Photoshop 制作绿色风格半透明网页按钮
苏打苏塔翻译 发布时间:2010-01-25 16:43:04 作者:佚名  我要评论
我要评论
在这一篇教程中,我将教给你怎样在photoshop中运用一些基本的技巧,创建一个动作按钮。之所以叫做动作按钮,是想让你的用户来点击这个按钮,它一定连接到一个地址,比如说RSS订阅地址或者是评论按钮等等。
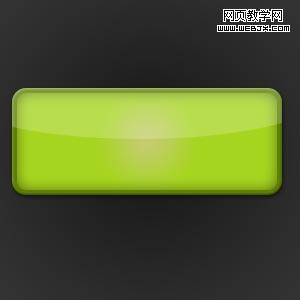
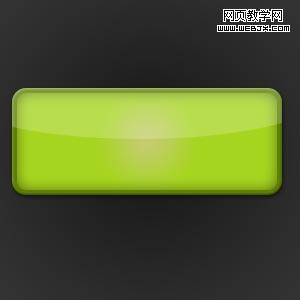
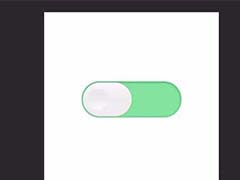
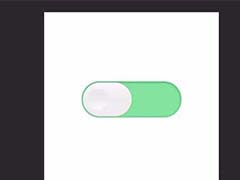
好了,让我们看看最后的效果图

怎样设计一个动作按钮
这个按钮一定是放在合适位置上的,并且明显的,这样的话当用户浏览你的网站的时候可以第一眼就看到这个按钮。这里罗列了5个好的动作按钮的标准。
1. 位置
用户一定能很容易地找到这个按钮,可以放置在页面头部,产品的旁边,导航条上,或者是其他位置。但是要记住,一定要位置明显。
2.颜色
这个按钮的颜色一定是整个页面的亮点,颜色要抓住用户的注意,可以选择明亮和对比度稍微大一些的颜色。
3. 文字
这个用于你和用户之间沟通的词汇非常重要,像是免费的(这个是最常用的),注册,下载,提交等等。尝试用简单但是有效的词汇,这样用户会更容易理解。
4. 尺寸
这是你的页面上很重要的一个按钮,毫无一味的,这也是你的页面上可能被点击次数最多的地方。如果你把这个按钮设计的比其他地方的按钮稍大一些,可能效果就会更加明显。但是别忘记,并不是越大越好,还是要注意整体设计效果的。
5. 干净
你的按钮不可能写满了文字,或者是有很多元素。按钮上的文字需要足够的空间,这样文字的可读性会大一些。
好了,以上就是我们要注意的。
OK,让我们开始吧
新建一个文档 300 x 200 px。设置合适的背景色。我用的是灰色渐变背景。选择背景色为#181818 ,前景色为#343434,选择径向渐变工具(圆心渐变),从你的画布中间开始向一个角拖拽渐变。你会得到下面的结果:

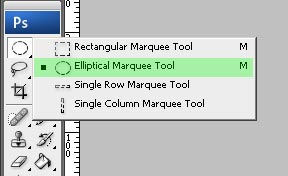
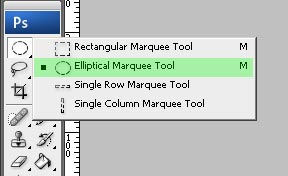
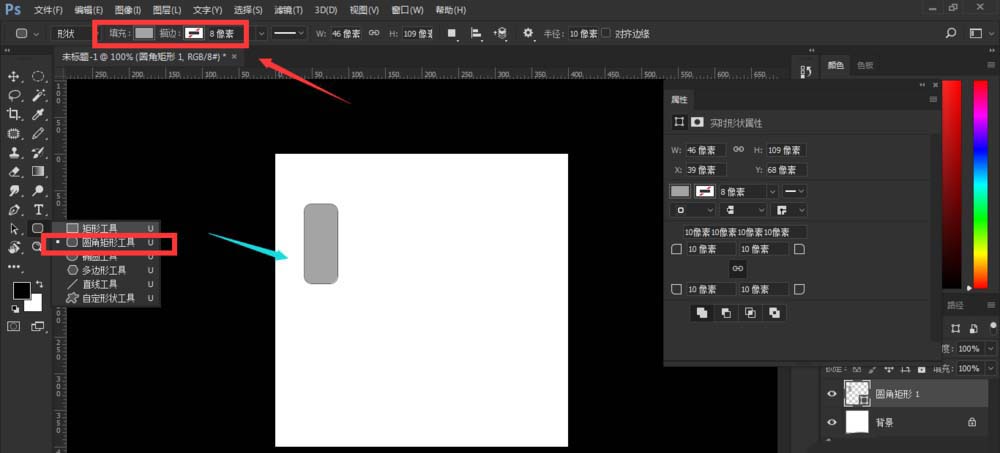
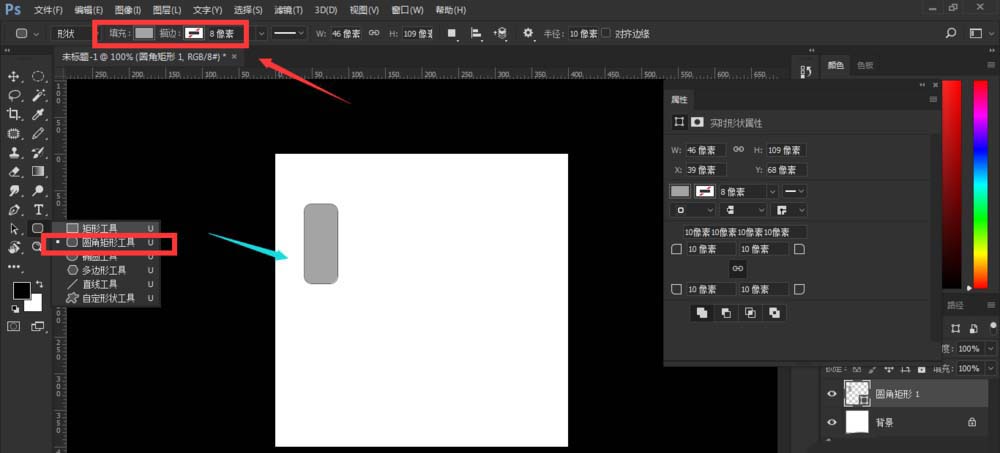
选择圆角矩形工具。(或者是你选择一个你喜欢的自定义形状)

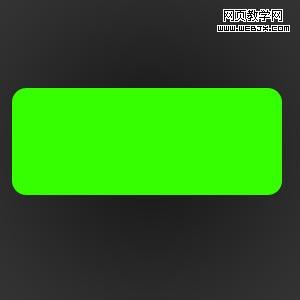
在画布的中间画一个矩形。尺寸自定。

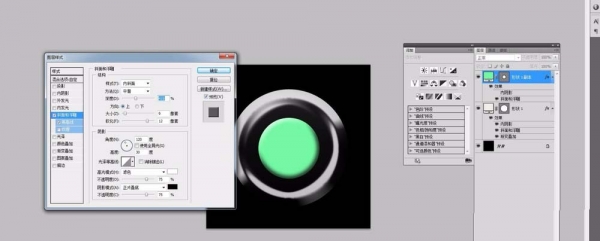
查看你的图层面板,双击该图层打开图层属性面板,或者是右键点击图层缩略图,选择图层属性。

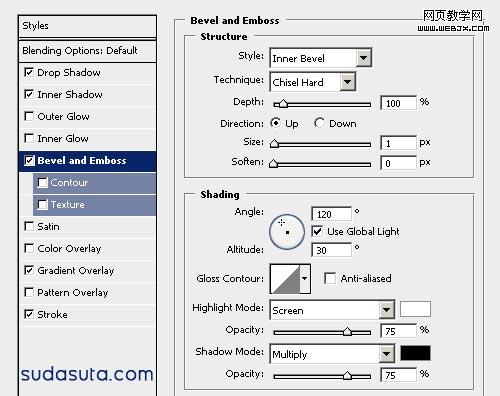
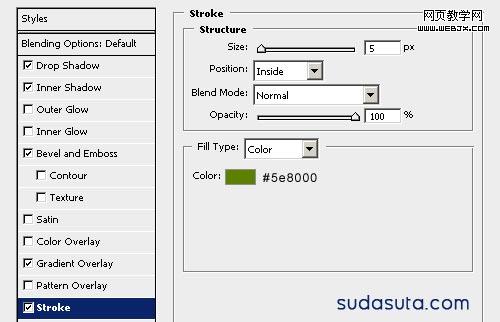
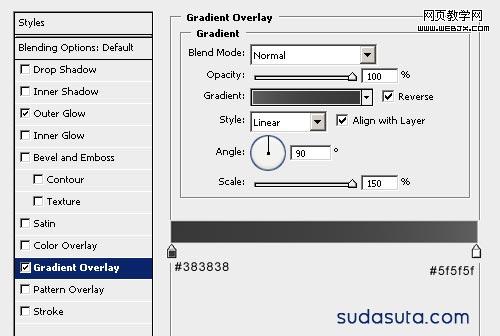
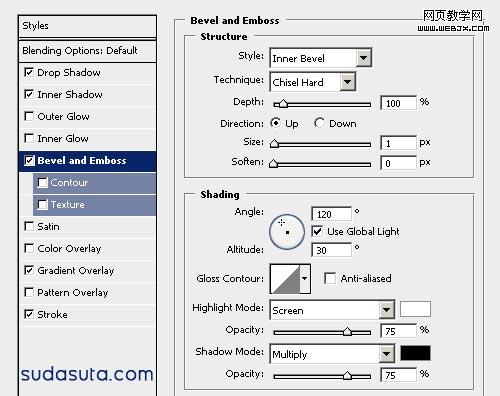
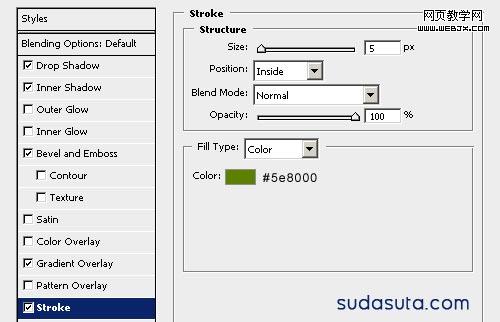
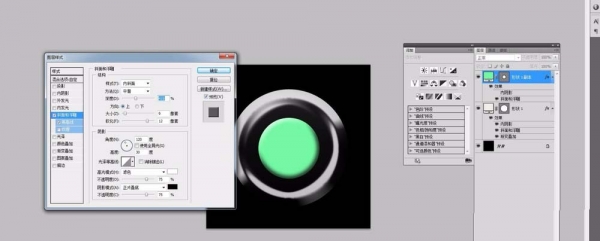
然后添加图层样式,包括阴影,内阴影,斜面与浮雕,渐变叠加和描边。





好了,点击确定,你应该得到了下面的效果。

新建一个图层,命名为bright,在浮动工具栏中用圆形选区,在按钮上画一个圆形。

填充白色。

按住shift+ctrl+alt键,点击你的形状图层,这时候你将会得到一个选区,点击你的图层brigh ,点击删除,然后设置图层透明度为15%,这时候你将会得到下面的结果:

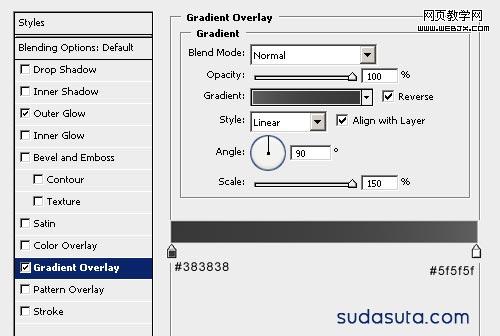
好了,这时候可以写按钮上的文字了:下载,免费,注册等等。随便填充一个颜色,然后设置图层样式-外发光和图层渐变。


好了,这就是我们现在的结果。

你可以添加一些小的元素。像是下面的样子:

好了,结束了。很容易吧。我希望你会喜欢这个教程。

怎样设计一个动作按钮
这个按钮一定是放在合适位置上的,并且明显的,这样的话当用户浏览你的网站的时候可以第一眼就看到这个按钮。这里罗列了5个好的动作按钮的标准。
1. 位置
用户一定能很容易地找到这个按钮,可以放置在页面头部,产品的旁边,导航条上,或者是其他位置。但是要记住,一定要位置明显。
2.颜色
这个按钮的颜色一定是整个页面的亮点,颜色要抓住用户的注意,可以选择明亮和对比度稍微大一些的颜色。
3. 文字
这个用于你和用户之间沟通的词汇非常重要,像是免费的(这个是最常用的),注册,下载,提交等等。尝试用简单但是有效的词汇,这样用户会更容易理解。
4. 尺寸
这是你的页面上很重要的一个按钮,毫无一味的,这也是你的页面上可能被点击次数最多的地方。如果你把这个按钮设计的比其他地方的按钮稍大一些,可能效果就会更加明显。但是别忘记,并不是越大越好,还是要注意整体设计效果的。
5. 干净
你的按钮不可能写满了文字,或者是有很多元素。按钮上的文字需要足够的空间,这样文字的可读性会大一些。
好了,以上就是我们要注意的。
OK,让我们开始吧
新建一个文档 300 x 200 px。设置合适的背景色。我用的是灰色渐变背景。选择背景色为#181818 ,前景色为#343434,选择径向渐变工具(圆心渐变),从你的画布中间开始向一个角拖拽渐变。你会得到下面的结果:

选择圆角矩形工具。(或者是你选择一个你喜欢的自定义形状)

在画布的中间画一个矩形。尺寸自定。

查看你的图层面板,双击该图层打开图层属性面板,或者是右键点击图层缩略图,选择图层属性。

然后添加图层样式,包括阴影,内阴影,斜面与浮雕,渐变叠加和描边。





好了,点击确定,你应该得到了下面的效果。

新建一个图层,命名为bright,在浮动工具栏中用圆形选区,在按钮上画一个圆形。

填充白色。

按住shift+ctrl+alt键,点击你的形状图层,这时候你将会得到一个选区,点击你的图层brigh ,点击删除,然后设置图层透明度为15%,这时候你将会得到下面的结果:

好了,这时候可以写按钮上的文字了:下载,免费,注册等等。随便填充一个颜色,然后设置图层样式-外发光和图层渐变。


好了,这就是我们现在的结果。

你可以添加一些小的元素。像是下面的样子:

好了,结束了。很容易吧。我希望你会喜欢这个教程。
相关文章
 今天的教程是教给大家做一个非常有圣诞氛围的圣诞快乐按钮,充满浓浓的圣诞节日气息,小伙伴们还不快快打开PS一起来学习2021-06-16
今天的教程是教给大家做一个非常有圣诞氛围的圣诞快乐按钮,充满浓浓的圣诞节日气息,小伙伴们还不快快打开PS一起来学习2021-06-16 ps2021怎么做漂亮的渐变按钮?ps中想要设计一款领券的按钮,如果添加渐变色会更加显眼,该怎么设计渐变色按钮呢?下面我们就来看看ps按钮样式的设计方法,详细请看下文介绍2021-05-27
ps2021怎么做漂亮的渐变按钮?ps中想要设计一款领券的按钮,如果添加渐变色会更加显眼,该怎么设计渐变色按钮呢?下面我们就来看看ps按钮样式的设计方法,详细请看下文介绍2021-05-27 很多人人物游戏按钮只能用AI才能设计,其实不然,一些按钮不只可以用AI设计,PS照样可以,今天我们就教大家制作一个蓝色科技金属质感的“play”按钮,一起来学习吧2021-05-18
很多人人物游戏按钮只能用AI才能设计,其实不然,一些按钮不只可以用AI设计,PS照样可以,今天我们就教大家制作一个蓝色科技金属质感的“play”按钮,一起来学习吧2021-05-18 ps怎么设计配色干净扁平化按钮?很多时候我们会看到各种按钮,想要设计一款颜色干净清爽的扁平化按钮,该怎么操作呢?下面我们就来看看ps按钮矢量图的设计方法,需要的朋友2021-04-08
ps怎么设计配色干净扁平化按钮?很多时候我们会看到各种按钮,想要设计一款颜色干净清爽的扁平化按钮,该怎么操作呢?下面我们就来看看ps按钮矢量图的设计方法,需要的朋友2021-04-08 怎么用PS制作按钮形状效果?下面这边文章主要为大家讲述了用PS制作按钮形状效果的教程,感兴趣的小伙伴来学习吧2020-12-15
怎么用PS制作按钮形状效果?下面这边文章主要为大家讲述了用PS制作按钮形状效果的教程,感兴趣的小伙伴来学习吧2020-12-15 ps怎么设计圆形的不锈钢金属按钮图标?ps中想要设计一款圆形的按钮,该怎么设计这个按钮矢量图呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-30
ps怎么设计圆形的不锈钢金属按钮图标?ps中想要设计一款圆形的按钮,该怎么设计这个按钮矢量图呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-30 PS怎么设计可爱的按钮?ps中想要设计一款可爱的按钮,该怎么设计呢?下面我们就来看看ps设计按钮的教程,需要的朋友可以参考下2018-10-30
PS怎么设计可爱的按钮?ps中想要设计一款可爱的按钮,该怎么设计呢?下面我们就来看看ps设计按钮的教程,需要的朋友可以参考下2018-10-30 ps怎么设计逼真的玻璃质感按钮?ps中想要设计一款漂亮的玻璃按钮,该怎么设计逼真透明的玻璃按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-23
ps怎么设计逼真的玻璃质感按钮?ps中想要设计一款漂亮的玻璃按钮,该怎么设计逼真透明的玻璃按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-23 ps怎么设计创意的圆形按钮?ps中想要设计按钮,该怎么设计创意的按钮图标呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09
ps怎么设计创意的圆形按钮?ps中想要设计按钮,该怎么设计创意的按钮图标呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09 PS怎么设计左右轮播图的按钮?网页中经常能见到多张图片轮播的效果,会有左右按钮,该怎么设计这个按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09
PS怎么设计左右轮播图的按钮?网页中经常能见到多张图片轮播的效果,会有左右按钮,该怎么设计这个按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09












最新评论