今天我们就教大家制作一个蓝色科技金属质感的“play”按钮,一起来学习吧2021-05-18 ps怎么设计配色干净扁平化按钮?很多时候我们会看到各种按钮,想要设计一款颜色干净清爽的扁平化按钮,该怎么操作呢?下面我们就来看看ps按钮矢量图的设计方法,需要的朋友2021-04-08
ps怎么设计配色干净扁平化按钮?很多时候我们会看到各种按钮,想要设计一款颜色干净清爽的扁平化按钮,该怎么操作呢?下面我们就来看看ps按钮矢量图的设计方法,需要的朋友2021-04-08 怎么用PS制作按钮形状效果?下面这边文章主要为大家讲述了用PS制作按钮形状效果的教程,感兴趣的小伙伴来学习吧2020-12-15
怎么用PS制作按钮形状效果?下面这边文章主要为大家讲述了用PS制作按钮形状效果的教程,感兴趣的小伙伴来学习吧2020-12-15 ps怎么设计圆形的不锈钢金属按钮图标?ps中想要设计一款圆形的按钮,该怎么设计这个按钮矢量图呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-30
ps怎么设计圆形的不锈钢金属按钮图标?ps中想要设计一款圆形的按钮,该怎么设计这个按钮矢量图呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-30 PS怎么设计可爱的按钮?ps中想要设计一款可爱的按钮,该怎么设计呢?下面我们就来看看ps设计按钮的教程,需要的朋友可以参考下2018-10-30
PS怎么设计可爱的按钮?ps中想要设计一款可爱的按钮,该怎么设计呢?下面我们就来看看ps设计按钮的教程,需要的朋友可以参考下2018-10-30 ps怎么设计逼真的玻璃质感按钮?ps中想要设计一款漂亮的玻璃按钮,该怎么设计逼真透明的玻璃按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-23
ps怎么设计逼真的玻璃质感按钮?ps中想要设计一款漂亮的玻璃按钮,该怎么设计逼真透明的玻璃按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-23 ps怎么设计创意的圆形按钮?ps中想要设计按钮,该怎么设计创意的按钮图标呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09
ps怎么设计创意的圆形按钮?ps中想要设计按钮,该怎么设计创意的按钮图标呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09 PS怎么设计左右轮播图的按钮?网页中经常能见到多张图片轮播的效果,会有左右按钮,该怎么设计这个按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09
PS怎么设计左右轮播图的按钮?网页中经常能见到多张图片轮播的效果,会有左右按钮,该怎么设计这个按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09












最新评论