Photoshop仅需11步简单快速制作多边形背景图
最近多边形太热门了,今天分享一篇教程,效果类似多边形背景,但是仅仅11步就可以完成!虽然步骤简单,但效果绝对是杠杠的!对于甲方催命的设计师来说,这个教程绝对是15分钟紧急活命工具!特!别!强!调!几乎任何一张图都可以利用这种手法完成高大上背景的创建,堪称背景界的万金油。
简单的秘诀在于,我们是利用一张背景图来完成的,所以,你选择的大图决定了背景的色彩,在这里,我们选择这张图:

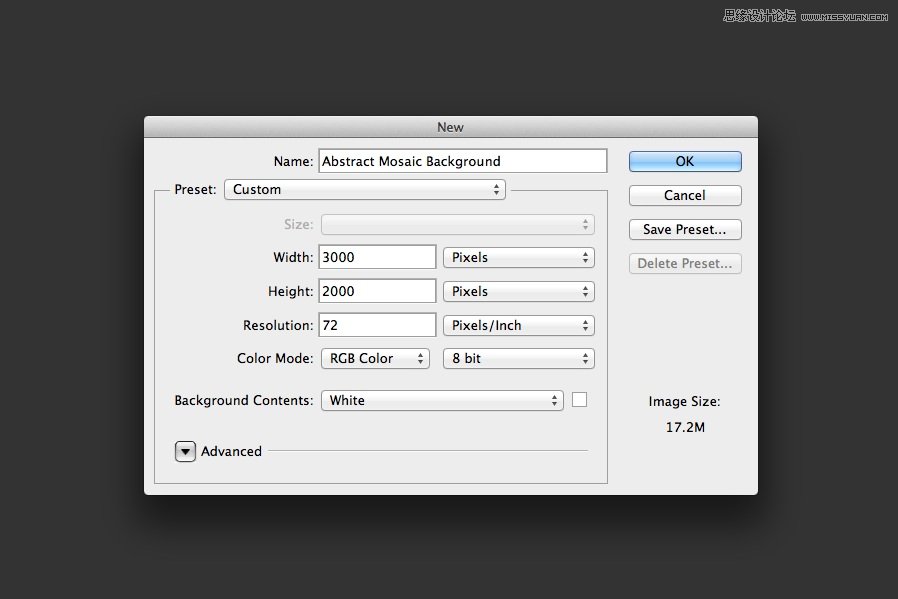
Step 1
新建文件,大小根据你的背景需求就好,3000 * 2000px 大小足以覆盖任何屏幕了。

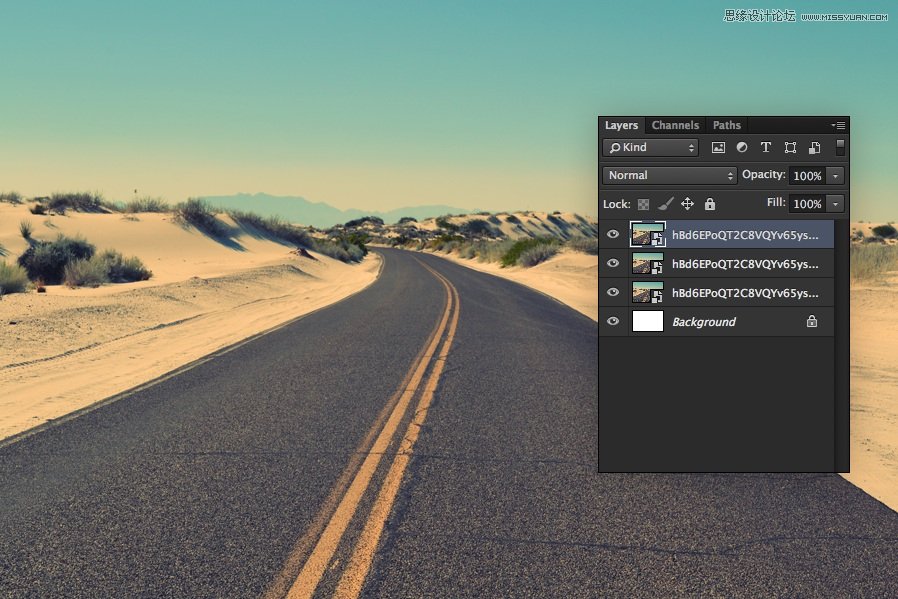
Step 2
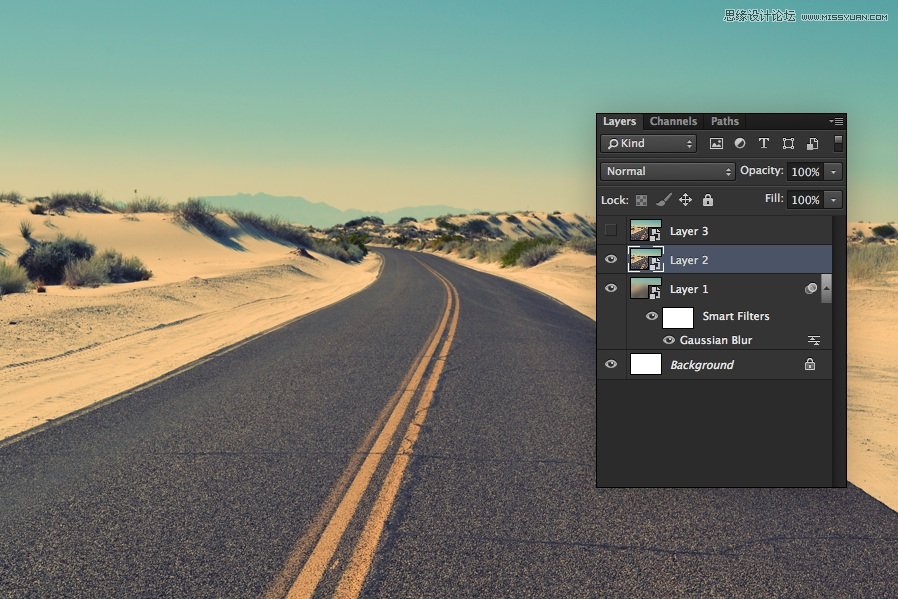
将背景图拖进来,右键转换成智能对象,复制两次,这样你就有了3个相同的图层

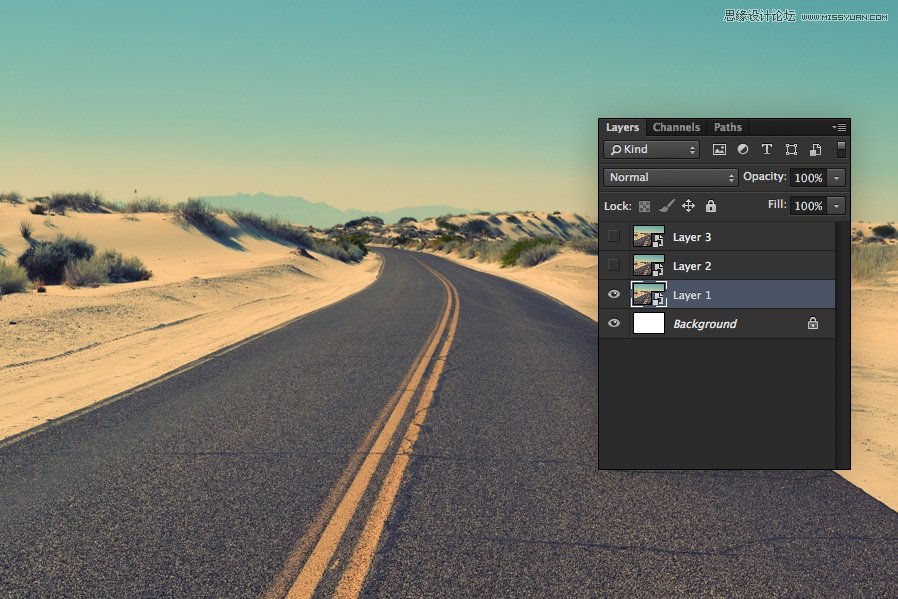
Step 3
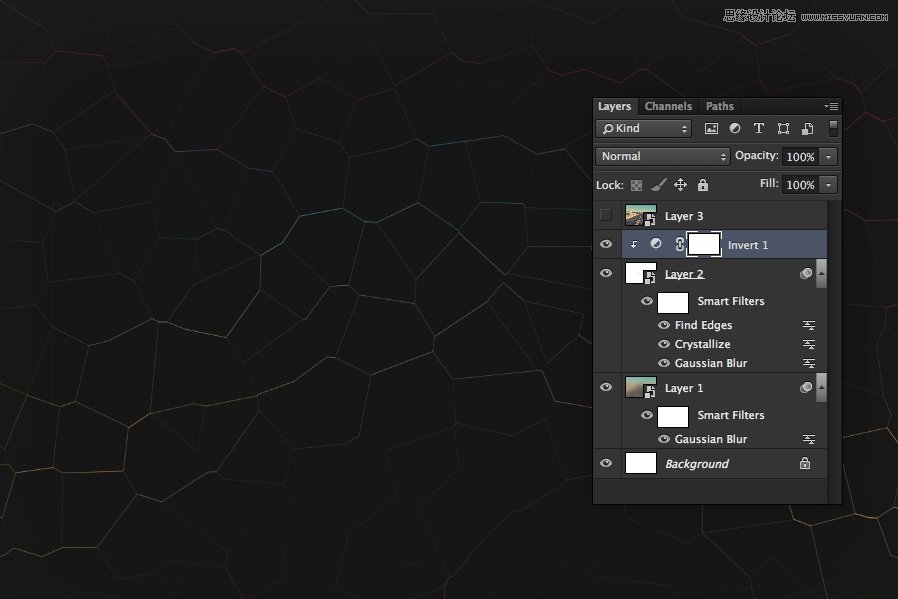
重命名后将后俩图层隐藏起来(单击前边的小眼睛)。命名方式图层1,图层2,图层3

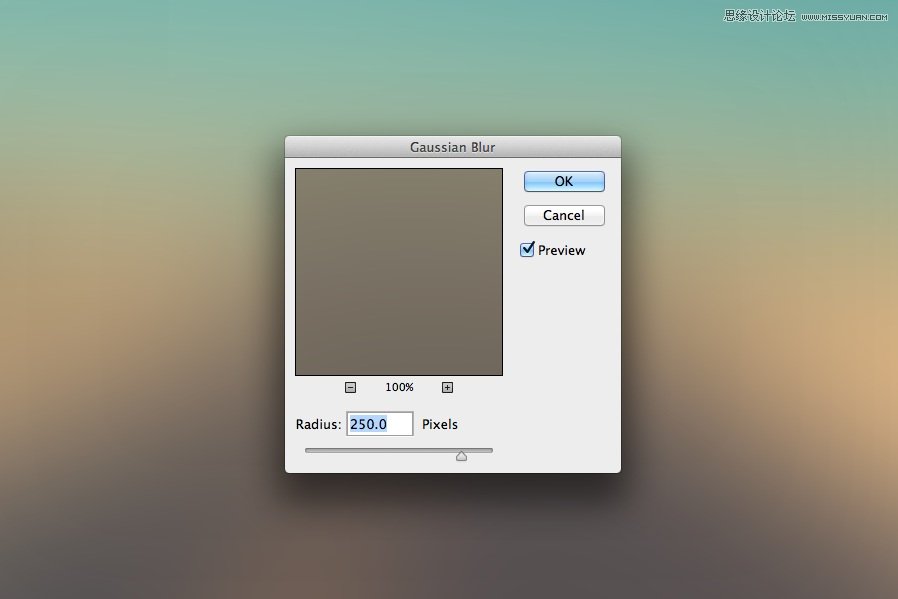
Step 4
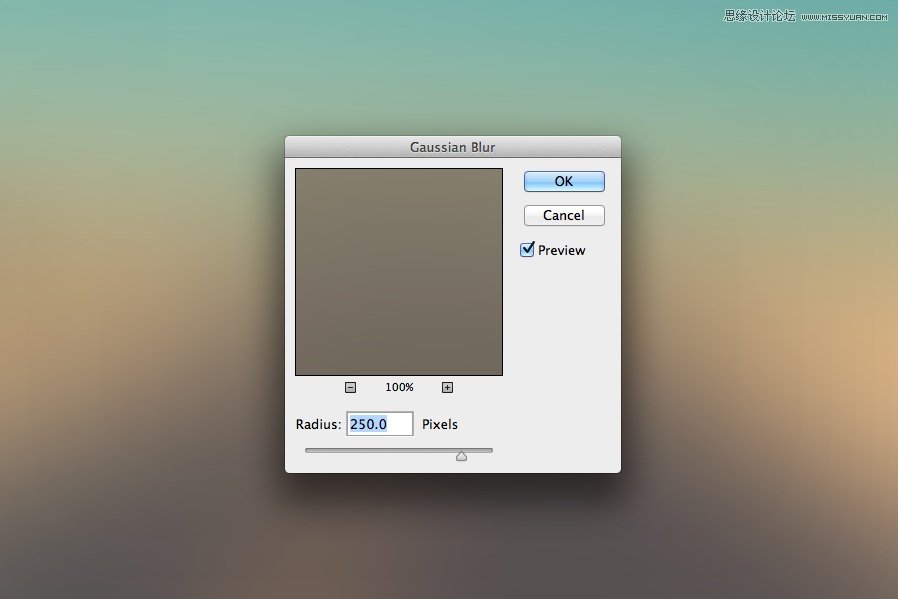
在第一个背景图层里应用高斯模糊,半径是250 px。

Step 5
选择第二个图层,重复上一步操作。


Step 6
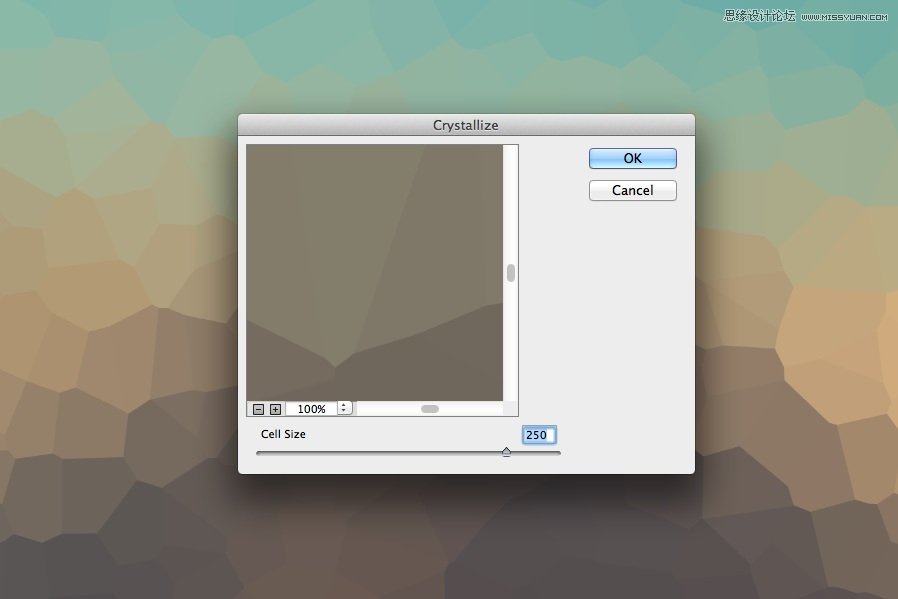
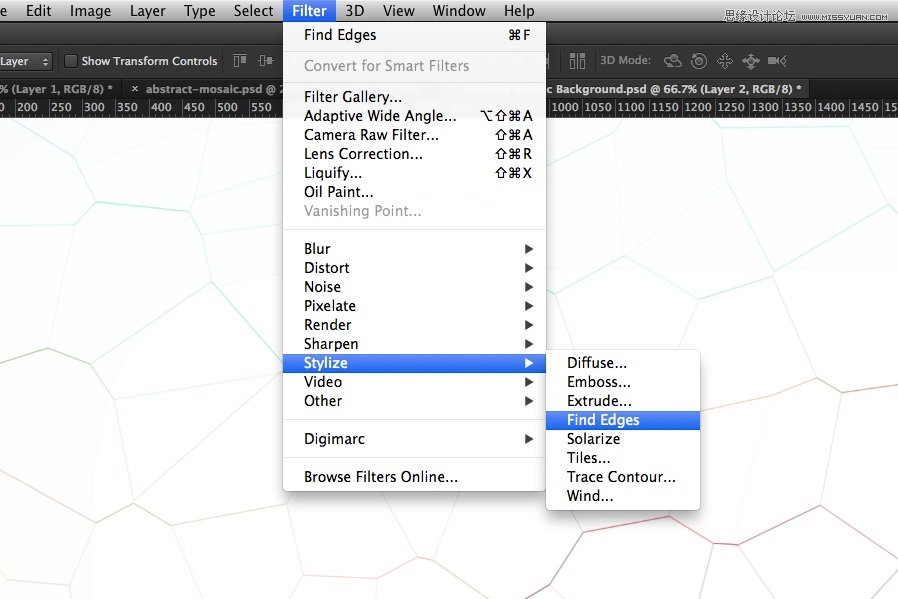
还是第二个图层,单击滤镜 > 像素化 > 晶格化,大小还是250 px,接着单击滤镜 > 风格化 > 查找边缘。


Step 7
添加一个反相调整图层与色彩/饱和度调整图层,都为它们创建剪切蒙版,这样就可以只应用在第二个图层了。

相关文章
 取景结束后,发现有些照片拍废了,比如跑焦、模糊等都是最常见的,我们可以通过锐化解决着个问题,详细请看下文介绍2024-01-29
取景结束后,发现有些照片拍废了,比如跑焦、模糊等都是最常见的,我们可以通过锐化解决着个问题,详细请看下文介绍2024-01-29 锐化作为一种常见的后期处理手段,能够让照片焕发新生,细节毕现,今天,就让我们一起走进锐化的世界,揭秘它的原理与操作技巧2024-01-29
锐化作为一种常见的后期处理手段,能够让照片焕发新生,细节毕现,今天,就让我们一起走进锐化的世界,揭秘它的原理与操作技巧2024-01-29 ps如何制作冰冻效果?在处理人物照片的时候,想要将手部照片添加结冰效果,该怎么操作呢?下面我们就来看看PS人物手部找天添加冻结效果的技巧2023-07-13
ps如何制作冰冻效果?在处理人物照片的时候,想要将手部照片添加结冰效果,该怎么操作呢?下面我们就来看看PS人物手部找天添加冻结效果的技巧2023-07-13
如何用ps调人的肤色? PS利用CMYK数值来调人物肤色的技巧
如何用ps调人的肤色?ps处理人像的时候,想要利用cmyk调人物肤色,下面我们就来看看PS利用CMYK数值来调人物肤色的技巧2023-06-29 ps图片怎么做破碎效果?ps图片处理的时候,想要做边缘破碎效果,该怎么制作呢?下面我们就来看看ps制作破碎照片效果详细图解2023-06-25
ps图片怎么做破碎效果?ps图片处理的时候,想要做边缘破碎效果,该怎么制作呢?下面我们就来看看ps制作破碎照片效果详细图解2023-06-25
Photoshop人物照片怎么去除法令纹? ps照片p掉法令纹的技巧
Photoshop人物照片怎么去除法令纹?ps照片精修的时候,想要去掉人物面部的法令纹,该怎么操作呢?下面我们就来看看ps照片p掉法令纹的技巧2023-03-17
Photoshop怎样让皮肤变细腻? ps人物图片处理让皮肤光滑细腻的方法
Photoshop怎样让皮肤变细腻?ps处理人像的时候,想要让人物皮肤更好,该怎么操作呢?下面我们就来看看ps人物图片处理让皮肤光滑细腻的方法2023-03-17
ps如何把人物鼻子变高挺? Photoshop人像处理把鼻梁变高的技巧
ps如何把人物鼻子变高挺?人物鼻梁有点矮,在处理图片的时候,想要Photoshop人像处理把鼻梁变高的技巧2023-03-17 ps修图人像眼袋怎么弄?ps处理人物图片的时候,想要去一下眼袋,该怎么修复眼袋呢?下面我们就来看看PS人物修图去眼袋的技巧,详细请看下文介绍2022-12-01
ps修图人像眼袋怎么弄?ps处理人物图片的时候,想要去一下眼袋,该怎么修复眼袋呢?下面我们就来看看PS人物修图去眼袋的技巧,详细请看下文介绍2022-12-01
ps人物照片怎么添加动感模糊效果? ps动感模糊滤镜的应用技巧
ps人物照片怎么添加动感模糊效果?ps修图的时候,想要给人物照片添加动感模糊效果,该怎么制作这个效果呢?下面我们就来看看ps动感模糊滤镜的应用技巧2022-06-01









最新评论