Photoshop设计网页游戏UI的专题页棕色系网页教程
发布时间:2014-12-09 08:53:49 作者:佚名  我要评论
我要评论
教程重点是网页头版的设计,需要根据客户的要求确定好页面要表现的内容;然后搜集相关的素材,根据自己的创意发挥,把画面做得绚丽,有视觉冲击效果即可
来源:畅游VC 作者:畅游VC
教程重点是网页头版的设计,需要根据客户的要求确定好页面要表现的内容;然后搜集相关的素材,根据自己的创意发挥,把画面做得绚丽,有视觉冲击效果即可。
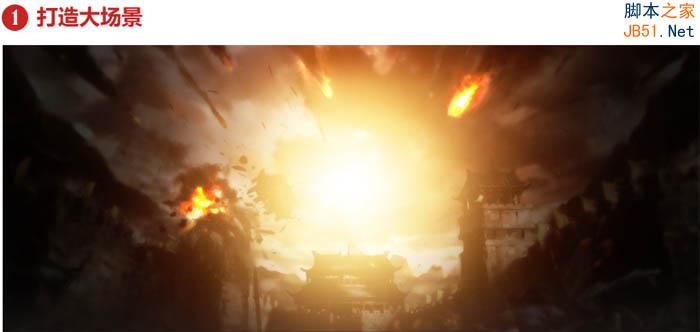
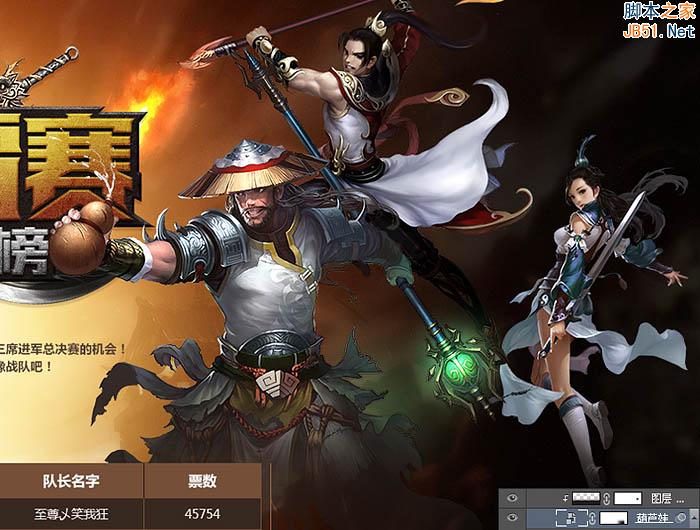
最终效果


既然主题”全球争霸赛“很明确,那我们就可以围绕这个去进行专题的构思了。首先,还是在脑海里想象下所要打造的一个大概的场景。
各路英豪争夺全球第一,反映到游戏中自然也就是各门派的英雄去争夺武林盟主的感觉,可以把英雄围绕四周,中间放一个类似奖牌的物品,那么大致的场景及场面基调也就可以定下来了。我们还是先提炼一下关键词。

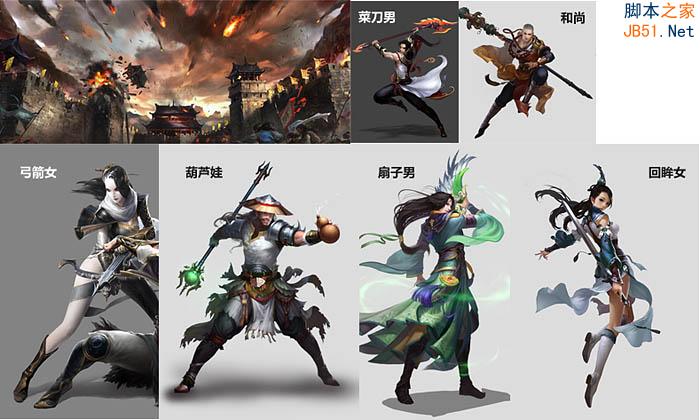
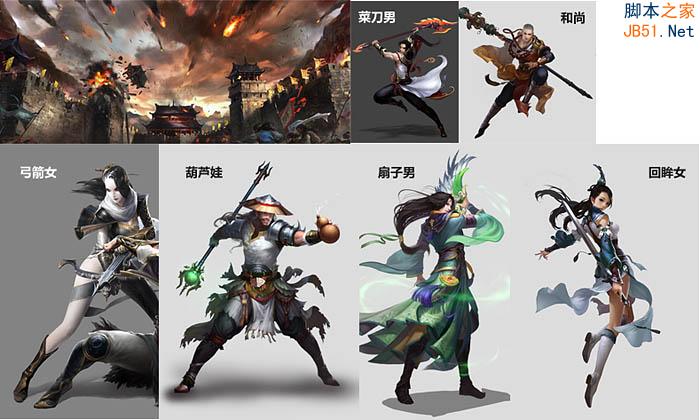
根据联想到的这些关键词我们就可以进行素材的搜索啦。这个页面用的主要是游戏内提供的人物和场景原画素材,外部素材没有到太多,我这里只罗列一下所用到的游戏内部的素材。
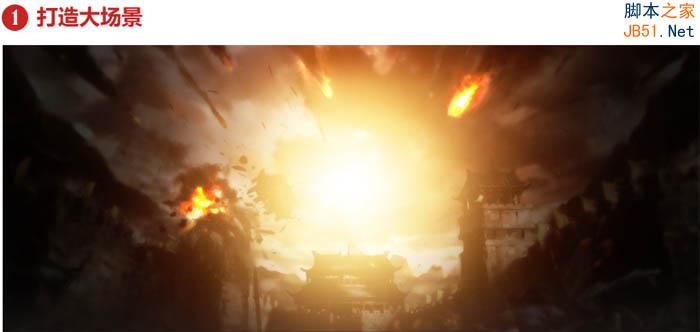
 1、我们开始打造场景。
1、我们开始打造场景。

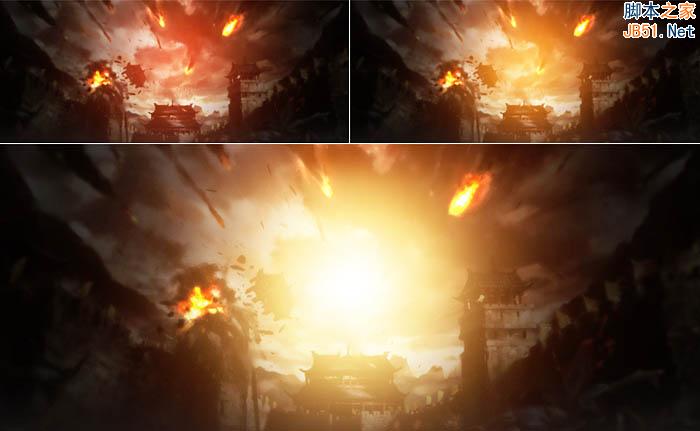
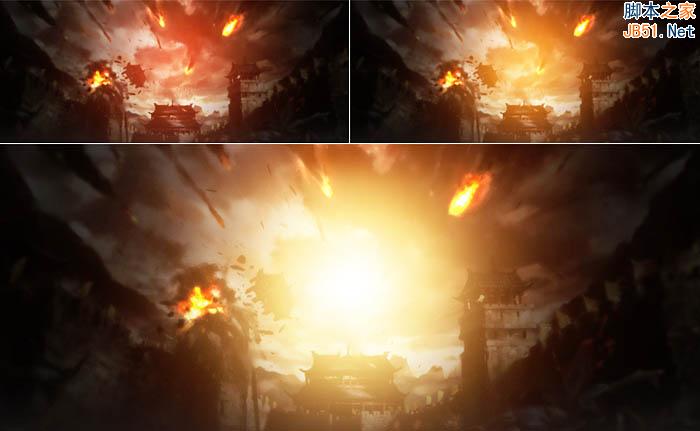
2、这里主要就是对原画进行了一个压暗四周提亮中间的处理,之所以这样处理就是因为可以使中间的主题部分充分突出。我们来一步步看下怎么达到现在的效果。

3、首先,对原画的两边进行模糊处理,增加一些景深效果。方法是可以先把原画转为智能对象,然后添加高斯模糊数值5左右,再对滤镜的蒙版进行擦除,把不需要模糊的地方擦掉。

4、适当降低亮度和饱和度,加大画面对比度,减少原画本身色彩过多过艳给后期调色带来的不便。

5、给画面添加红黄色调,是页面暗处偏红棕,亮出微微偏黄。

6、再次压暗整个画面。

7、提亮天空部分。利用白色柔性画笔在天空处涂抹,模式叠加。
 8、给中间部分打光,这里主要分为3层,最下面一层是偏红色,范围最大;中间一层偏黄色,范围比红色部分略小;最上面的一层自然是白色,也就是光源的位置,范围最小。这一步相当于给画面添加一个光源,光线从中间到四周逐渐减弱。
8、给中间部分打光,这里主要分为3层,最下面一层是偏红色,范围最大;中间一层偏黄色,范围比红色部分略小;最上面的一层自然是白色,也就是光源的位置,范围最小。这一步相当于给画面添加一个光源,光线从中间到四周逐渐减弱。
Tips:
这里在对画面进行压暗处理的时候,并没有对画面本身具有的火球、爆炸火焰等进行相应处理,这些本身的火光后期可以利用,所以不用进行压暗,在处理的时候应该在蒙版上擦除这一部分。框内蒙版上的黑色区域即为火光部分,保留。


9、这里主要教大家来制作这种标题的效果。
 10、先对文字按照主次关系进行排版,这里同样最好采用居中的形式。“全球争霸赛”这几个字是同事之前做好的变形,我这里直接拿来用了,文字变形不是本次教程的重点,所以这里不做详细介绍,感兴趣的可以看下畅游VC关于文字变形的教程。
10、先对文字按照主次关系进行排版,这里同样最好采用居中的形式。“全球争霸赛”这几个字是同事之前做好的变形,我这里直接拿来用了,文字变形不是本次教程的重点,所以这里不做详细介绍,感兴趣的可以看下畅游VC关于文字变形的教程。
文字排好之后就用钢笔工具在文字的下面层勾出黑底轮廓,这个可以有多种形式,画工比较好的同学可以勾出非常牛逼的底,这里我只做了轻微的处理(很显然我不是画工非常好的同学),给边角处加了一些出来的尖,使其看起来显得比较尖锐。

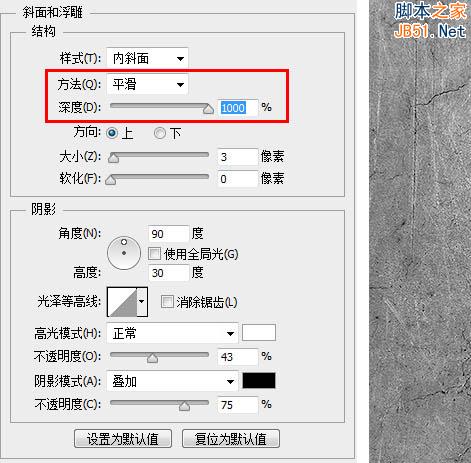
11、给文字的底做效果,叠加材质。给底部选择一个偏棕色的色值,这里用的是#2e2320,然后主要是斜面和浮雕处理。

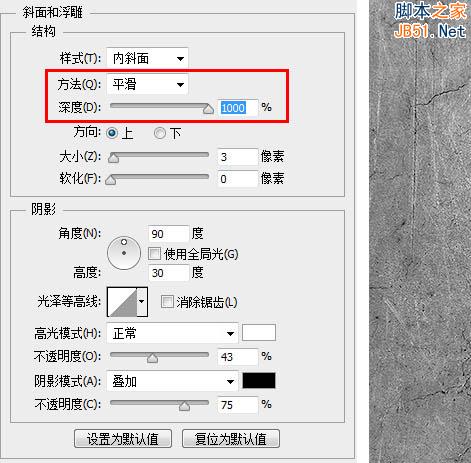
12、应用斜面和浮雕时要注意“方法和深度”的值,建议大家自己去不断调节体验一下变化之处。我这边通常用到这个效果的时候是分别选为“平滑”和“1000”,可以使斜面的分割清晰而且不会出现杂边。
下面的高光和阴影通过不断看效果图去调整。样式调整完之后找一张墙壁的素材叠加到底部,再根据叠加之后的效果做相应调整即可。

13、给文字做效果,方法类似。主要也是图层样式,然后加墙壁材质叠加。这里用不同的颜色来区分下主标和副标,后期可以用白色柔性画笔去给文字加些高光,直接涂抹,叠加即可(这里不再详述)。

14、这一步是找一些刀剑和金属装饰来对我们的标题进行修饰,是他们看起来充满对战的感觉。这里大家容易有一个误区:有的同学可能觉得后面的大刀是一把完整的刀进行的复制和水平翻转。其实不是的,因为刀的中间部分是被挡住的,而我们想找一把特性完全符合我们期望的刀又不是很容易,所以这个时候我们可以拆成两部分来找,分别找寻自己想到的刀柄和刀刃,找的时候肯定找那种看起来比较霸气的刀,例如这里因为是天龙的专题,我在找刀柄的时候就找了一个带龙头的刀柄,跟游戏主题也可以比较贴切。
刀刃呢最好是找比较宽的,不是像日本武士用的那种细刀,而是像过去砍头用的大刀(尼玛,好血腥),看起来会比较霸气,两者一结合,复制翻转,再经过调色和亮度对比度的调整,即可得到现在的效果。这里要注意调色的时候稍微往页面的整体色调上靠拢。
最上方的金属修饰物是平时收集的,可以从一些武器,金属盔甲以及一些游戏ui上面扣取,在经过加工所得,这里作为装饰物也可以起到很好的作用。有的同学也许会问,为什么不把这个修饰物放在下面呢?原因很简单,因为下面我们还要放一些文字内容,正好可以放在两个刀刃之间。
把其他的文字部分内容排好,即可得到下图的效果。
 15、给各大高手进行打光调色处理。
15、给各大高手进行打光调色处理。
先把我们找的六大高手按照动作的对应关系调整大小比例和进行水平翻转,以达到画面的平衡和谐。这里大致介绍一下:弓箭女和葫芦娃都是属于正面微偏一点的,面部有略微的朝向,所以选取他(她、它)俩作为正前方主要人物;和尚和菜刀男都是属于跳跃飞起的感觉,所以在排列的时候略微高于主人物,而他俩姿势正好呼应,真不愧为好基友;扇子男和回眸女俩人都是明显的侧身,身体所占比重不大,所以缩小放置最两边(谁让你俩不正面相待,打入冷板凳)。

16、这里以右半边的三位壮士来给大家进行打光的讲解,首先拿葫芦娃开刀,给葫芦娃添加蒙板,用柔性画笔擦除膝盖以下部分,在其上方创建剪切蒙版,拉一个背景底色到透明的渐变,使葫芦娃与画面更加融合。

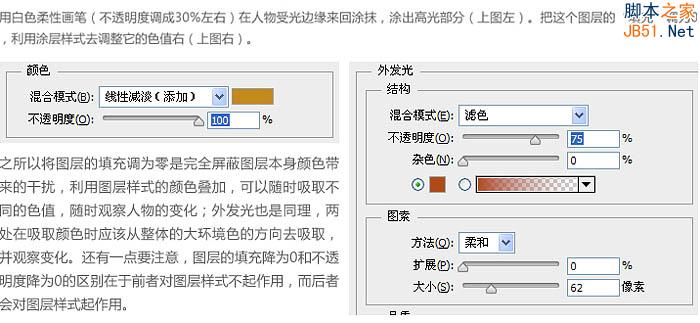
17、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。

18、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。

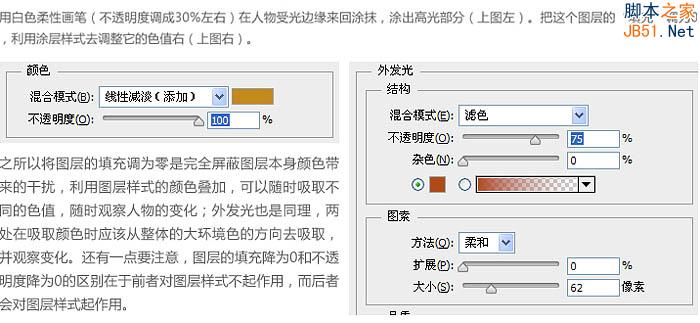
19、对人物左侧的背景再次提亮,通过柔性画笔去叠加,或者通过图层样式吸取环境色去调节(图左)。在人物的最上方创建剪切蒙版,从左上方帽檐处向右下方拉白色到透明的渐变,填充调为零,利用图层样式调整颜色给人物进一步增加环境色亮光,使人物的受光面从左上至右下方逐渐减弱(图右)。


20、菜刀男和回眸女的处理手法同葫芦娃类似,都是降低饱和度后调色然后去打光,需要注意的是距离中间光源远近不同,受光程度也不一样,如这里菜刀男的受光要略弱于葫芦娃,而回眸女的受光最弱。还有一点,就是菜刀男在葫芦娃的身后,会有一部分光因为打到葫芦娃的背而反射到菜刀男的左侧,所以左侧的受光略强一些。根据这些关系,我们讲人物的受光处理好如图所示。
 21、左半边三位壮士的处理手法与右侧相同,这里不再赘述,最终效果如图。
21、左半边三位壮士的处理手法与右侧相同,这里不再赘述,最终效果如图。
如果大家对于这种逆光的现象还不是很理解的话,可以回去之后做一个简单的测试。到家之后,关上屋里的灯,打开手电筒或者手机的闪光灯照向自己,然后伸出自己的手,对着手电筒,通过改变手掌与手电和自己眼睛的距离,来观察手掌的颜色和一些细节的可辨识度。相信通过这个小实验可以帮助大家对于这种逆光现象有个大致的了解。 上图还有一点需要注意的是,近大远小,近清晰远模糊的透视关系,最边上的人物相对其他来说要更小一些,还要稍微加点高斯模糊处理一下,这样才更加真实。

给最终画面添加一些火花光效,增加氛围。

教程重点是网页头版的设计,需要根据客户的要求确定好页面要表现的内容;然后搜集相关的素材,根据自己的创意发挥,把画面做得绚丽,有视觉冲击效果即可。
最终效果


既然主题”全球争霸赛“很明确,那我们就可以围绕这个去进行专题的构思了。首先,还是在脑海里想象下所要打造的一个大概的场景。
各路英豪争夺全球第一,反映到游戏中自然也就是各门派的英雄去争夺武林盟主的感觉,可以把英雄围绕四周,中间放一个类似奖牌的物品,那么大致的场景及场面基调也就可以定下来了。我们还是先提炼一下关键词。

根据联想到的这些关键词我们就可以进行素材的搜索啦。这个页面用的主要是游戏内提供的人物和场景原画素材,外部素材没有到太多,我这里只罗列一下所用到的游戏内部的素材。
 1、我们开始打造场景。
1、我们开始打造场景。 
2、这里主要就是对原画进行了一个压暗四周提亮中间的处理,之所以这样处理就是因为可以使中间的主题部分充分突出。我们来一步步看下怎么达到现在的效果。

3、首先,对原画的两边进行模糊处理,增加一些景深效果。方法是可以先把原画转为智能对象,然后添加高斯模糊数值5左右,再对滤镜的蒙版进行擦除,把不需要模糊的地方擦掉。

4、适当降低亮度和饱和度,加大画面对比度,减少原画本身色彩过多过艳给后期调色带来的不便。

5、给画面添加红黄色调,是页面暗处偏红棕,亮出微微偏黄。

6、再次压暗整个画面。

7、提亮天空部分。利用白色柔性画笔在天空处涂抹,模式叠加。
 8、给中间部分打光,这里主要分为3层,最下面一层是偏红色,范围最大;中间一层偏黄色,范围比红色部分略小;最上面的一层自然是白色,也就是光源的位置,范围最小。这一步相当于给画面添加一个光源,光线从中间到四周逐渐减弱。
8、给中间部分打光,这里主要分为3层,最下面一层是偏红色,范围最大;中间一层偏黄色,范围比红色部分略小;最上面的一层自然是白色,也就是光源的位置,范围最小。这一步相当于给画面添加一个光源,光线从中间到四周逐渐减弱。Tips:
这里在对画面进行压暗处理的时候,并没有对画面本身具有的火球、爆炸火焰等进行相应处理,这些本身的火光后期可以利用,所以不用进行压暗,在处理的时候应该在蒙版上擦除这一部分。框内蒙版上的黑色区域即为火光部分,保留。


9、这里主要教大家来制作这种标题的效果。
 10、先对文字按照主次关系进行排版,这里同样最好采用居中的形式。“全球争霸赛”这几个字是同事之前做好的变形,我这里直接拿来用了,文字变形不是本次教程的重点,所以这里不做详细介绍,感兴趣的可以看下畅游VC关于文字变形的教程。
10、先对文字按照主次关系进行排版,这里同样最好采用居中的形式。“全球争霸赛”这几个字是同事之前做好的变形,我这里直接拿来用了,文字变形不是本次教程的重点,所以这里不做详细介绍,感兴趣的可以看下畅游VC关于文字变形的教程。文字排好之后就用钢笔工具在文字的下面层勾出黑底轮廓,这个可以有多种形式,画工比较好的同学可以勾出非常牛逼的底,这里我只做了轻微的处理(很显然我不是画工非常好的同学),给边角处加了一些出来的尖,使其看起来显得比较尖锐。

11、给文字的底做效果,叠加材质。给底部选择一个偏棕色的色值,这里用的是#2e2320,然后主要是斜面和浮雕处理。

12、应用斜面和浮雕时要注意“方法和深度”的值,建议大家自己去不断调节体验一下变化之处。我这边通常用到这个效果的时候是分别选为“平滑”和“1000”,可以使斜面的分割清晰而且不会出现杂边。
下面的高光和阴影通过不断看效果图去调整。样式调整完之后找一张墙壁的素材叠加到底部,再根据叠加之后的效果做相应调整即可。

13、给文字做效果,方法类似。主要也是图层样式,然后加墙壁材质叠加。这里用不同的颜色来区分下主标和副标,后期可以用白色柔性画笔去给文字加些高光,直接涂抹,叠加即可(这里不再详述)。

14、这一步是找一些刀剑和金属装饰来对我们的标题进行修饰,是他们看起来充满对战的感觉。这里大家容易有一个误区:有的同学可能觉得后面的大刀是一把完整的刀进行的复制和水平翻转。其实不是的,因为刀的中间部分是被挡住的,而我们想找一把特性完全符合我们期望的刀又不是很容易,所以这个时候我们可以拆成两部分来找,分别找寻自己想到的刀柄和刀刃,找的时候肯定找那种看起来比较霸气的刀,例如这里因为是天龙的专题,我在找刀柄的时候就找了一个带龙头的刀柄,跟游戏主题也可以比较贴切。
刀刃呢最好是找比较宽的,不是像日本武士用的那种细刀,而是像过去砍头用的大刀(尼玛,好血腥),看起来会比较霸气,两者一结合,复制翻转,再经过调色和亮度对比度的调整,即可得到现在的效果。这里要注意调色的时候稍微往页面的整体色调上靠拢。
最上方的金属修饰物是平时收集的,可以从一些武器,金属盔甲以及一些游戏ui上面扣取,在经过加工所得,这里作为装饰物也可以起到很好的作用。有的同学也许会问,为什么不把这个修饰物放在下面呢?原因很简单,因为下面我们还要放一些文字内容,正好可以放在两个刀刃之间。
把其他的文字部分内容排好,即可得到下图的效果。
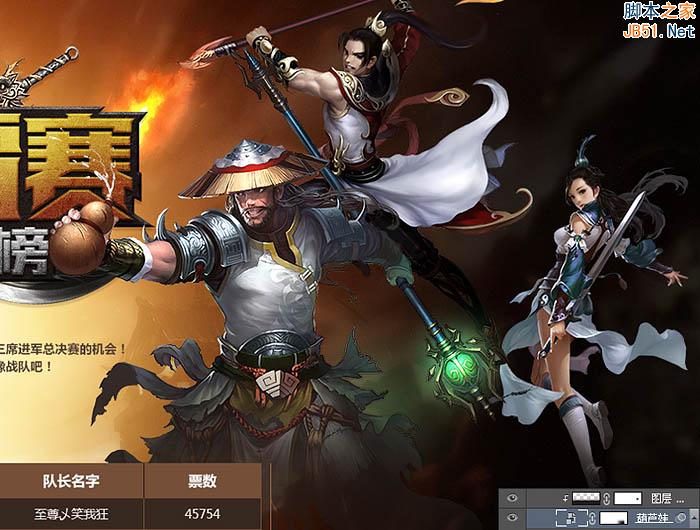
 15、给各大高手进行打光调色处理。
15、给各大高手进行打光调色处理。 先把我们找的六大高手按照动作的对应关系调整大小比例和进行水平翻转,以达到画面的平衡和谐。这里大致介绍一下:弓箭女和葫芦娃都是属于正面微偏一点的,面部有略微的朝向,所以选取他(她、它)俩作为正前方主要人物;和尚和菜刀男都是属于跳跃飞起的感觉,所以在排列的时候略微高于主人物,而他俩姿势正好呼应,真不愧为好基友;扇子男和回眸女俩人都是明显的侧身,身体所占比重不大,所以缩小放置最两边(谁让你俩不正面相待,打入冷板凳)。

16、这里以右半边的三位壮士来给大家进行打光的讲解,首先拿葫芦娃开刀,给葫芦娃添加蒙板,用柔性画笔擦除膝盖以下部分,在其上方创建剪切蒙版,拉一个背景底色到透明的渐变,使葫芦娃与画面更加融合。

17、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。

18、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。

19、对人物左侧的背景再次提亮,通过柔性画笔去叠加,或者通过图层样式吸取环境色去调节(图左)。在人物的最上方创建剪切蒙版,从左上方帽檐处向右下方拉白色到透明的渐变,填充调为零,利用图层样式调整颜色给人物进一步增加环境色亮光,使人物的受光面从左上至右下方逐渐减弱(图右)。


20、菜刀男和回眸女的处理手法同葫芦娃类似,都是降低饱和度后调色然后去打光,需要注意的是距离中间光源远近不同,受光程度也不一样,如这里菜刀男的受光要略弱于葫芦娃,而回眸女的受光最弱。还有一点,就是菜刀男在葫芦娃的身后,会有一部分光因为打到葫芦娃的背而反射到菜刀男的左侧,所以左侧的受光略强一些。根据这些关系,我们讲人物的受光处理好如图所示。
 21、左半边三位壮士的处理手法与右侧相同,这里不再赘述,最终效果如图。
21、左半边三位壮士的处理手法与右侧相同,这里不再赘述,最终效果如图。如果大家对于这种逆光的现象还不是很理解的话,可以回去之后做一个简单的测试。到家之后,关上屋里的灯,打开手电筒或者手机的闪光灯照向自己,然后伸出自己的手,对着手电筒,通过改变手掌与手电和自己眼睛的距离,来观察手掌的颜色和一些细节的可辨识度。相信通过这个小实验可以帮助大家对于这种逆光现象有个大致的了解。 上图还有一点需要注意的是,近大远小,近清晰远模糊的透视关系,最边上的人物相对其他来说要更小一些,还要稍微加点高斯模糊处理一下,这样才更加真实。

给最终画面添加一些火花光效,增加氛围。

相关文章

ps一直闪退是什么原因? Photoshop闪退原因及解决方案
在使用过程中,Photoshop总是会无缘无故地自动退出,这不仅打断了工作流程,还可能导致未保存的更改丢失,令人头疼不已,本文将深入剖析Photoshop自动退出的原因,并提供相2024-07-04
怎么优化PSD文件? 有效防止Photoshop崩溃卡死的技巧奥
明就几个图层,并没有引入什么大型图片,但是 PSD 文件却异常巨大,而且用起来经常卡顿?下面我们就来看看pds文件优化方法2024-05-25 将多个图层合并为一个图层,但作为设计师你需要了解一下合并图层是有破坏性的,下面我们就来详细介绍一下2024-05-25
将多个图层合并为一个图层,但作为设计师你需要了解一下合并图层是有破坏性的,下面我们就来详细介绍一下2024-05-25 通常是因为Photoshop使用的暂存盘空间不足,导致无法正常工作,那么,如何解决这一问题呢?本文将为您提供详细的解决方案2024-05-25
通常是因为Photoshop使用的暂存盘空间不足,导致无法正常工作,那么,如何解决这一问题呢?本文将为您提供详细的解决方案2024-05-25 ps导出文件的时候,可以直接存储,也可以另存存储为,这两个操作有区别吗?新手该怎么保存文件呢?详细请看下文介绍2024-03-28
ps导出文件的时候,可以直接存储,也可以另存存储为,这两个操作有区别吗?新手该怎么保存文件呢?详细请看下文介绍2024-03-28
ps beta ai显示高峰需求进不去怎么办? psai高峰期需求用不了解决办法
PSBetaAI2023加入了AI的功能,在使用过程中,有时会遇到一个令人烦恼的问题,那就是PhotoshopBetaAI提示我们正在面临高峰需求,请稍候再试,针对这个问题,本文为大家整理2024-03-28
ps段落两端对齐不能用怎么办? ps文字排版不能对齐的修复技巧
PS进行设计时,段落两端对齐是一个常用的排版功能,它能让文本看起来更加整洁和专业,然而,许多用户在使用PS时可能会遇到一个令人头疼的问题:段落两端对齐功能似乎不起作2024-03-09 PS插件是许多人常用的一种工具,有些用户可能会困惑,不知道应该将PS插件安装到哪个文件夹,对于这个问题我们需要从多个角度进行分析,以便给出一个准确的答案2024-02-20
PS插件是许多人常用的一种工具,有些用户可能会困惑,不知道应该将PS插件安装到哪个文件夹,对于这个问题我们需要从多个角度进行分析,以便给出一个准确的答案2024-02-20
ps打开出现dll文件丢失怎么办 ps提示缺少dll文件的详细修复方法
打开ps时,系统提示缺少DLL文件,这通常意味着应用程序无法找到它所依赖的DLL文件,可能是因为这些文件已经被删除、移动或更改了名称,下面我们就来分享几种解决办法2024-02-19
PS AI版本创成式填充用不了怎么解决? ps创成式填充不显示的解决办法
PS AI版本中有一个名为“创意填充Generative Fill”的AI图像合成工具,该功能采用了“Adobe Firefly”图像合成模型,但是,此功能也会报很多错误,下面给大家汇总一下原因与2024-02-18








最新评论