PS鼠绘小清新风格的立体定位图标

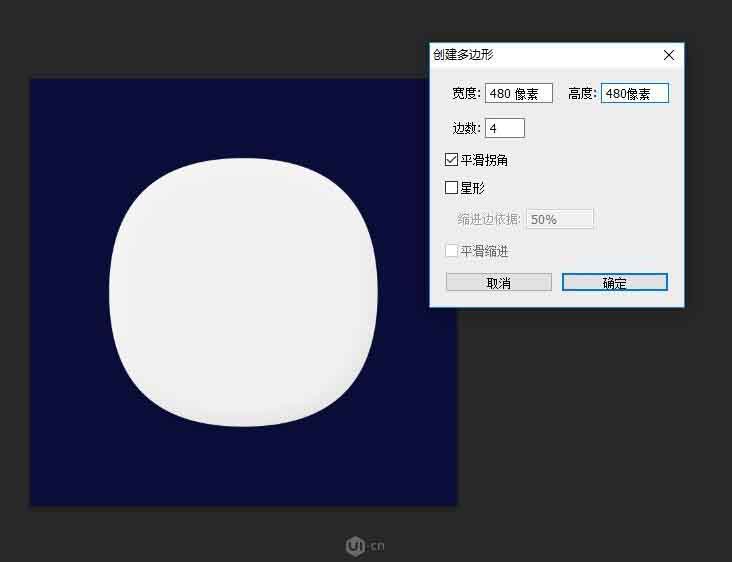
具体的制作步骤如下:1、在640*640的画布上用多边形工具建立一个480*480的圆角矩形,填充颜色是#f1f1f1旋转45度,对齐

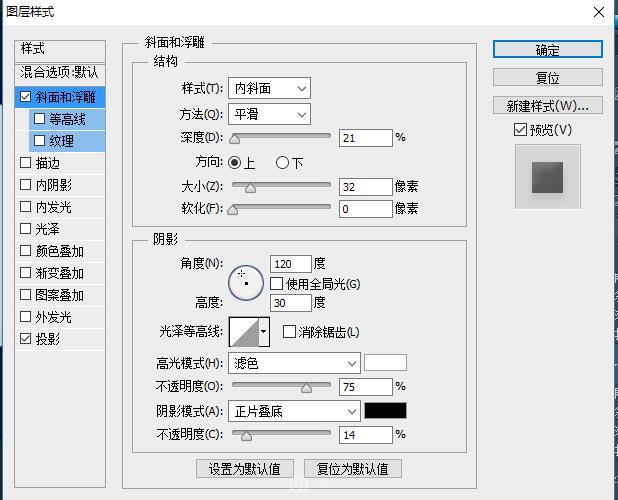
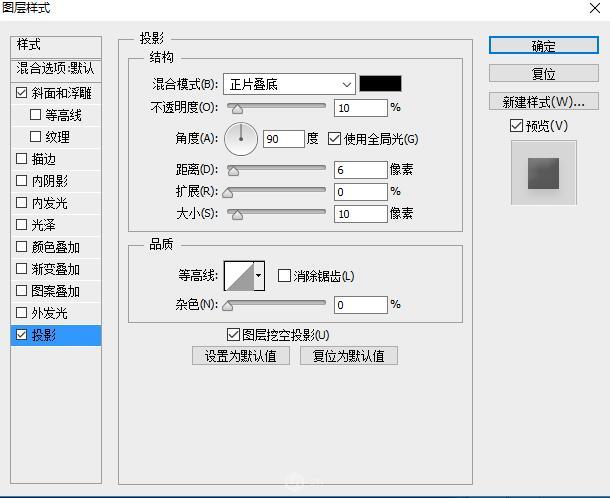
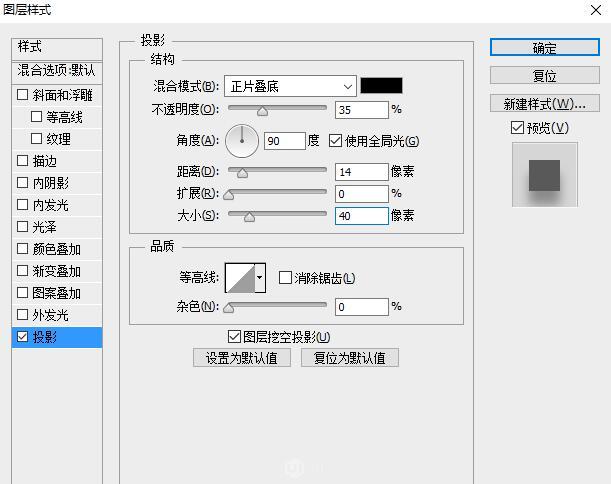
2、添加图层样式,参数如下


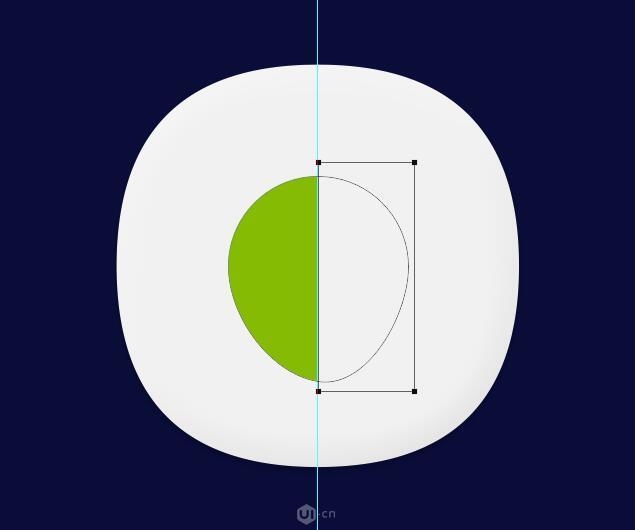
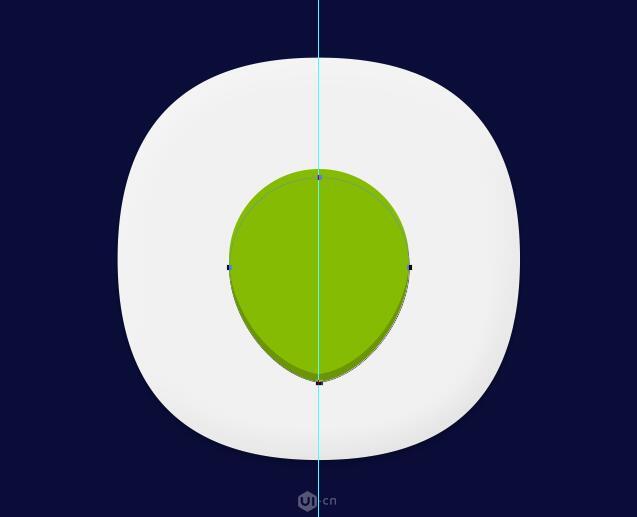
3、先把垂直参考线拉出来,用椭圆工具画一个180*180的正圆,填充颜色为#85bb03,

4、使用直接选择工具,选择住图中红圈的锚点,垂直下移一定的像素


5、还是用直接选择工具,选择住这个锚点,我们会发现,出现了调节曲线片段的杠杆节点,水平向左移动一定像素

6、OK,现在我们已经完成了左边部分的调节,如果还是按照这个方法去调节右边,不好精确控制,无法保证百分百的对称,所以,我画了一个矩形,对齐垂直居中的参考线,模式减去

7、选择住矩形的路径和圆形变形后的路径,合并形状组件

8、复制这个一半的形状,水平翻转,移动到右边,保持其切面与参考线贴合,选择住这两个一半的形状,再次合并形状组件,这样我们就彻底的得到了一个对称的形状图标了

9、复制一层定位的形状,置于这层的下层,更改颜色为#6b9506,我们来构建立体面

10、OK,现在我们开始细化图标,首先我们先为最下层的立体面添加一个投影

11、复制一层这个立体面,将图层的填充更改为0,添加一下投影样式,完善投影

12、现在回到图标形状图层,添加图层样式


13、复制一层图标主体,将图层填充更改为0,添加一个内发光


14、设置前景色为#52a5ef,画一个蓝色的椭圆,并添加一个图层样式



15、还是使用椭圆工具,画出下图中的圆环,添加一个图层样式





16、设置前景色为#dacfcf,还是画一个椭圆,创建剪贴蒙版,构建白色圆环的立体感,为避免边缘的生硬,我在属性面板中设置了1像素的羽化

最终效果如下:

17、最后画出中间的小指针。
好了,以上就是PS鼠绘小清新风格的立体定位图标过程,怎么样,大家学会了吗?希望这篇文章能对大家有所帮助哦!
相关文章
 ps 挖掘机简单画法怎么画?ps中想要绘制一个挖掘机,该怎么绘制呢?下面我们就来看看ps手绘简笔画挖掘机的技巧2023-07-21
ps 挖掘机简单画法怎么画?ps中想要绘制一个挖掘机,该怎么绘制呢?下面我们就来看看ps手绘简笔画挖掘机的技巧2023-07-21 ps怎么画棉花?ps中想要画棉花,该怎么画一朵棉花呢?下面我们就来看看ps手绘棉花矢量图的技巧2023-07-19
ps怎么画棉花?ps中想要画棉花,该怎么画一朵棉花呢?下面我们就来看看ps手绘棉花矢量图的技巧2023-07-19 ps怎么手绘一款公告栏矢量图?很多网站能见到公告栏,想要设计一款简洁的公告栏模板,该怎么设计呢?下面我们就来看看ps公告板的画法2023-07-18
ps怎么手绘一款公告栏矢量图?很多网站能见到公告栏,想要设计一款简洁的公告栏模板,该怎么设计呢?下面我们就来看看ps公告板的画法2023-07-18
ps怎么手绘针织衫? photoshop画面笔画针织衫图形的技巧
ps怎么手绘针织衫?经常使用ps手绘,该怎么画一件毛衣呢?下面我们就来看看photoshop画面笔画针织衫图形的技巧2023-07-11 ps怎么手绘简笔画桃子?ps中想要画一个桃子,像是用铅笔随手画出来的效果,该怎么操作呢?下面我们就来看看ps桃子手绘过程2023-04-29
ps怎么手绘简笔画桃子?ps中想要画一个桃子,像是用铅笔随手画出来的效果,该怎么操作呢?下面我们就来看看ps桃子手绘过程2023-04-29 ps如何利用几何形态绘制树?ps中想要绘制树木图形,该怎么绘制呢?下面我们就来看看ps树状图形的绘制方法2023-01-18
ps如何利用几何形态绘制树?ps中想要绘制树木图形,该怎么绘制呢?下面我们就来看看ps树状图形的绘制方法2023-01-18 ps怎么手绘简单灌木植物素材?ps中想要手绘灌木矢量素材,该怎么绘制呢?下面我们就来看看ps画灌木植物矢量图的技巧2023-01-18
ps怎么手绘简单灌木植物素材?ps中想要手绘灌木矢量素材,该怎么绘制呢?下面我们就来看看ps画灌木植物矢量图的技巧2023-01-18 ps怎么手绘法包?ps中想要手绘一款面包,该怎么手绘法包矢量图呢?下面我们就来看看ps手绘板画面包矢量图的技巧,详细请看下文介绍2023-01-18
ps怎么手绘法包?ps中想要手绘一款面包,该怎么手绘法包矢量图呢?下面我们就来看看ps手绘板画面包矢量图的技巧,详细请看下文介绍2023-01-18 ps怎么手绘葵花籽?ps中想要手绘一盘瓜子,该怎么画葵瓜子呢?下面我们就来看看ps用手绘板绘画一碟葵瓜子的技巧2023-01-18
ps怎么手绘葵花籽?ps中想要手绘一盘瓜子,该怎么画葵瓜子呢?下面我们就来看看ps用手绘板绘画一碟葵瓜子的技巧2023-01-18 很多新手不知道如何使用PS画笔绘制绿色的大地,本文就为大家带来了详细的教程,需要的朋友一起看看吧2022-05-07
很多新手不知道如何使用PS画笔绘制绿色的大地,本文就为大家带来了详细的教程,需要的朋友一起看看吧2022-05-07










最新评论