ps怎么使用图层样式制作旋转按钮?
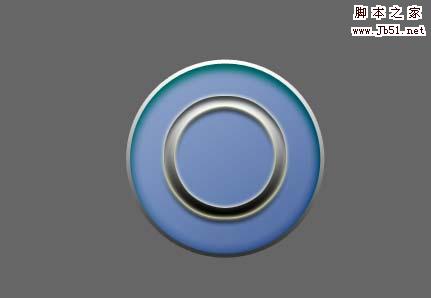
本教程主要使用Photoshop巧用图层样式制作立体旋钮教程,很多同学一直学不好图层样式这个神器,今天我用一个旋钮教程,帮你学会图层样式。感兴趣的朋友让我们一起来学习吧。效果图:

我们先把这个案例做出来,对比参数变化所达到不同的效果,边做边了解图层样式。开始之前先分析一下这个按钮的结构,总共分为4层,从里到外依次命名椭圆1~椭圆4。

步骤一:制作主体部分
打开你的Adobe Photoshop,创建一个新文档
宽度2000 PX
高度1300 PX
分辨率72
将背景图层填充数值调为0,调节图层样式。(本篇所有填充数值都为0)
图层样式:渐变叠加
混合模式:正常
不透明度:100%
样式:线性
角度0
缩放:100%
渐变颜色:(r:237 g:236 b:236) (r:175 g:194 b:194)

【注意点1】:使用图层样式时,记得把图层面板上方的不透明度和填充参数设置好哦~
不透明度:控制整个图层效果不透明度
填充:只影响图层原有内容,不影响图层样式
因此调节填充选项可以将图层原有内容调整为透明,但同时保留样式。
2. 新建椭圆1,尺寸220 * 220 px,并设置图层样式
画正圆:点击工具栏上面的椭圆工具,设置好参数,按住shift键,点击即可绘制尺寸为220*220像素的正圆
图层样式:斜面和浮雕
样式:内斜面
方法:平滑
深度:66%
方向:上
大小:5
软化:3
角度:151
高度:30
高光模式:滤色 R:211 G:228 B:234
不透明度:70
阴影模式:正常 R:166 G:187 B:187
不透明度:91

图层样式 – 投影:
混合模式:正片叠底
色值:(R:74 G:87 B:91)
不透明度:10%
角度:170
距离:4
扩展:0
大小:7

图层样式 – 投影
混合模式:正片叠底
色值:515f64(R:81 G:95 B:100)
不透明度:70%
角度:170
距离:51
扩展:0
大小:51

【注意点2】:点击图层样式右边+号可以复制多层,此功能仅PS 15CC及以上版本可使用,
3. 新建椭圆2,尺寸300 * 300PX。调节图层样式
图层样式 – 斜面和浮雕
样式:内斜面
方法:平滑
深度:66%
方向:上
大小:1
软化:0
角度:110
高度:30
高光模式:滤色 #ffffff (R:255 G:255 B:255)不透明度:70
阴影模式:颜色加深 #171a1b(R:23 G:26 B:27) 不透明度:16

图层样式 – 描边
大小:3
混合模式:线性加深
不透明度:20%
填充类型:颜色 色值:acbbbc(R:172 G:187 B:188)

图层样式 – 内阴影
混合模式:正片叠底
色值:282b33(R:40 G:43 B:51)
不透明度:10%
角度:120度
距离:0
阻塞:0
大小:27

图层样式:渐变叠加
混合模式:正常 不透明度:100%
渐变色值:#bacacb(R:186 G:202 B:203)~#f6f8ef(R:246 G:248 B:239)
样式:线性 角度:159

图层样式 – 投影
混合模式:正常
色值:#ffffff(R:255 G:255 B:255)
不透明度:49%
角度:120
距离:2

4. 复制椭圆2,并将复制的图层改名为椭圆3,放到椭圆2图层下面,Ctrl+T进入自由变换,等比放大到134%。
5.新建椭圆4,尺寸440* 440PX。打开属性窗口。并调节图层样式
图层样式:渐变叠加
混合模式:正常
不透明度:100%
渐变色值:(R:187 G:202 B:203) (R:235 G:240 B:235)
样式:线性
角度:167

【注意点3】:在这里面有很多人发现,自己的圆感觉没有对齐,这个大家可以把椭圆层全选在选择情况下点击对齐。

步骤二:制作发光效果
新建一个 12 * 12PX的椭圆,命名为发光椭圆1,放在图标相对位置。并设置图层样式
图层样式:内阴影
混合模式:滤色
色值:#abe2ff(R:171 G:226 B:255)
不透明度:100%
角度:120度
距离:1
阻塞:0
大小:1

图层样式:内发光
混合模式:滤色
不透明度:97%
杂色:0
色值:#ffffff(R:255 G:255 B:255)
方法:柔和
源:居中
阻塞:0
大小:0
等高线:默认
范围:33%
抖动:0

图层样式:外发光
混合模式:叠加
不透明度:90%
杂色:0
色值:# e7fcff(R:231 G:252 B:255)
方法:柔和
扩展:8
大小:6
等高线:默认
范围:100%
抖动:0

图层样式:投影
混合模式:线性减淡
色值:#ffffff(R:255 G:255 B:255)
不透明度:8%
角度:120
距离:0
扩展0
大小:10

2. 选中 发光椭圆 图层
Ctrl+J复制一层。 选中复制的层,Ctrl+T进入自由变换,然后按住 Alt+鼠标左键 将变换中心点拉到整个图标的中心点。并在参数栏中将旋转调整为 -15。然后 回车键 确定。然后按住Shift+Ctrl+Alt+T快速复制。
步骤三:制作文字
选择文字工具,打出自己想要的字体。添加图层样式
最好选用无衬线字体哦,粗细要适中,会看着比较精致
图层样式:颜色叠加
混合模式:叠加
色值:#151617(R:21 G:22 B:23)
不透明度:100%

图层样式:投影
混合模式:正常
色值:#ffffff(R:255 G:255 B:255)
不透明度:70%
角度:110
距离:2
扩展0
大小:0

7. 案例到这里已经完成了,做练习的朋友可以根据喜好在修改。

相关推荐:
ps怎么做一个朦胧的按钮? ps制作弥漫阴影效果的按钮的教程
相关文章
 本教程教脚本之家的photoshop矢量手绘学习者们使用PS绘制超漂亮的渐变按钮ui图标的方法,教程难度不大,主要用到ps的图层样式,感兴趣的朋友一起动手试一试吧2017-06-01
本教程教脚本之家的photoshop矢量手绘学习者们使用PS绘制超漂亮的渐变按钮ui图标的方法,教程难度不大,主要用到ps的图层样式,感兴趣的朋友一起动手试一试吧2017-06-01 ps怎么设计一款清新优雅的音乐图标?ps中想要设计一款面板式的音乐按钮图标,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-01
ps怎么设计一款清新优雅的音乐图标?ps中想要设计一款面板式的音乐按钮图标,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-01 PS怎么制作一个开始答题的按钮?ps中想要给网站设计一个开始答题的按钮,该怎么设计呢?下面我们就来看看ps制作按钮的教程,需要的朋友可以参考下2017-04-13
PS怎么制作一个开始答题的按钮?ps中想要给网站设计一个开始答题的按钮,该怎么设计呢?下面我们就来看看ps制作按钮的教程,需要的朋友可以参考下2017-04-13 PS怎么画旋钮?我们见到旋钮的地方有很多,该怎么绘制旋钮呢?下面我们就来看看PS绘制不锈钢按钮的教程,很简单,需要的朋友可以参考下2017-04-06
PS怎么画旋钮?我们见到旋钮的地方有很多,该怎么绘制旋钮呢?下面我们就来看看PS绘制不锈钢按钮的教程,很简单,需要的朋友可以参考下2017-04-06 ps怎么制作按钮开关图标?ps中想要绘制一个墙面上的开关按钮图标,该怎么绘制呢?下面我们就来看看详细的制作方法,很简单,需要的朋友可以参考下2017-03-24
ps怎么制作按钮开关图标?ps中想要绘制一个墙面上的开关按钮图标,该怎么绘制呢?下面我们就来看看详细的制作方法,很简单,需要的朋友可以参考下2017-03-24 ps怎么设计一款圆角透明水晶按钮?想要给网站设计一款按钮,该怎么设置呢?下面我们就来看看使用ps设计圆角水晶按钮的教程,需要的朋友可以参考下2017-03-11
ps怎么设计一款圆角透明水晶按钮?想要给网站设计一款按钮,该怎么设置呢?下面我们就来看看使用ps设计圆角水晶按钮的教程,需要的朋友可以参考下2017-03-11 ps怎么制作一款素雅有质感的按钮?想要制作一个素雅的按钮,该怎么制作呢?下面我们就来看看使用ps设计按钮的方法,方法简单,需要的朋友可以参考下2017-03-10
ps怎么制作一款素雅有质感的按钮?想要制作一个素雅的按钮,该怎么制作呢?下面我们就来看看使用ps设计按钮的方法,方法简单,需要的朋友可以参考下2017-03-10 ps怎么制作一个漂亮的导航栏按钮?ps中想要设计一个网站的导航条,该怎么制作呢?下面我们就来看看详细的设计教程,很简单,需要的朋友可以参考下2017-03-10
ps怎么制作一个漂亮的导航栏按钮?ps中想要设计一个网站的导航条,该怎么制作呢?下面我们就来看看详细的设计教程,很简单,需要的朋友可以参考下2017-03-10 PS怎么制作很有质感金属按钮?ps中想要设计一款金属按钮,该怎么设计呢?下面我们就来看看制作金属按钮的教程,感兴趣的朋友可以进来参考一下2017-03-08
PS怎么制作很有质感金属按钮?ps中想要设计一款金属按钮,该怎么设计呢?下面我们就来看看制作金属按钮的教程,感兴趣的朋友可以进来参考一下2017-03-08 这篇教程是向脚本之家的朋友分享PS绘制一个黑色晶体质感的网页应用按钮方法,教程制作出来的按钮非常漂亮,教程介绍地也很详细,推荐过来,一起来学习吧2017-03-05
这篇教程是向脚本之家的朋友分享PS绘制一个黑色晶体质感的网页应用按钮方法,教程制作出来的按钮非常漂亮,教程介绍地也很详细,推荐过来,一起来学习吧2017-03-05













最新评论