Photoshop制作一个简洁的复古播放器图标
优设网 发布时间:2015-11-26 10:16:37 作者:P大点S  我要评论
我要评论
今天小编教大家使用Photoshop制作一个简洁的复古播放器图标,教程很简单,喜欢的朋友可以一起来学习
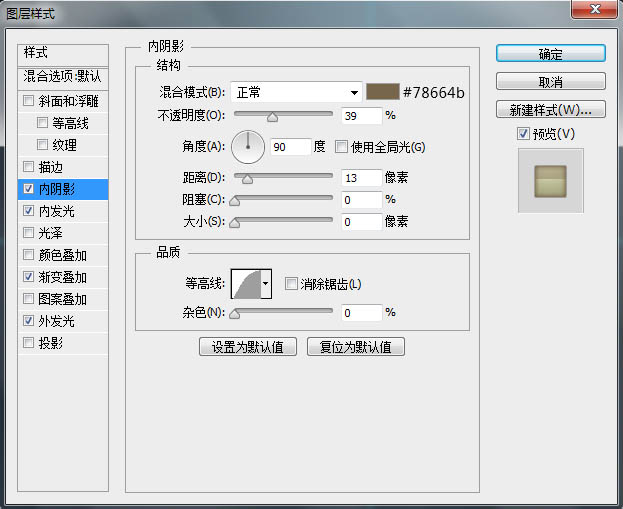
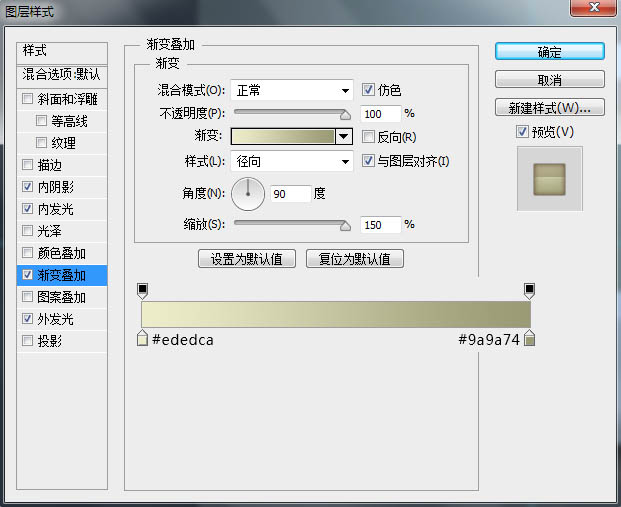
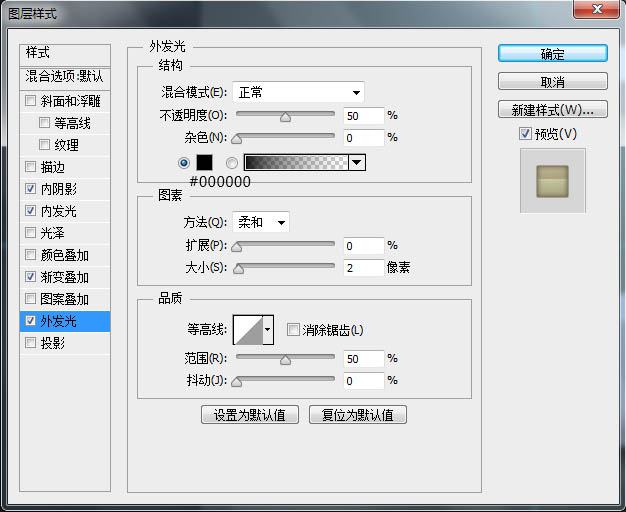
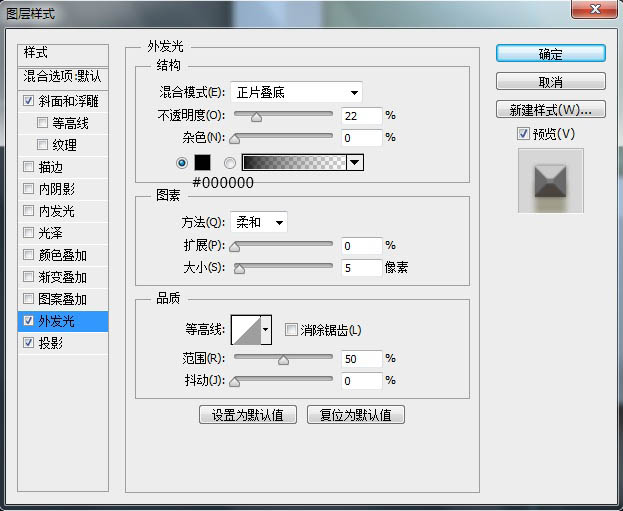
7、为这个“屏幕”图层添加一个图层样式。





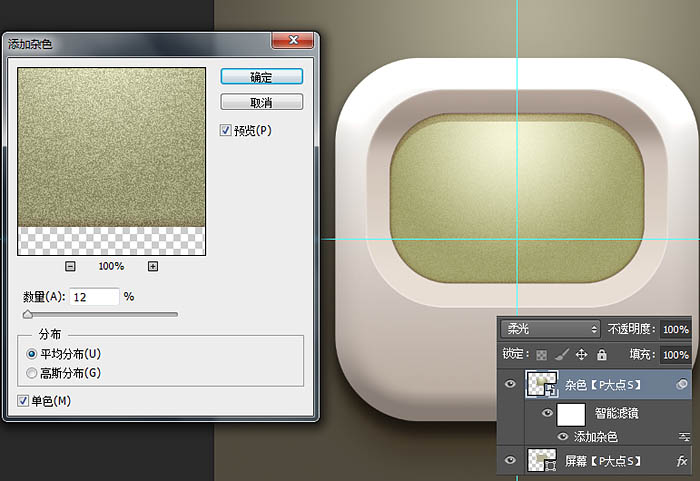
8、复制一层“屏幕”图层,转智能对象,添加一个杂色,并将图层混合模式更改为“柔光”。

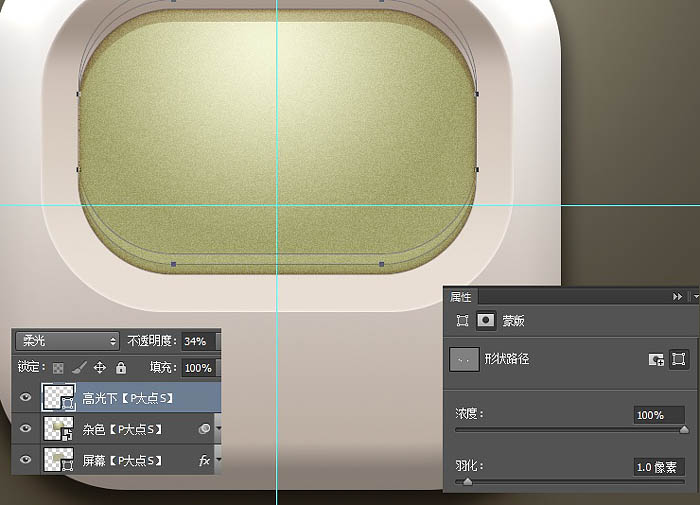
9、用两个屏幕的那个圆角矩形相减,得到我们需要的屏幕下部的高光形状,将这个形状的颜色设置为#eaead2,在属性面板中设置一个1像素的羽化,并将图层混合模式更改为“柔光”,不透明度34%。

10、设置前景色为#eaead2,用屏幕的那个圆角矩形和一个椭圆相交,得到我们需要的屏幕顶部的高光形状,同样的将图层混合模式更改为“柔光”,不透明度34%,并添加一个图层蒙版,适当的擦拭左右两侧。

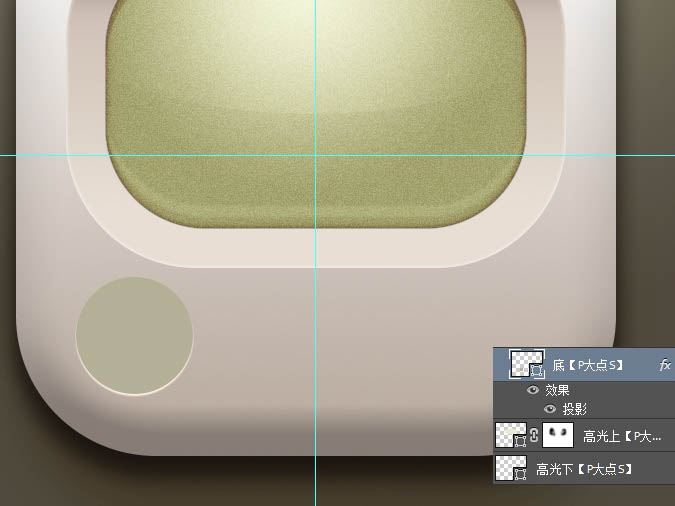
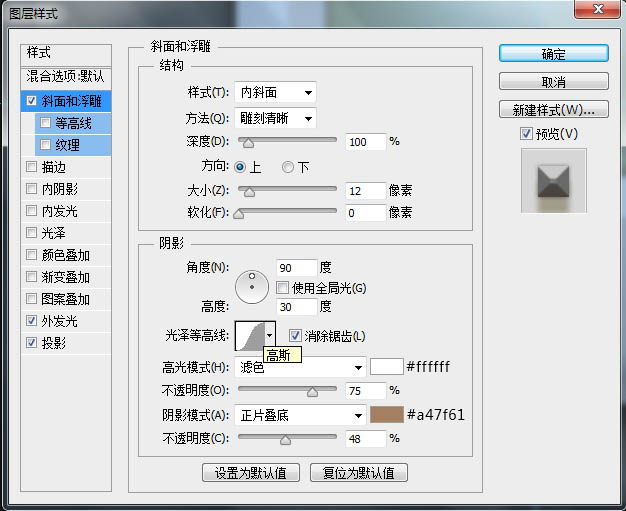
11、下面,我们来制作按纽,设置前景色为#b4b097,画一个正圆,并添加一个图层样式。


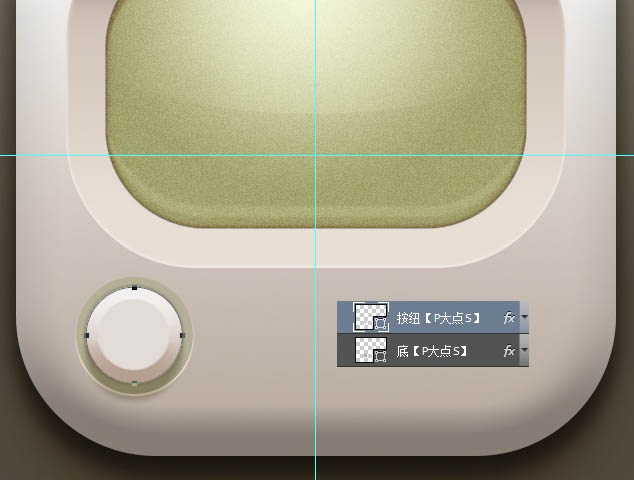
12、设置前景色为#d9d0ca,画一个小一点的圆,并添加一个图层样式。




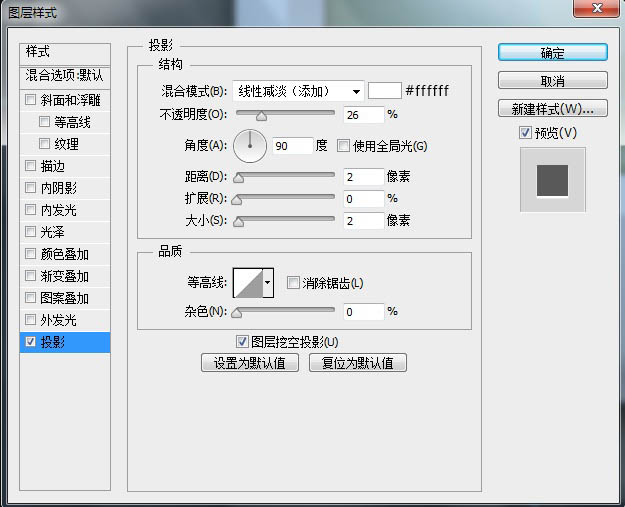
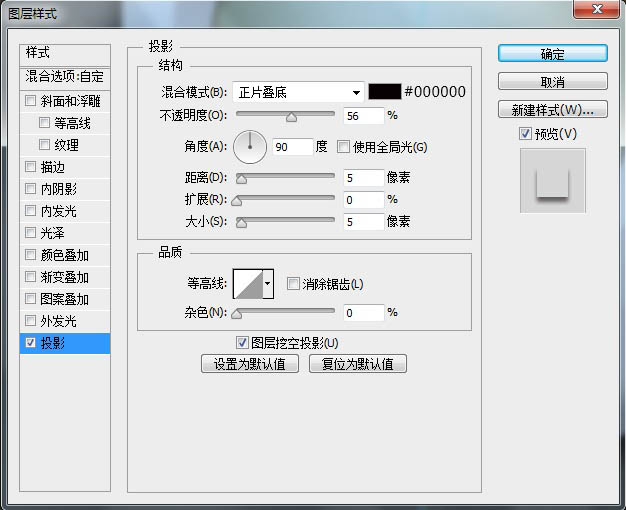
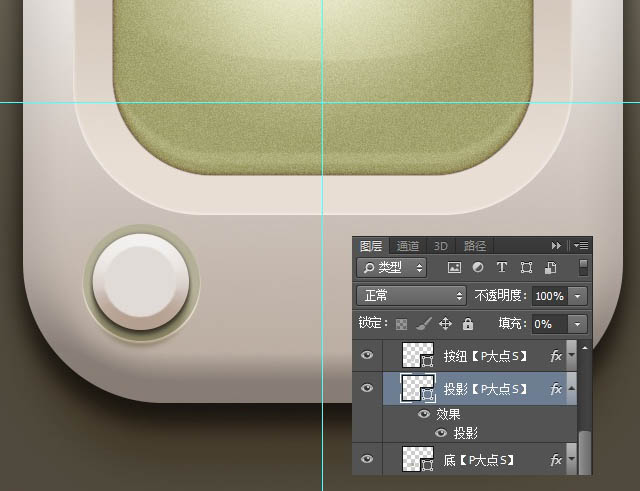
13、复制一层“按纽”图层,更改图层名为“投影”,将图层填充设置为0,再添加一个图层样式,我们来增强下投影效果。


14、选择住按纽的这三个图层,CTRL+G,创建图层组,命名为“按纽1”,复制图层组,得到四个按纽,最右侧的一个按纽,我将颜色更改了,这里不再给参数了,如果你不懂得如何改,那么你看教程就是只是单纯的看,并没有真正的理解。

15、最后我添加了我们P大点S的LOGO和图标,设置了一个内阴影和投影,这个图层样式太经常用到了,我们的教程里太经常看到了,这里就不说了。

最终效果:

相关文章

ps如何把一张长图切成几张小图片? ps把长图切成短图的技巧
有时候,我们希望能把一张图片均匀地分成几张图片,就像拼图一般的效果,需要某一部分随时可以拿出来使用,该怎么操作呢?详细请看下文介绍2024-09-10 PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02
PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02 但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
ps中图层被父图层锁定怎么办? 图层被父图层锁定的解锁技巧ps
ps中图层被父图层锁定怎么办?ps中图层解锁失败,提示图层被父图层锁定该怎么办呢?下面我们就来看看详细的解决办法2023-12-19
ps描边最大只有288怎么办? Photoshop描边只能调到288像素的解决办法
ps描边最大只有288怎么办?ps描边在使用的过程中,发现只能调到288像素,该怎么操作呢?下面我们就来看看Photoshop描边只能调到288像素的解决办法2023-11-30
PS工具栏中的工具有缺失怎么办? Photoshop工具栏不全的多种解决办法
PS工具栏中的工具有缺失怎么办?ps工具栏中有很多工具,但是发现有些工具不见了,该怎么办呢?下面我们就来看看Photoshop工具栏不全的多种解决办法2023-11-30
Photoshop2024怎么下载安装? ps2024安装图文教程
Photoshop2024怎么下载安装?ps2024发布以后,很多朋友想要尝试信工鞥,该怎么下载安装呢?下面我们就来看看ps2024安装图文教程2023-11-30
ps此图层的内容不能直接编辑怎么办? ps图层无法编辑的解决办法
ps此图层的内容不能直接编辑怎么办?PS处理图片无法完成请求,提示此图层的内容不能直接编辑,该怎么办呢?详细请看下文介绍2023-10-26 Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-23
Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-23
ps的色彩平衡调节怎么弄 ps色彩平衡给图片调特定颜色的技巧
ps的色彩平衡调节怎么弄?ps中想要使用色彩平衡给图片添加颜色,该怎么操作呢?下面我们就来看看ps色彩平衡给图片调特定颜色的技巧2023-10-20




最新评论