ps怎么设计一个手机app的动态效果?
利用ps做APP简单动效,会陆续发出各种动效小制作,上一篇教程教童鞋制作静态元素图,完成了才能开始本次动态学习哈先放动效给大家看,准备好就开始啦!
1、先来点准备工作。首先ps动效要在画板的前提下才可以操作,所以如下图,选中图层0右键点击来自图层的画板,就可以了,如果挡住了内容,自行调整图层顺序。把需要用到的圆圈转成智能对象,且保证圆圈的同一个中心点


2、把ps功能桌面切换成动感,点击创建时间轴,找到灰黑色底条,点击灰色底条前的下拉三角形,就可以看到我们需要的设置条件区域

3、点击变换,大致数值形态请看下图,这里就不详细描述了,点击变换,在三处位置都加一个帧,注意它们之间的长短,备注为A、B、C。选中A,Ctrl+T把灰黑底块缩小为0,B变大,C不变。这里灰黑色底块就搞定了


4、选中白条:点击变换(注意下图圆圈内的白条起点),添加A帧,B帧 。A帧的白条如图,B帧不变。添加透明度,帧的位置留意下图,C修改透明为0,DE都为100。这里白条就完成了



5、选中灰条,点击变换,添加A帧,B帧,A帧如下图,B帧不变,这里灰条完成

6、这里绿条跟灰条的操作是一样的,直接贴图了,注意绿条位置。这里绿条完成

7、最后只剩文字了,三个文字的设置都是一样的,主要注意先后顺序,下图,其一是看先后顺序,其二:选中已消费金额图层,点击变换添加A、B、C帧,A帧下滑到底部,B帧在原本位置更高一点,C不变,添加不透明度,同样添加三帧,跟变换的帧同个位置,D透明度为0,E和F为100,结束时下一个文字要刚好接上。这里文字的操作就高一段落啦




8、最后贴上一张调整后的帧图,之前为了让大家看的清晰所以设的时间属于很慢的,各位做完后也可以调一下,好了,今天的动效教程就到这里

注意事项:
记得转变成画板形式
把每个圆层都转换成智能对象,并且保证圆圈的中心点在统一一个地 方
相关推荐:
相关文章
 通过photoshop动作录制和使用,可以让ps记录下我们操作的每一个动作,并且可以利用这个功能导出演示动画,这更加方便了photoshop的教学和演示,下面小编为大家分享PS动作录制方2016-12-17
通过photoshop动作录制和使用,可以让ps记录下我们操作的每一个动作,并且可以利用这个功能导出演示动画,这更加方便了photoshop的教学和演示,下面小编为大家分享PS动作录制方2016-12-17 ps怎么创建动作?ps中为了能更快的处理图片,我们可以使用动作来批量处理图片,该怎么使用动作呢?下面我们就来看看ps动作的使用方法,需要的朋友可以参考下2016-12-15
ps怎么创建动作?ps中为了能更快的处理图片,我们可以使用动作来批量处理图片,该怎么使用动作呢?下面我们就来看看ps动作的使用方法,需要的朋友可以参考下2016-12-15 这篇教程是向脚本之家的朋友分享PS制作文字绕着圈自动展示效果方法,教程比较基础,主要是利用路径功能来实现的,下面就为大家详细介绍一下,一起来看看吧2016-12-12
这篇教程是向脚本之家的朋友分享PS制作文字绕着圈自动展示效果方法,教程比较基础,主要是利用路径功能来实现的,下面就为大家详细介绍一下,一起来看看吧2016-12-12 这篇教程是向脚本之家的朋友分享PS时间轴制作载入小动画图标方法,教程制作出来的动画图标非常有趣,方法很简单,适合新手来学习,推荐到脚本之家,一起来学习吧2016-12-09
这篇教程是向脚本之家的朋友分享PS时间轴制作载入小动画图标方法,教程制作出来的动画图标非常有趣,方法很简单,适合新手来学习,推荐到脚本之家,一起来学习吧2016-12-09 这篇教程是向脚本之家的朋友分享PS CC2017启动画面效果的制作方法,教程真的很实用,模拟出来的效果非常漂亮,推荐到脚本之家,喜欢的朋友可以参考本文2016-12-08
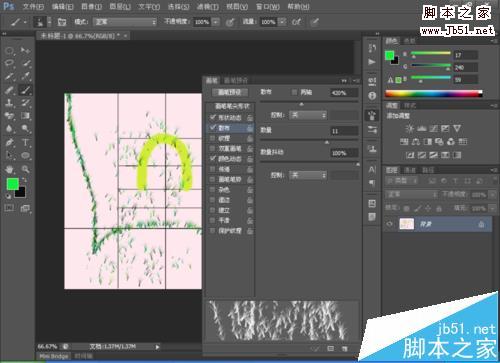
这篇教程是向脚本之家的朋友分享PS CC2017启动画面效果的制作方法,教程真的很实用,模拟出来的效果非常漂亮,推荐到脚本之家,喜欢的朋友可以参考本文2016-12-08 ps怎么设置画笔形状?ps中想要设置画笔的形状动态,设置各种画笔样式,该怎么设置呢?下面我们就来看看PS设置画笔的形状动态的教程,需要的朋友可以参考下2016-12-05
ps怎么设置画笔形状?ps中想要设置画笔的形状动态,设置各种画笔样式,该怎么设置呢?下面我们就来看看PS设置画笔的形状动态的教程,需要的朋友可以参考下2016-12-05 这篇教程是向脚本之家的朋友分享PS简单制作滚动文字的动态效果方法,教程比较基础,制作出来的动态文字非常不错,推荐过来,感兴趣的朋友可以参考本文,来看看吧2016-11-28
这篇教程是向脚本之家的朋友分享PS简单制作滚动文字的动态效果方法,教程比较基础,制作出来的动态文字非常不错,推荐过来,感兴趣的朋友可以参考本文,来看看吧2016-11-28 这篇教程是向脚本之家的朋友分享ps制作漂亮的流光字动态图方法,教程制作出来的字体非常漂亮,难度不是很大,值得大家学习,推荐到脚本之家,一起来学习吧2016-11-24
这篇教程是向脚本之家的朋友分享ps制作漂亮的流光字动态图方法,教程制作出来的字体非常漂亮,难度不是很大,值得大家学习,推荐到脚本之家,一起来学习吧2016-11-24- 这篇教程是向脚本之家的朋友分享PS制作地球旋转的3D动态效果方法,教程制作出来的效果是动态的,主要是利用PS时间轴来实现,好了,下面我们来看看吧2016-11-23
 今天小编为大家带来了如何用PS调整边框快速抠出多绒毛的小狗(小动画演示),教程不算复杂,喜欢的朋友可以一起来学习2016-11-18
今天小编为大家带来了如何用PS调整边框快速抠出多绒毛的小狗(小动画演示),教程不算复杂,喜欢的朋友可以一起来学习2016-11-18












最新评论