Photoshop绘制3D立体发光箭头
互联网 发布时间:2008-10-05 11:12:25 作者:佚名  我要评论
我要评论
本文介绍用Photoshop绘制三维立体发光箭头的方法,步骤很简单,效果很不错。一起来试试吧!
相关文章:Photoshop简单制作网页实用绿色箭头
在Photoshop中创建一个尺寸合适的新文件,填充上你喜欢的背景颜色,从工具箱的形状库里面挑选一个现成的箭头图
本文介绍用Photoshop绘制三维立体发光箭头的方法,步骤很简单,效果很不错。一起来试试吧!
相关文章:Photoshop简单制作网页实用绿色箭头

在Photoshop中创建一个尺寸合适的新文件,填充上你喜欢的背景颜色,从工具箱的形状库里面挑选一个现成的箭头图案。

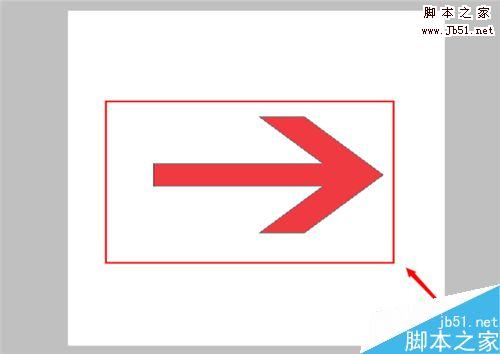
在背景上拖出现成的箭头形状图案,颜色没关系,运用了样式以后箭头的效果会跟着改变。

将包含箭头的图层命名为“TOP ARROW”。
选择移动工具,按住Alt键,然后轮流按“下”方向键和“右”方向键大约20-40次,得到一个有厚度的立体的箭头。
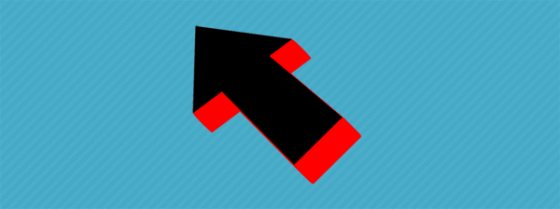
刚才的操作会产生很多图层,选择最上面的图层,然后按 “ctrl e”多次,将刚才新建的图层合并,注意不要合并“TOP ARROW”层和背景层。将这个合并层取名为“bottom arrow ”,填充红色,并移到“TOP ARROW”层的下面。
现在的图层面板上应该有三个图层,从上到下分别是“TOP ARROW”层、“bottom arrow”层、背景层。

相关文章:Photoshop简单制作网页实用绿色箭头

在Photoshop中创建一个尺寸合适的新文件,填充上你喜欢的背景颜色,从工具箱的形状库里面挑选一个现成的箭头图案。

在背景上拖出现成的箭头形状图案,颜色没关系,运用了样式以后箭头的效果会跟着改变。

将包含箭头的图层命名为“TOP ARROW”。
选择移动工具,按住Alt键,然后轮流按“下”方向键和“右”方向键大约20-40次,得到一个有厚度的立体的箭头。
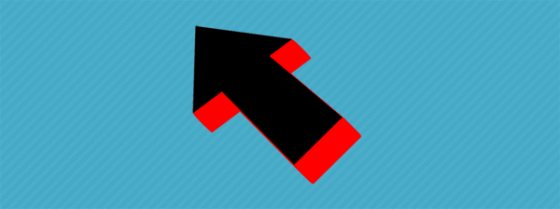
刚才的操作会产生很多图层,选择最上面的图层,然后按 “ctrl e”多次,将刚才新建的图层合并,注意不要合并“TOP ARROW”层和背景层。将这个合并层取名为“bottom arrow ”,填充红色,并移到“TOP ARROW”层的下面。
现在的图层面板上应该有三个图层,从上到下分别是“TOP ARROW”层、“bottom arrow”层、背景层。

相关文章
 这篇教程是向脚本之家的朋友分享PS如何使用箭头工具画箭头方法,教程很不错的,主要是向大家介绍箭头工具的使用方法,操作很简单的,一起来学习吧2017-02-12
这篇教程是向脚本之家的朋友分享PS如何使用箭头工具画箭头方法,教程很不错的,主要是向大家介绍箭头工具的使用方法,操作很简单的,一起来学习吧2017-02-12 photoshop 的功能很强大,给我们的设计带来了很多方便,能使用它的功能,也能给我们带来很多的乐趣,下面小编就为大家介绍PS绘制漂亮的箭头方法,来看看吧2017-01-23
photoshop 的功能很强大,给我们的设计带来了很多方便,能使用它的功能,也能给我们带来很多的乐趣,下面小编就为大家介绍PS绘制漂亮的箭头方法,来看看吧2017-01-23 photoshop(简称:PS)是现在主流的图片设计软件。有时候做教程,分享经验,图文并茂才能更好的传递信息,而图片面太广容易让人抓不到重点,这个时候如果画一个指向性的箭2016-11-27
photoshop(简称:PS)是现在主流的图片设计软件。有时候做教程,分享经验,图文并茂才能更好的传递信息,而图片面太广容易让人抓不到重点,这个时候如果画一个指向性的箭2016-11-27- 这篇教程是向脚本之家的朋友分享photoshop简单制作箭头方法,教程比较基础,适合新手来学习,推荐到脚本之家,一起来学习吧2016-10-08
- PS怎么制作简单的带箭头的框架图流程图?PS中可以自己绘制很多图形,该怎么制作一个简单带有箭头的流程图呢?下面我们就来看看详细的绘制方法,需要的朋友可以参考下2016-08-24
- 这篇教程是向脚本之家的朋友分享ps简单绘制箭头方法,方法很简单,适合新手来学习,推荐到脚本之家,一起来学习吧2016-07-15
- PS CS6怎么给图片添加箭头?图片中有想要强调的部分,想添加箭头让大家注意这点,该怎么将箭头画到图片中呢?下面我们就来看看PS CS6中绘制箭头的方法,需要的朋友可以参考2016-05-25
- 这篇教程是向脚本之家的朋友分享用Photoshop画箭头的两种方法,教程比较基础,适合新手来学习,推荐到脚本之家,喜欢的朋友可以参考本文2016-04-22
- 可以看到下面的箭头图标,想把它改变为箭头向上或它者向下的,有什么方法吗?通过phptoshop便可轻松搞定,需要的朋友可以参考下2014-05-06
- 来源:PS联盟 作者:Sener 本教程的图形制作方法非常简单,只需要用钢笔工具勾出图形的路径填充颜色,再稍微加上高光及暗调,并配上一些小装饰元素就可以了。 最终效果2009-03-02





最新评论